
- category
- 社会福祉法人
- 制作期間
- 約3ヶ月
- URL
- https://kobe-hoikukai.com/
ご相談内容
こども園を3園キッズルームを1施設、児童館を1施設運営している社会福祉法人様からホームぺージ制作のご相談をいただきました。
各園のホームページは既に公開済みですが古くなり内容についても最新で無いためリニューアルを行いたい。また、今回のご相談で一番重要な内容として保育士の採用を強化したいとご要望いただきました。
また、社会福祉法人として義務とされている情報公開をスムーズに行えるようにしたい、スマートフォンでのアクセスが殆どなのでスマートフォンで閲覧しやすい仕様で作成して欲しい、また、デザイン面では保育医施設を運営している社会福祉法人として、地域の皆様に親しみを持ってもらえるようなデザインを心がけ、取組等を理解していただけるようなホームぺージにしたいとご要望いただきました。
ホームページのリニューアルについて
ホームぺージ制作のご相談時には、古くなった各施設のホームぺージが公開されている状態で、各園の雰囲気や取り組みがホームページから読み取ることが出来ない状況でした。各保育園のページのリニューアル実績の紹介については、この実績紹介の1つ前の記事をご覧ください。
今回のご相談の主な内容の1つが採用情報を強化したいということでした。
ご相談当時の採用については、各園のホームぺージに簡単な採用ページが1ページある程度でした。これでは、応募を検討されている方々に、各園の働き方の雰囲気や想いを伝えることが出来ません。
そこで、まずは、全ての園を取り仕切る社会福祉法人としてのホームページを新たに立ち上げ、法人としての理念と健全な運営を行っているという事を理解していただける仕組みを作る必要があると提案させていただきました。そこに、各園の採用情報をまとめて行える採用特設ページを作成します。
仕事の雰囲気を求職者の方々に理解してもらえるように、「1日の仕事の流れ」「先輩メッセージ」「在籍区分や年齢層、年間取得休暇、平均の勤務時間、給与等が分かる統計図」「よくある質問」ページを用意します。そこに、新卒採用と中途採用の募集一覧ぺージと募集要項をまとめた詳細ページ、そこから簡単にエントリーできるようにエントリーフォームを用意します。
このような構成にすることで、社会福祉法人として採用情報を管理できるため、ユーザービリティ―は配慮しながら、高機能な採用特設ページを社内で簡単に運用できるようになります。
スマートフォン対応としては、レスポンシブ対応を実施しています。1つのホームページが各端末で閲覧した際にレイアウトが最適かされ表示される仕様になります。
- ・社会福祉法人としてのオフィシャルサイトを立ち上げる
- ・採用に特化したページを充実させ求人率をアップさせる
- ・社会福祉法人として親しみを感じていただけるデザインを心がける
- ・全てのホームページに対して最適なスマートフォン対応を実施する。
今回の要望のまとめ
施設一覧ぺージ

