機能が豊富なフリック対応のスライドショー「Flickity」beta版がオススメ!
Contents
機能が豊富なフリック対応のスライドショー「Flickity」beta版がオススメ!
レスポンシブ、フリック対応のコンテンツスライドショー「Flickity」をご紹介します。
jQueryに依存せず、単体で動き、スマホでの動作もスムーズ。実装したい機能はほぼオプションで対応してくれているので、カスタマイズも非常に楽です。
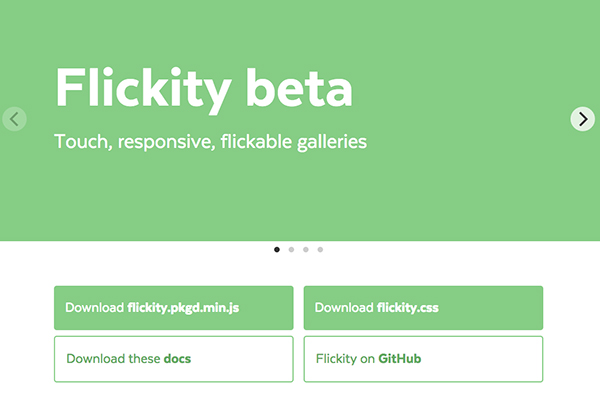
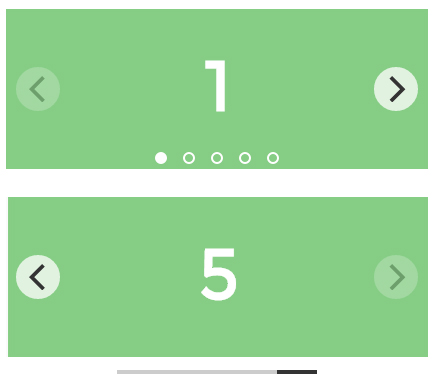
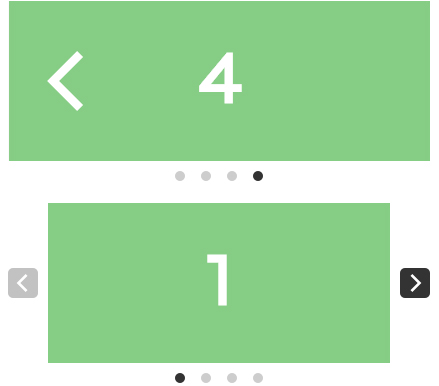
デモ
Flickityはまだベータ版ですが、完成度は非常に高いです。ぜひ今のうちにダウンロードして使ってみることをオススメします!
ダウンロードは上記サイトの「Download these docs」ボタンから。
使い方
1.ダウンロードしたファイルを読み込む
HTML内でcssとflickity本体を読み込みます。
[HTML] (<head>内に記述)
<script src=”js/flickity-docs.min.js”></script>
2.HTMLを記述
スライドショーで見せたいコンテンツに「gallery-cell」クラスを付与し、その親要素に「js-flickity」を付与します。
コーディングはリスト形式でもdivでも構いません。
[HTML]
<div class=”gallery-cell”>コンテンツ1</div>
<div class=”gallery-cell”>コンテンツ2</div>
<div class=”gallery-cell”>コンテンツ3</div>
</div>
3.CSSを記述
cssも柔軟に変更することができます。
コンテンツのgallery-cellクラスには、一つひとつに対して幅や余白を設定することができます。
例)
[CSS]
width: 33%;
height: 140px;
margin-right: 10px;
}
.gallery-cell.size-180 { width: 180px; }
.gallery-cell.size-large { width: 75%; }
[HTML]
<div class=”gallery-cell”></div>
<div class=”gallery-cell size-180″></div>
<div class=”gallery-cell size-large”></div>
<div class=”gallery-cell”></div>
<div class=”gallery-cell size-large”></div>
</div>
4.オプション設定
Flickityには豊富なオプション機能が搭載されています。
そのうち、いくつかをご紹介します。
*cellAlign…left,center,right
コンテンツの配置を、「左揃え」「中央揃え」「右揃え」のいずれかに設定できます。デフォルトは中央揃えになっています。
*wrapAround…true or false
コンテンツが最後までいったときに、ループして最初に戻るかどうかの設定です。
*autoPlay…true or false
自動再生をするかどうかを設定します。
*accessibillity…true or false
キーボードでの操作を許可するかどうかを設定します。
*imagesLoaded…true or false
jQueryプラグインimagesLoaded.jsを併用し、画像ギャラリーとして動かすことができます。
下記のように記述し、設定します。
[head]
[HTML]
<img src=”image01.jpg” alt=”orange tree” />
<img src=”image02.jpg” alt=”submerged” />
<img src=”image03.jpg” alt=”look-out” />
</div>
このほか、ページネーションや「次へ」「前へ」ボタンのデザインを変化させたcssもデモで公開されています。


好みのデザインを選べる点も魅力ですね。
オプション設定の方法は3種類あります。
①通常のJavaScriptを使う
[JavaScript]
var flicky = new Flickity( elem, {
// オプション
cellAlign: ‘left’,
contain: true
});
②jQueryを使う
FlickityはjQueryがなくても動きますが、jQueryの記述のほうが楽、という場合にはプラグインとして書くことができます。
[JavaScript]
// オプション
cellAlign: ‘left’,
contain: true
});
②HTML内に記述
HTML5のデータ属性を使ってオプションを設定することもできます。
[HTML]
細かい所にまで行き届いたスクリプトです。
モバイル対応の良いスライドショーがなかなか見つからない、という方は試してみてはいかがでしょうか。