illustrator(イラストレーター)匹敵の高性能!Affinity Designer(アフィニティ・デザイナー)ってどんなソフト?

Affinity Designer(アフィニティ・デザイナー)とは
「Affinity Designer」(アフィニティ・デザイナー)とは、イギリスのSerif社が開発したベクターグラフィックソフトウェアです。Adobeのillustr ...
ホームページの色合いが人に与える印象

ホームページの色合いが人に与える印象
ホームページをデザインする際に、最初にすることはメインカラー選びです。同じデザインでも、色が違えば全く違う印象を与えるほど色の力は大きいもの。ターゲットユーザーに好感触を持ってもらうためには、商品や ...
参考になるWEBレイアウトのまとめ

参考になるWebレイアウトをまとめました
スマートフォンやタブレットなど、様々なデバイスが普及するにつれ、全てのデバイスに柔軟に対応し、ユーザーにとって見やすく扱いやすいレイアウトが求められています。
インターネット環境やネット ...
クリック操作だけで簡単にかっこいいロゴが作れるオンラインサービス4選

企業やサービスのロゴを、クリック操作のみで簡単に作ることができるオンラインサービスをまとめてご紹介します。ここまで簡単に高品質なものが作れるようになったことはうれしいことです。
ブログや小規模な団体のロゴなどにもいいですね。ダウンロ ...
ブログや小規模な団体のロゴなどにもいいですね。ダウンロ ...
レスポンシブなグリッドレイアウトを簡単に実装できる超軽量のスクリプト「minigrid」

ギャラリーサイトやポートフォリオ、ブログまで幅広く使えるグリッドレイアウトを簡単に、しかも超軽量なスクリプトで実装できる「minigrid」をご紹介します。画面サイズが変わると自動的に並び直して、きれいに整列します。
マテリアルデザイン仕様のサイトを簡単に作成するツール「Material Design Lite」

マテリアルデザイン仕様でサイトを構築したい、という方に向けたフレームワークをGoogleが無償公開しました。これらを読み込んで使うことで、マテリアルデザイン仕様として最適化されたサイトを手軽に作ることができます。素早くサイト制作ができるのは ...
Googleマテリアルデザインの見本や無料素材が大量にストックされた「MaterialUP」

アプリを制作する上で参考にしたい、「マテリアルデザイン」。、実際にこれに基づいてアプリを制作する際にとても参考になるテンプレート集&無料素材集があります。マテリアルデザインのインスピレーションを得るには最適なサイトです。この中でも特に面白い ...
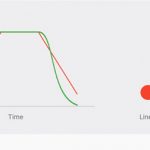
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう③アニメーション

今回は、ユーザーの操作によって生まれるアニメーションについて考えてみます。アニメーションも、形やカラーと同様、基本はシンプル。現実世界の物理の法則に従い、直接カードを操作しているかのような、自然で美しい動きを求めます。また、単に分かりやすさ ...
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう②カラー

Googleのすすめるマテリアルデザインでは、色は紙の上に印刷されたインクとして考えられます。色相の差は大胆で鮮やか。一画面に使用する色数は少なくシンプル。基本的に5つのカラーで構成します。
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう①形

昨年からGoogleが提唱している「マテリアルデザイン」。一見するとフラットデザインと同じように見えて、何をもってマテリアルデザインなのか、わかりにくく思えます。物理の理論に忠実に従いながら、ユーザーの操作に合わせてフレキシブルに形を変える ...
CodePenで見つけたCSSオンリーの面白いエフェクト8選

CodePenには毎日、クールなアニメーションやエフェクトを実現する面白いコードがたくさん公開されています。新しいアイデアを試す実験的なコードもあり、目が離せません。今回はその中でも、CSSだけで実現するエフェクトをいくつかご紹介します。コ ...
クリックするとズームしてコンテンツを表示してくれるレスポンシブなスライダー「Zoom Slider」

左右にスライドするコンテンツを、更にクリックでズームして詳細にみせてくれる「Zoom Slider」。コーポレートサイト、ブランドサイト、ポートフォリオなど、多様な用途で使えそうです。ieは10から対応しています。その他のブラウザには全て対 ...
集客効果アップ!AIDMA、AISASの法則から見たランディングページの作り方

集客効果アップ!AIDMA、AISASの法則から見たランディングページの作り方
マーケティングを考える上で欠かせないのが「AIDMAの法則」。これは、宣伝に対する消費者の心理・行動プロセスを5段階に分けてモデル化したもので、次のように分 ...
ドロップダウンも検索フォームも簡単!Bootstrapでレスポンシブナビゲーションメニューを作る方法

デバイスごとにcssを変えなければいけないナビゲーションメニューですが、Bootstrapを使えば簡単にコーディングができます。しかも、ドロップダウンメニューなどの面倒な小技も一瞬で作れてしまう手軽さ。今回は、Bootstrapで作るいろい ...
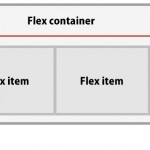
【CSS3】Flexboxがよく分かる!ナビゲーションメニューを体験できるデモ

