【photoshop】窓ガラスの水滴で書いたような文字を作るチュートリアル
【photoshop】窓ガラスの水滴で書いたような文字を作るチュートリアル
窓ガラスに付いた水滴で文字を書いたような効果を作るチュートリアルがPhotoshopRoadmapで紹介されていました。ビデオチュートリアルですが、とても分かりやすくておすすめです。
ビデオチュートリアルはこちら
「Create a text on a foggy rainy window in Photoshop」
実際に、チュートリアルを試してみました。
1.素材の用意

窓ガラスの画像はこちらで用意されていました。
テキストは、手書きっぽいものがいいでしょう。英文フォントも用意されています。

窓ガラスの後ろにうっすらと背景が見えるようにしたいので、背景として上の写真もダウンロードしました。
(素材提供:ぱくたそ)
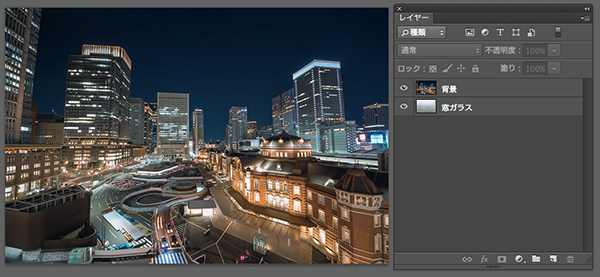
2.レイヤーを配置

窓ガラスと背景用画像をカンバスサイズに合わせ、窓ガラスを下に、背景用画像を上に配置します。
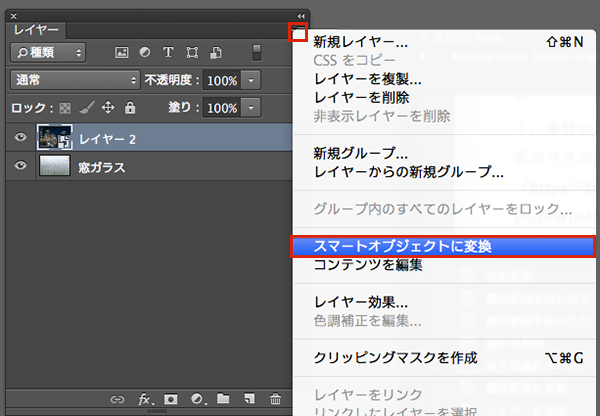
3.背景用画像を加工

背景画像を選択し、レイヤーパレットの右上のメニューから「スマートオブジェクトに変換」をクリック。


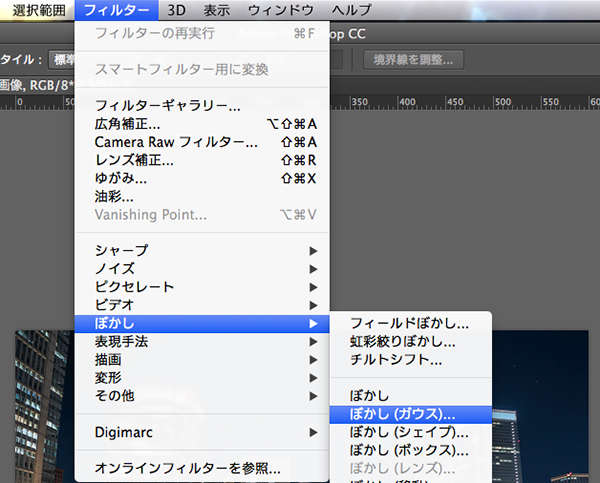
その後、フィルター>ぼかし>ガウスを選択。
半径を10ピクセルにし、OKをクリック。

