photoshopが重くて開かない!ファイルサイズを下げる方法。
Contents
Photoshopのファイルサイズを軽くする方法
複数のデザイナーやクライアントなどとPSDファイルを共有したとき、「ファイルが重くて動かない」と困ったことが一度はあるのではないでしょうか?画像を多く用いたり、修正が重なるほどにファイルが重くなり、一つの作業を行うだけで非常に時間がかかってしまいます。
そのままでは作業効率が非常に悪くなるため、ファイルサイズを小さくする工夫が必要です。ここでは、Photoshopのファイルサイズを大幅に軽量化できるテクニックを紹介します。
1.「互換性を優先」をオフにする
PSDファイルを保存する際、下位バージョンや他のアプリケーションでも開くことができるようにするのが、互換性を優先する機能です。他のバージョンやアプリで開く予定のないファイルなら、機能を無効化しておきましょう。
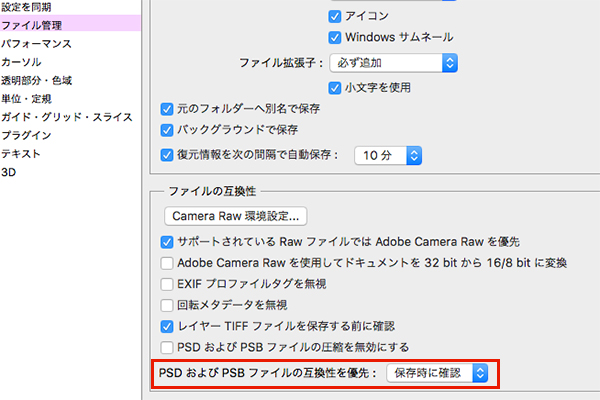
Photoshop→「環境設定」→「ファイル管理」で環境設定のダイアログボックスが開きます。「PSDおよびPSBファイルの互換性を優先」の項目に、「常にオフ」「常にオン」「保存時に確認」という選択肢があります。常にオフにすると、互換性が無効化された状態で保存されます。

ただし、上記の方法では作成するPSDファイル全てで互換性がオフになってしまいます。時には互換性が必要な場合もあると思いますので、「保存時に確認」を選ぶことをおすすめします(CS以降の機能です)。これで、保存時に表示されるダイアログボックスでオンオフを切り替えることができるようになります。

2.レイヤーを非表示にする
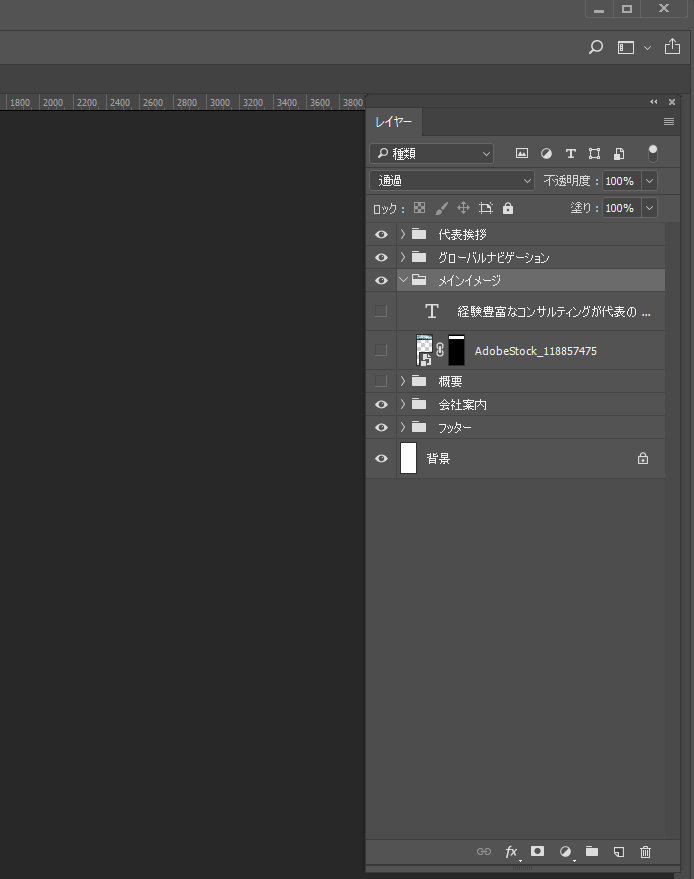
ファイル保存時には、プレビューが作成されます。これもまた、ファイルサイズが大きくなる原因の一つ。保存する時にレイヤーを非表示にするだけで、プレビューの容量は軽減できます。全てのレイヤーのチェックを外していくのは面倒なので、アートボード機能を利用して、ワンクリックで非表示にしてしまいましょう。
アートボード機能は、PC用、スマホ用、タブレット用など異なるサイズのデザインを一つのPSDファイルで管理できるもの。新規ファイル作成時に、「ドキュメントの種類」から「アートボード」を選択することでカンバスのレイヤー全体をアートボードでひとまとめにできます。