Flexboxの便利さは分かったけど、実際にどんな場面で、どのプロパティを使えばいいのか分からない・・・という方にオススメの体験デモをご紹介します。Flexboxでメニューを作るときの参考にしてみてはいかがでしょうか。
簡単マウス操作でSEO強化!Googleの「構造化データマークアップ支援ツール」

Googleが提供するツールを用いてマークアップする方法をご紹介します。 ツールを用いてサイトを更新すると、Googleがサイト上のデータを認識できるようになり、そのデータが検索結果のリッチスニペットに表示されます。ただ、細かな指定には向い ...
Google Developers の「Testing Tool」で、構造化データのマークアップをチェックしよう

構造化データをマークアップする際、記述の文法やプロパティ名が間違っていると、正しく認識されず、効果を発揮することができません。コードが長くなると、ミスも見落としがちに。スペルミスやカッコの閉じもれ一つで、せっかくのコードも意味がなくなってし ...
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方②

今回はFlexboxの使い方について、詳しくみていきたいと思います。まず、flexboxを利用する上で、最初に覚えておきたい用語がいくつかあります。ここでご紹介した以外にも細かい指定もできます。これからのレスポンシブWebに必須のFlexb ...
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方①

これまで頭を悩ませて来たfloat問題やclearfixでの回り込み解除の問題を一気に解決してしまうFlexbox。古いブラウザではサポートされていないので注意が必要ですが、これから先、レスポンシブレイアウトを作る上で主要なモジュールになる ...
シンプルでおしゃれなスクロールバー兼メニューを配置できる「Scrollmenu.js」

メニューとしても機能する、おしゃれなスクロールバー「Scrollmenu.js」。縦や横に配置したスクロールバーをクリックすると、ページ内のコンテンツにアクセスします。シンプルでいながら機能的で、縦長ページのデザインに最適。タッチデバイスに ...
登録不要!actionを変更するだけでメールフォームが送信できるサービス「Formspree」

formタグのactionの値を変更するだけでメールフォームを送信できるサービス。しかも、月1000通までは無料で使えます。面倒な登録もいりません。
【WordPress】子テーマを使ってレスポンシブ対応のフッターを作る方法

以前、WordPressで制作したサイトのメニューをレスポンシブ化する方法をご紹介しました。今回はこの続きとして、フッターをウィジェット化し、レスポンシブに対応させる方法をご紹介します。
インストールするだけでローカルにWordPressのテスト環境を構築できる「Bitnami」

WordPressサイトをテストするとき、xamppやapacheを使ってローカル環境を構築することが多いと思います。ただ、これらの方法は設定が面倒です。もっと簡単にローカル環境を作りたい、というときにおすすめなのがこちら。
CSS3+jQueryでチャート作成!円グラフ、棒グラフ、折れ線グラフも簡単に描くjQueryプラグイン「Pizza Amore」

「Pizza Amore」は、数値を指定するだけで、チャートを作成できるjQueryプラグイン。煩雑な数字を視覚的に表すことでユーザーに分かりやすく説明することができます。特にこのPizza Amoreはとても使いやすく、機能も十分に揃って ...
Bootstrapで手軽にかっこいいサイトを作りたいときにオススメの無料テーマ8選

Bootstrapで手軽にかっこいいサイトを作りたいときにオススメの無料テーマ8選
デザイン性が高いサイトを手軽に作りたいときには、Bootstrapのテーマを活用するのがおすすめ。レスポンシブ対応されているので、スマホ用、タブレット用 ...
写真をかっこいいSVGアニメーションで見せてくれる「Card Expansion Effect with SVG clipPath」

写真をクリックするとかっこいいポリゴンスタイルのSVGアニメーションを伴って拡大し、コンテンツが開く「Card Expansion Effect with SVG clipPath」。ページ遷移ではなく、元ページの上にコンテンツが広がるよう ...
動画や文書、コード、マップなどさまざまなメディアを埋め込むjQueryプラグイン「Embed.js」

今回は、動画だけでなく、PDFやオフィス系文書、ツイート、CodePenのコードまで、さまざまなメディアをページに埋め込んでくれるjQueryプラグインをご紹介します。これまでは面倒だったり諦めていたようなフォーマットまで埋め込むことができ ...
プリズムのようにキラキラと光を反射するエフェクトのスライダー「Prism Effect Slider with Canvas」

画像の一部を反射させるプリズム効果が美しいスライダー「Prism Effect Slider with Canvas」。HTML5のカンバスとJavaScriptを使って実装されており、IE9にも対応する優れものです。
Webページの修正指示を共有してスムーズに校正できる便利なオンラインサービス「AUN」

Webの修正指示を行う際、メールにテキストで説明したり、画面キャプチャした画像にExcelやPowerPointなどのソフトを使って指示を入れたり、印刷して赤字を入れたりすることが多いと思います。ですが、指示が具体的に伝わらなかったり、指示 ...
【jQuery】レスポンシブ対応の軽量なモーダルウィンドウ「Remodal」

会員登録やログインフォームをモーダルウィンドウで表示させるサイトが増えてきました。ページ遷移なしに入力ができるので、モバイル端末でも動作がスムーズです。そこで今回は、モーダルウィンドウでフォームを表示させ、さらにボタンクリックなどのイベント ...