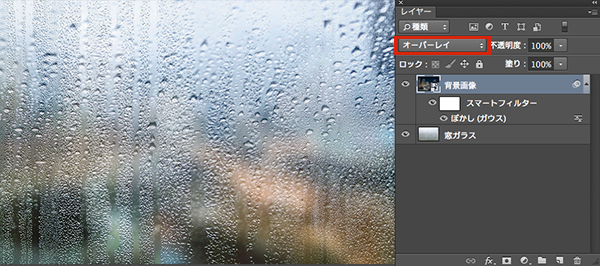
レイヤーの描画モードを「オーバーレイ」に変更します。
すると、窓ガラスの後ろに景色が見えているような効果が生まれました。
4.テキストを加工

黒色でテキストを入力します。
手書き風のフォントを選び、少し斜めに傾けました。


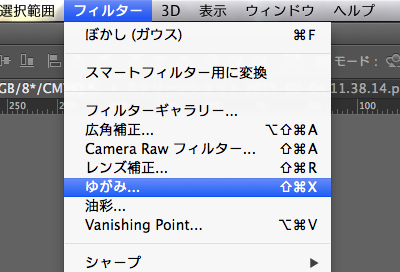
フィルター>ゆがみをクリック。
「ラスタライズしますか?」というメッセージが出ますが、OKをクリックします。


前方ワープツールをクリック。
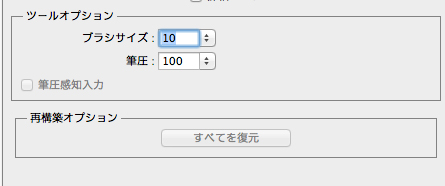
ツールオプションで、筆圧を100に設定。
ブラシサイズは、画像のサイズに応じて調整してください。

テキストの下をブラシで下に伸ばし、水滴が垂れているようなイメージを作ります。


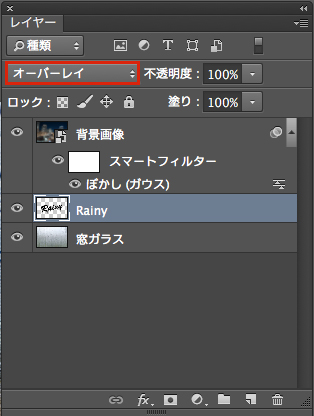
テキストレイヤーの描画モードを「オーバーレイ」に変更します。
窓ガラスに書いた文字のようになりました。
5.仕上げ


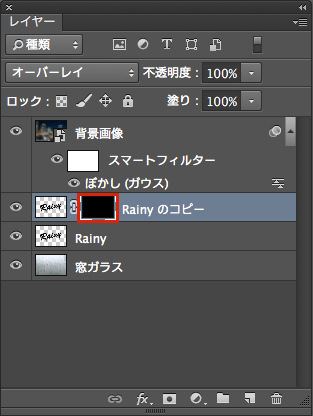
テキストレイヤーをコピーし、上のレイヤーにベクトルマスクを追加します。
さらに、レイヤーマスクを選択した状態で、黒色で塗りつぶします。

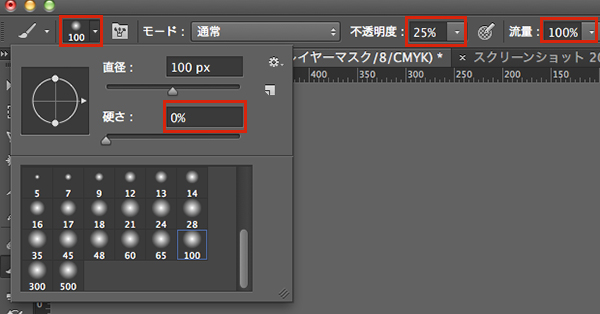
ブラシツールを選択し、描画色を白に設定します。
硬さ 0%
不透明度 25%
流量 100%
大きめのブラシでテキストの上部を軽くなぞります。

マスクの一部がなくなり、テキスト上部がより透けたような効果が生まれました。
いかがでしょうか。
作業開始から仕上げまで3分程度でできてしまう、簡単なチュートリアルです。
興味のある方は、ぜひ試してみてください。