運営する施設を一覧で紹介するページとなります。各施設をクリックすると別途制作した各施設のホームページにアクセスします。
採用トップぺージ

採用に関する情報をまとめた中継ページです。各ボタンをクリックすると各ページにジャンプします。
採用情報一覧ぺージ

各園の募集要項をまとめた中継ページです。各施設のボタンをクリックすると該当する施設の募集要項を確認することができます。
募集要項ぺージ

保育園の募集要項を確認できるページとなります。管理画面から簡単に更新が行える仕様となります。
エントリーぺージ

募集要項の「応募する」ボタンをクリックすると表示されるエントリーページです。エントリー情報は管理画面より確認できます。
1日の仕事の流れ

1日の流れを紹介するページとなります。カメラマンによる写真撮影を行い、よりリアルに仕事の雰囲気を紹介できるように心がけています。
先輩メッセージ

園で働く方々からのメッセージを紹介するページです。カメラマンによる写真撮影を行い、よりリアルに仕事の雰囲気を紹介できるように心がけています。
数字で見る

健全な環境で従業員の方々が働く事ができているかをアピールするためのページです。在籍区分や年齢構成、取得年間休日や勤務時間等を分かりやすくグラフで紹介しています。
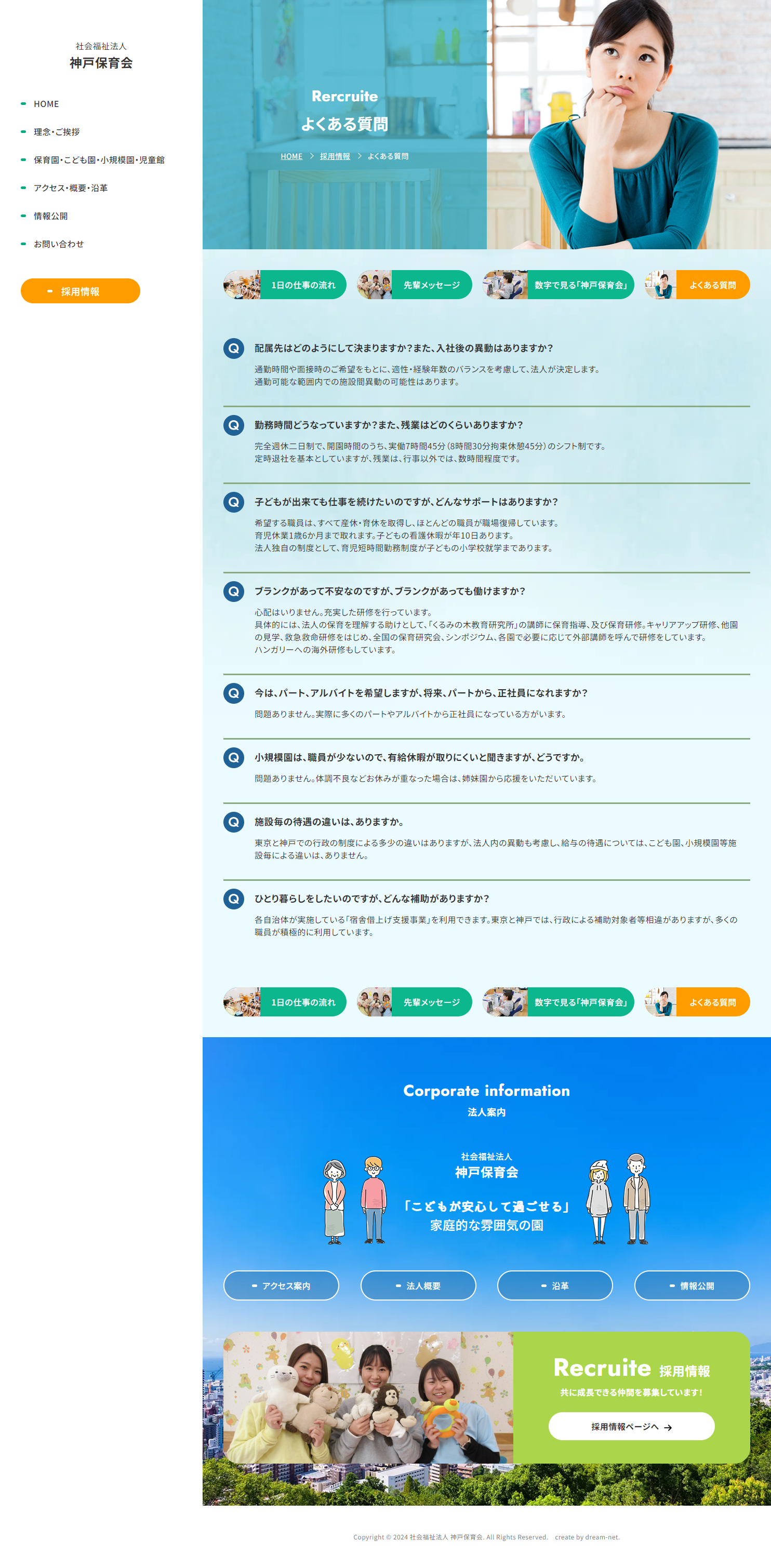
よくある質問

採用の際によくいただく質問をまとめたページとなります。
スマートフォン対応について
スマートフォン対応については、Googleの推奨するレスポンシブ対応を実施しています。
スマートフォン対応の方法としては大きく2つに分かれます。1つ目は、PC版、SP版の2つのホームページを作成し、アクセスした端末を判別しシステムで最適なホームページを表示させる方法です。
もう1つは、ホームページは1つでアクセスした端末の横幅に合わせて、表示されるレイアウトが最適かされるという方法です。
今回は後者の対応を採用しています。メリットとしては、実際に運用するホームページは1つとなるため、管理が簡単になり運用コストを抑えることができます。
PC版をSP版に切り替えると情報量が縦に長くなることになりますが、閲覧者がストレスを感じないように配慮したデザインを心がけています。

