電話コンバージョンをGoogle アナリティクスで計測する方法

電話コンバージョンをGoogle アナリティクスで計測する方法導入
業種によっては、自社サイトへのほとんどの流入がスマホからという時代。
電話での即時予約を重視して受付をしている業種も多く存在します。
たとえば、レストラ ...
初心者にもおすすめ!無料で簡単にホームページを作成できる無料ソフト・アプリを紹介

初心者にもおすすめ!無料で簡単にホームページを作成できるソフト
無料のホームページ作成ソフトは日々進化しており、最近ではプロが作ったようなデザインのホームページを簡単に作ることができるものが増えています。無料だからといって侮れません。商 ...
マテリアルデザインとは? フラットデザインとの違いは?

マテリアルデザインとは? フラットデザインとの違いは?
マテリアルデザインは、Googleによって提唱されたデザインのガイドラインです。
ユーザーが使いやすいように感覚的に操作できることを目的として作成されました。
...
レスポンシブなグリッドレイアウトを簡単に実装できる超軽量のスクリプト「minigrid」

ギャラリーサイトやポートフォリオ、ブログまで幅広く使えるグリッドレイアウトを簡単に、しかも超軽量なスクリプトで実装できる「minigrid」をご紹介します。画面サイズが変わると自動的に並び直して、きれいに整列します。
水滴が落ちたような水面エフェクトが美しい「Raindrops.js」

コンテンツの区切りに水滴を落としたような、波打つエフェクトを見せてくれる「Raindrops.js」をご紹介します。ぽちゃん、と音がしそうな幻想的な効果が素敵です。波形のアニメーションは6種用意されています。オプションの数字を変えるだけで様 ...
CodePenで見つけたCSSオンリーの面白いエフェクト8選

CodePenには毎日、クールなアニメーションやエフェクトを実現する面白いコードがたくさん公開されています。新しいアイデアを試す実験的なコードもあり、目が離せません。今回はその中でも、CSSだけで実現するエフェクトをいくつかご紹介します。コ ...
クリックするとズームしてコンテンツを表示してくれるレスポンシブなスライダー「Zoom Slider」

左右にスライドするコンテンツを、更にクリックでズームして詳細にみせてくれる「Zoom Slider」。コーポレートサイト、ブランドサイト、ポートフォリオなど、多様な用途で使えそうです。ieは10から対応しています。その他のブラウザには全て対 ...
ドロップダウンも検索フォームも簡単!Bootstrapでレスポンシブナビゲーションメニューを作る方法

デバイスごとにcssを変えなければいけないナビゲーションメニューですが、Bootstrapを使えば簡単にコーディングができます。しかも、ドロップダウンメニューなどの面倒な小技も一瞬で作れてしまう手軽さ。今回は、Bootstrapで作るいろい ...
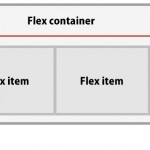
【CSS3】Flexboxがよく分かる!ナビゲーションメニューを体験できるデモ

Flexboxの便利さは分かったけど、実際にどんな場面で、どのプロパティを使えばいいのか分からない・・・という方にオススメの体験デモをご紹介します。Flexboxでメニューを作るときの参考にしてみてはいかがでしょうか。
簡単マウス操作でSEO強化!Googleの「構造化データマークアップ支援ツール」

Googleが提供するツールを用いてマークアップする方法をご紹介します。 ツールを用いてサイトを更新すると、Googleがサイト上のデータを認識できるようになり、そのデータが検索結果のリッチスニペットに表示されます。ただ、細かな指定には向い ...
構造化データでSEO強化!schema.orgボキャブラリをmicrodataでマークアップする方法

今回は、構造化データをHTMLに追加するため、schema.orgボキャブラリをmicrodataフォーマットに従って記述する方法をご紹介します。ここ数年の間にもschema.orgの取り組みはどんどん発展しており、今後もこまめにチェックし ...
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方②

今回はFlexboxの使い方について、詳しくみていきたいと思います。まず、flexboxを利用する上で、最初に覚えておきたい用語がいくつかあります。ここでご紹介した以外にも細かい指定もできます。これからのレスポンシブWebに必須のFlexb ...
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方①

これまで頭を悩ませて来たfloat問題やclearfixでの回り込み解除の問題を一気に解決してしまうFlexbox。古いブラウザではサポートされていないので注意が必要ですが、これから先、レスポンシブレイアウトを作る上で主要なモジュールになる ...
シンプルでおしゃれなスクロールバー兼メニューを配置できる「Scrollmenu.js」

メニューとしても機能する、おしゃれなスクロールバー「Scrollmenu.js」。縦や横に配置したスクロールバーをクリックすると、ページ内のコンテンツにアクセスします。シンプルでいながら機能的で、縦長ページのデザインに最適。タッチデバイスに ...
CSS3+jQueryでチャート作成!円グラフ、棒グラフ、折れ線グラフも簡単に描くjQueryプラグイン「Pizza Amore」

