初心者にもおすすめ!無料で簡単にホームページを作成できる無料ソフト・アプリを紹介

無料のホームページ作成ソフトは日々進化しており、最近ではプロが作ったようなデザインのホームページを簡単に作ることができるものが増えています。無料だからといって侮れません。商 ...
レスポンシブなグリッドレイアウトを簡単に実装できる超軽量のスクリプト「minigrid」

水滴が落ちたような水面エフェクトが美しい「Raindrops.js」

クリックするとズームしてコンテンツを表示してくれるレスポンシブなスライダー「Zoom Slider」

ドロップダウンも検索フォームも簡単!Bootstrapでレスポンシブナビゲーションメニューを作る方法

シンプルでおしゃれなスクロールバー兼メニューを配置できる「Scrollmenu.js」

CSS3+jQueryでチャート作成!円グラフ、棒グラフ、折れ線グラフも簡単に描くjQueryプラグイン「Pizza Amore」

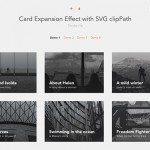
写真をかっこいいSVGアニメーションで見せてくれる「Card Expansion Effect with SVG clipPath」

動画や文書、コード、マップなどさまざまなメディアを埋め込むjQueryプラグイン「Embed.js」

Bootstrapで構築したサイトに、簡単に便利機能がつけられるjQueryプラグイン「smoke」

プリズムのようにキラキラと光を反射するエフェクトのスライダー「Prism Effect Slider with Canvas」

【jQuery】レスポンシブ対応の軽量なモーダルウィンドウ「Remodal」

9種のエフェクトから選べる!レスポンシブメニュー「Off-Canvas Menu Effects」

レスポンシブWebデザインのお悩みを解決!役立つjQueryプラグイン8選

フリック操作対応!ウォールやスライダーが無限スクロールする「eco-Scroll.js」

画像や動画、テキストを無限スクロールさせてくれるjQueryのプラグイン「eco Scroll」。フリック操作にも対応し、軽快な動きのウォールやカ ...
CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加

以前、「CSSだけで簡単実装!入力フォームの新しいエフェクト(149.docx)」で、入力フォームにフォーカスした時の ...
入力フォーム最適化(EOF)に必要な5つのポイント

レスポンシブ対応!YOUTUBE動画を背景に表示させるjQueryプラグイン

色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ

Please.js
Please.jsは、色を自動生成するJavaScriptライブラリです。
上のページタイトルの「PLEA ...
おしゃれなローディング画像をサクッと実装するjQueryプラグイン「fakeLoader.js」

郵便番号から住所を入力させる国産jQueryプラグイン「jQuery.jpostal.js」

【Javascript】多彩なアニメーションでモーダルウィンドウを表示できる「animatedModal.js」

機能が豊富なフリック対応のスライドショー「Flickity」beta版がオススメ!

レスポンシブのグリッドレイアウトを作ってくれるスクリプト「Masonry」

複数のボックスをタイル状に並べるグリッドレイアウト。これを、簡単に実装できるスクリプト「Masonry」をご紹介します。
サイズの異な ...
【jQuery】ブランドサイトにも最適!ゴムのように弾むコンテンツスライダー

限られたスペースの中で、効果的にコンテンツを見せていくスライダーは訴求力が高く、ブランドサイトなどにも ...
【Javascript】alert(アラート)をスタイリッシュにデザインするスクリプト「Sweet Alert」

Webサイトで警告メッセージを出すとき、Javascriptのalert(アラート)を使用しますが、ブラウザ独自のものをそ ...
【jQuery】かっこよくて実用的!レスポンシブ対応のLightbox風ギャラリー

画像をかっこよくギャラリー化してくれるjQueryプラグイン「Strip」。レスポンシブで、しかも、IE7以上の主要なブラウザに対応。動画にも対応してい ...
【CSS】スクリプトを使わず、CSSだけで手軽に連番を振る方法

表やリストに順番に連番を振りたいとき、Javascriptでも実装することができますが、もっと手軽な方法があります。
CSSの「counter-reset」と「co ...
【CSS】@font-faceでのWebフォント指定方法と気をつけるべきこと

以前、「今さら聞けない「Google Web fonts」の使い方」という記事で、Webフォントについてご紹介しました。この時はGoogleが提供するサービス ...
【javascript】レスポンシブなタブメニューをサクッと実装できる「Responsive Full Width Tabs」

PCサイトをレスポンシブ化する上で悩むのが、メニューのあしらい。
特にタブメニューとなると、スマホサ ...