3.単色レイヤーを最上部に置く
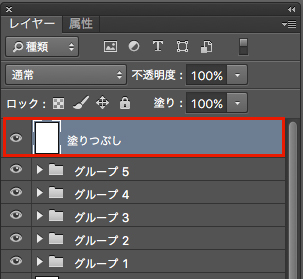
レイヤーを非表示にしなくても、全てのレイヤーの一番上に単色の塗りつぶしレイヤーを置くだけで、容量が抑えられます。とても簡単な方法ですね。
ただし、当然のことながらプレビューが塗りつぶしレイヤーになるため、どれがどのファイルかをプレビューで確認することはできなくなります。保存する際に名前で識別できるようにしておきましょう。

4.レイヤーを結合する
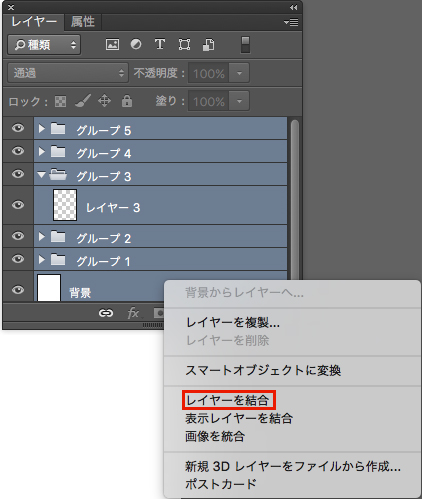
レイヤーが増えれば増えるほどファイルは肥大化します。レイヤーを右クリック→「レイヤーを結合」すれば、大幅にサイズダウンができます。もちろん、結合することで編集ができなくなったり編集しにくくなったりするので、変更や修正の必要がないファイルで行いましょう。

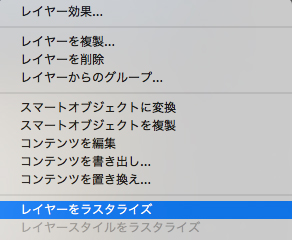
5.スマートオブジェクトをラスタライズする
スマートオブジェクトは、元の画質を保持したまま編集ができる作業性の良い機能。しかしファイルを重くする要因でもあります。編集する必要のなくなったスマートオブジェクトは、ラスタライズしておくとファイルサイズを圧縮できます。レイヤーを右クリックすると、ラスタライズできます。

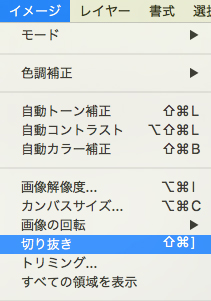
6.カンバス外のパーツは削除する
大きな画像は置いておくだけでファイルサイズを増やす原因になります。カンバスの外にはみ出てしまった大きな画像などは、切り取ってしまいましょう。イメージ→「切り抜き」でトリミングできます。

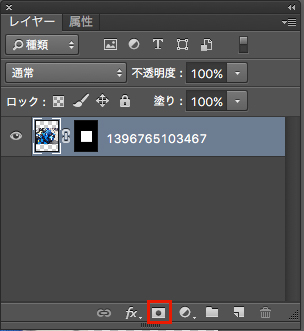
7.レイヤーマスクを適用する
表示したい範囲以外をマスクで隠すことによって、ファイルサイズを軽減できます。切り取りで削除するのとは違い、後から必要になった際に元に戻すことができるため便利です。レイヤーパレット下部のアイコンから、マスクを追加できます。

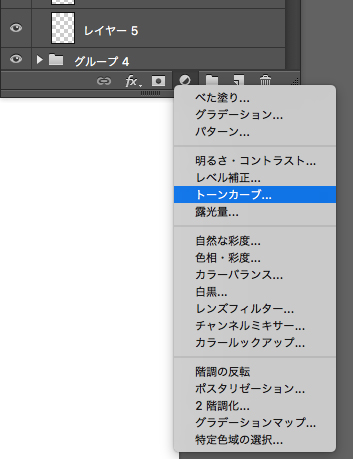
8.レイヤーの調整は”調整レイヤー”で
画像レイヤーなどの色やトーンを調整する際、レイヤーを複製して、その複製したレイヤーを直接調整することがありますが、この場合、複製した数だけファイルサイズが大きくなってしまいます。レベル補正やトーンカーブなどの調整レイヤーを使用すると、レイヤーを不必要に増やすことなく、画像の調整ができます。レイヤーパネルから右クリックで利用でき、後からの編集も簡単です。

9.レイヤーを整理整頓する
テクニックを実行する前に、まずは日頃の整理をしてみてください。基本的なことですが、これだけで容量がぐっと抑えられる場合もあります。必要以上に容量の大きなスマートオブジェクトがないか、不要な画像や要素は残っていないか、今一度確認を。整理することで動作が軽くなるだけでなく、作業時の視認性も高まります。
このように、少しの手間でファイルサイズは小さくなります。
作業をする時やファイルをアップロードする時などは、少しでもファイルサイズが小さいほうがスムーズに進みますので、ぜひ実践してみてください。