初心者にもおすすめ!無料で簡単にホームページを作成できる無料ソフト・アプリを紹介

無料のホームページ作成ソフトは日々進化しており、最近ではプロが作ったようなデザインのホームページを簡単に作ることができるものが増えています。無料だからといって侮れません。商 ...
マテリアルデザインとは? フラットデザインとの違いは?

マテリアルデザインは、Googleによって提唱されたデザインのガイドラインです。
ユーザーが使いやすいように感覚的に操作できることを目的として作成されました。
...
CodePenで見つけたCSSオンリーの面白いエフェクト8選

ドロップダウンも検索フォームも簡単!Bootstrapでレスポンシブナビゲーションメニューを作る方法

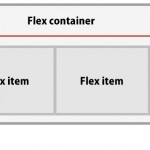
【CSS3】Flexboxがよく分かる!ナビゲーションメニューを体験できるデモ

【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方②

【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方①

CSS3+jQueryでチャート作成!円グラフ、棒グラフ、折れ線グラフも簡単に描くjQueryプラグイン「Pizza Amore」

9種のエフェクトから選べる!レスポンシブメニュー「Off-Canvas Menu Effects」

CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加

以前、「CSSだけで簡単実装!入力フォームの新しいエフェクト(149.docx)」で、入力フォームにフォーカスした時の ...
入力フォーム最適化(EOF)に必要な5つのポイント

レスポンシブ対応!YOUTUBE動画を背景に表示させるjQueryプラグイン

CSS3アニメーションで作る、アイデア満載のエフェクト8選

レスポンシブWebデザインのコーディングで、これだけは気をつけたい4つの基本原則

問い合わせアップにつなげる、入力フォームのスマートフォン最適化

CSSだけで簡単実装!入力フォームの新しいエフェクト

Codropsで、入力フォームにフォーカスした時の、面白いエフェクトが紹介されていました。CSSトランジションやアニメーションを使い、様々なエフェクトを実現しています。
INS ...CSS3でサクッと実装!かっこいいナビメニュー

CodePenにCSSのみで実装できる、ホバーエフェクトがかっこいいナビメニューが紹介されていました。マウスを置くと左からカーテンを引くよう ...
CSSプロパティを簡単にチェックできるchromeの拡張機能「CSS Dig」

Webサイト内で使用しているCSSを解析してくれるChormeの拡張機能「CSS Dig」。コーディングがうまく行かない時のCS ...
【css3】レスポンシブレイアウトに使いこなしたい!CSS3の単位指定「vw」「vh」「vmin」「vmax」

これまで、CSSでのサイズ指定にはpxや%を用いることが多かったのですが、CSS3では新しい単位の指定が可能になりました。そ ...
【CSS】 すぐに使える!デザイン・アニメーションともに洗練されたツールチップ9種

デザイン性にも優れ、きれいにアニメーションするツールチップがCODROPSで公開されていたので、ご紹介します。
まずはデモ
【jQuery】かっこよくて実用的!レスポンシブ対応のLightbox風ギャラリー

画像をかっこよくギャラリー化してくれるjQueryプラグイン「Strip」。レスポンシブで、しかも、IE7以上の主要なブラウザに対応。動画にも対応してい ...
【CSS】スクリプトを使わず、CSSだけで手軽に連番を振る方法

表やリストに順番に連番を振りたいとき、Javascriptでも実装することができますが、もっと手軽な方法があります。
CSSの「counter-reset」と「co ...
【CSS】@font-faceでのWebフォント指定方法と気をつけるべきこと

以前、「今さら聞けない「Google Web fonts」の使い方」という記事で、Webフォントについてご紹介しました。この時はGoogleが提供するサービス ...
CSSオンリーでローディングアニメーションを簡単に作るジェネレーター「CSS Load」

【CSS3】CSSだけで実現!背景画像を固定&スクロールで切り替えるパララックス風効果

背景画像を画面いっぱいに表示し、パララックス効果のようにスクロールで画像を切り替えるCSSをご紹介します。スクリプトを使用していないので動作が軽く、 ...
【CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

背景画像を画面いっぱいに表示し、パララックス効果のようにスクロールで画像を切り替えるCSSをご紹介します。スクリプトを使用していないので動作が軽く、 ...
すぐに使える!CSS3で画像を加工する「フィルタ」まとめ

【CSS】CSSで簡単カスタマイズ!きれい、かわいい、軽いSVGアイコン28個がおすすめ!

美しいグラッフィクが魅力のSVGアイコン28個がセットになった「Optimized Inline SVG Icons」。JPEGやGIFなどの画 ...
アンカーテキストに色々なエフェクトをかける方法。

ホバー効果は画像やボックスだけではありません。CSS3を使えば、アンカーテキストにも、遊び心たっぷりのホバー効 ...
【Javascript】CSS3に自動で、必要最低限のベンダープレフィックスを付けてくれるプラグイン「cssFX」

ベンダープレフィックス対応が面倒なcss3のgradientsやbox-shadowなど、どのように記述していますか?