【CSS】@font-faceでのWebフォント指定方法と気をつけるべきこと
Contents
【CSS】@font-faceでのWebフォント指定方法と気をつけるべきこと
以前、「今さら聞けない「Google Web fonts」の使い方」という記事で、Webフォントについてご紹介しました。この時はGoogleが提供するサービスを使いましたが、インストールしたフリーフォントをサーバーにアップして使いたい、という場合もあると思います。
今回は、Web上のフォントをCSSで指定する方法をご紹介します。
@font-faceの問題
CSSで指定するには、@font-faceという規則を使って指定します。
ユーザーのPC上に存在しないフォントでも、Web上のフォントをダウンロードさせることで表示させることができます。
ですが、ここで一つ問題があります。それは、各ブラウザで対応しているフォントのフォーマットが異なるということ。
フォントファイルのフォーマットには、以下のような形式があります。
•TTF(True Type Font)
•OTF(Open Type Font)
•EOT(Embedded OpenType)
•WOFF(Web Open Font Format)
•SVG Font(Scalable Vector Graphics Font)
中でも、WOFFは他のフォントファイルよりも軽量でWebでの利用に適しており、現在ほとんどのモダンブラウザが対応している形式です。おそらく今後主流になっていくと思われます。
ですが残念ながら、下の表の通り、IE8以下、FF3.5以下など、少し古いブラウザになると対応されていません。
|
|
TTF |
OTF |
EOT |
WOFF |
SVG |
|
IE4~ |
× |
× |
◯ |
× |
× |
|
IE9~ |
× |
× |
◯ |
◯ |
× |
|
Firefox3.5~ |
◯ |
◯ |
× |
× |
× |
|
Firefox3.6~ |
◯ |
◯ |
× |
◯ |
× |
|
Chrome4~ |
◯ |
◯ |
× |
× |
◯ |
|
Chrome6~ |
◯ |
◯ |
× |
◯ |
◯ |
|
Safari3.1~ |
◯ |
◯ |
× |
× |
◯ |
|
Safari5.1~ |
◯ |
◯ |
× |
◯ |
◯ |
|
Opera10~ |
◯ |
◯ |
× |
× |
◯ |
|
Opera11.10~ |
◯ |
◯ |
× |
◯ |
◯ |
|
iOS4.0~ |
× |
× |
× |
× |
◯ |
|
iOS4.2~ |
◯ |
◯ |
× |
× |
◯ |
|
iOS5.0~ |
◯ |
◯ |
× |
◯ |
◯ |
|
Android2.2~ |
◯ |
◯ |
× |
× |
× |
|
Android4.4~ |
◯ |
◯ |
× |
◯ |
× |
特にIE8以下が対応しているのはEOTのみ。
これらの古いブラウザを切り捨てず、全てに対応させるなら、
①最新ブラウザ用にWOFF、
②IE8以下用にEOT、
③それ以外の古いブラウザ用にTTF、
④iOS4.0~用にSVG
の4タイプが必要ということになります。
もちろん、最近ではここまで古いブラウザに考慮しないことも多いと思います。
その場合は、TTFとWOFFをカバーできていれば大丈夫でしょう。
それでは、実際にWebフォントを使ってみたいと思います。
1.フリーフォントをインストール
まずは、お気に入りのフォントをインストールします。
今回は、完全商用無料の下記のサイトから、「Contra」というフォントをインストールしました。
2.TTFを変換
さきほどのContraには、TTFファイルのみが格納されていました。
EOT、WOFF、SVG形式が足りませんね。
そこで、TTFを元にこれら3形式に変換したいと思います。
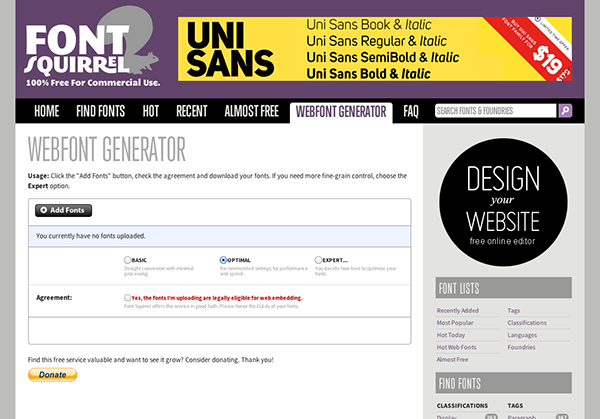
先ほどのFONTSQUIRRELには、これを一発変換してくれる便利なサービスが用意されています。
①Add Fontsをクリックし、TTFファイルを開く

②BASICにチェックを入れる
③フォントのライセンスを確認し、問題がなければ「DOWNLOAD YOUR KIT」をクリック。
以上で、3形式に変換されたフォントに加え、CSSまでダウンロードできます。
3.フォントをサーバーにアップロード
分かりやすく、fontsなど一つのフォルダにまとめておくと良いでしょう。
以下の4ファイルをアップロードします。
contra-webfont.ttf
contra-webfont.eot
contra-webfont.woff
contra-webfont.svg
4.CSSを記述
変換後、ダウンロードしたファイルの中に、stylesheets.cssというファイルが入っています。
それをコピーして使うと簡単です。
@font-face { font-family: 'contraregular'; src: url('contra-webfont.eot'); src: url('contra-webfont.eot?#iefix') format('embedded-opentype'), url('contra-webfont.woff2') format('woff2'), url('contra-webfont.woff') format('woff'), url('contra-webfont.ttf') format('truetype'), url('contra-webfont.svg#contraregular') format('svg'); font-weight: normal; font-style: normal; }
あとは、使いたい場所にフォント名を指定するだけです。
body{ font-family: ' contraregular '; }
これで、Webフォントを古いブラウザにも対応させることができます。
タイトルや見出しなど、目立たせたい部分に使ってみてはいかがでしょうか。