「Pizza Amore」は、数値を指定するだけで、チャートを作成できるjQueryプラグイン。煩雑な数字を視覚的に表すことでユーザーに分かりやすく説明することができます。特にこのPizza Amoreはとても使いやすく、機能も十分に揃って ...
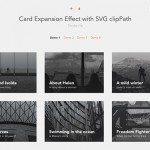
写真をかっこいいSVGアニメーションで見せてくれる「Card Expansion Effect with SVG clipPath」

写真をクリックするとかっこいいポリゴンスタイルのSVGアニメーションを伴って拡大し、コンテンツが開く「Card Expansion Effect with SVG clipPath」。ページ遷移ではなく、元ページの上にコンテンツが広がるよう ...
動画や文書、コード、マップなどさまざまなメディアを埋め込むjQueryプラグイン「Embed.js」

今回は、動画だけでなく、PDFやオフィス系文書、ツイート、CodePenのコードまで、さまざまなメディアをページに埋め込んでくれるjQueryプラグインをご紹介します。これまでは面倒だったり諦めていたようなフォーマットまで埋め込むことができ ...
Bootstrapで構築したサイトに、簡単に便利機能がつけられるjQueryプラグイン「smoke」

Bootstrapと組み合わせると、簡単にエラーメッセージやプログレスバーなどの便利機能が使えるようになるプラグインをご紹介します。一つの機能ごとにプラグインを実装しなくても、これ一つでよく使う機能がまとまっているので、とても便利です。興味 ...
プリズムのようにキラキラと光を反射するエフェクトのスライダー「Prism Effect Slider with Canvas」

画像の一部を反射させるプリズム効果が美しいスライダー「Prism Effect Slider with Canvas」。HTML5のカンバスとJavaScriptを使って実装されており、IE9にも対応する優れものです。
SEOを強化!重複コンテンツに記述しておきたい、canonicalタグのおさらい

SEOにおいて、コンテンツの重複は避けたいものです。ですが、特にECサイトなどではほとんど同じ内容のページが自動生成されてしまうことが当然のようにあります。そこで活用したいのが、canonicalタグ。canonicalとは、Webページの ...
【jQuery】レスポンシブ対応の軽量なモーダルウィンドウ「Remodal」

会員登録やログインフォームをモーダルウィンドウで表示させるサイトが増えてきました。ページ遷移なしに入力ができるので、モバイル端末でも動作がスムーズです。そこで今回は、モーダルウィンドウでフォームを表示させ、さらにボタンクリックなどのイベント ...
9種のエフェクトから選べる!レスポンシブメニュー「Off-Canvas Menu Effects」

ページの隅にあるボタンをタップorクリックすると、ナビゲーションがスライドしながら出てくるoff-canvasメニュー。Facebookでもおなじみのメニューですね。レスポンシブ対応で、画面の小さなスマホでもコンテンツを邪魔せず、必要な時に ...
レスポンシブWebデザインのお悩みを解決!役立つjQueryプラグイン8選

レスポンシブなWebサイトを制作するときに迷ってしまう、レイアウトの問題。そんなアレコレを一挙に解決してくれるプラグインをまとめました。 一つひとつ手作業でコードを書いていくのが一番確かですが、様々なサイズのデバイスが流通し、全てに対し人の ...
フリック操作対応!ウォールやスライダーが無限スクロールする「eco-Scroll.js」

フリック操作対応!ウォールやスライダーが無限スクロールする「eco-Scroll.js」
画像や動画、テキストを無限スクロールさせてくれるjQueryのプラグイン「eco Scroll」。フリック操作にも対応し、軽快な動きのウォールやカ ...
CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加

CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加
以前、「CSSだけで簡単実装!入力フォームの新しいエフェクト(149.docx)」で、入力フォームにフォーカスした時の ...
入力フォーム最適化(EOF)に必要な5つのポイント

インターネットで商品の購入や問い合わせをしようとして入力フォームに進んだものの、途中で面倒になってやめてしまった…という経験をしたことのある方は多いのではないでしょうか。せっかくコンバージョンまであと一歩、というところで、「エラー表示される ...
レスポンシブ対応!YOUTUBE動画を背景に表示させるjQueryプラグイン

画面いっぱいの動画を背景にして、ライブ感を演出しているサイトが増えています。今回は、YOUTUBEの動画を背景にするjQueryプラグインをご紹介。レスポンシブ対応もされていて、画面サイズを動かすと動画サイズもスムーズに切り替わります。
色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ

色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ
Please.js
Please.jsは、色を自動生成するJavaScriptライブラリです。
上のページタイトルの「PLEA ...
CSS3アニメーションで作る、アイデア満載のエフェクト8選

クリックした時やマウスをのせた時のアニメーションがかっこいいと、それだけでもサイトの印象がぐっと引き締まります。今回は、秀逸なアイデアで気持ちの良い動きを実現するCSS3のエフェクトを集めました。
レスポンシブWebデザインのコーディングで、これだけは気をつけたい4つの基本原則

ブラウザに合わせてレイアウトを変化させるレスポンシブウェブデザイン。複数のデバイスでレイアウトを崩さず、ユーザビリティも高いページを作るのは手間がかかるもの。コーディング時には、レスポンシブWebデザインのならではの問題がたくさん出てきます ...