HTML5のサイトに見る2015年のWebトレンド!厳選8サイト
Contents
HTML5のサイトに見る2015年のWebトレンド!厳選8サイト
HTML5とCSS3を駆使して設計されたサイトが増えてきました。ユーザーの端末に柔軟に対応し、素早いレスポンスと美しいデザインから、最高のユーザーエクスペリエンスを提供しています。
今回は2015年のWebトレンドを感じさせてくれるサイトをご紹介します。
1.Cotonificio Olcese
http://www.mix-event.com/
画像とテキストがアニメーションで重なり、見事なコンビネーション。
コンテンツは、ページによって縦に横にと自由に広がります。左下のカラーパレットから、メインカラーを選べる点もいいですね。
2.FIVE MINUTES
http://www.fiveminutes.gs/
G-Shockによるアドバゲーム。
「5分間の記憶」を巡りながら迫り来るゾンビと戦うストーリーで、フリックやタップなどのアクションによって次々に展開。映像と音楽自体に迫力がありますが、時間制限付きのアクションが加わることでさらに緊張感が高まります。
※過激な描写が含まれるため、18歳以下は閲覧できません。
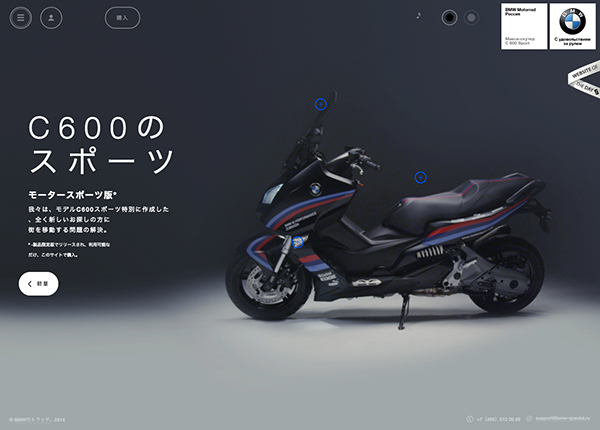
3.BMW Motorrad Special
http://eng.bmw-special.com/
BMWのスペシャルサイト。スクロールで車体を360°見ることができ、ポイントごとにその魅力をアップの画像と音を使って伝えてくれます。
エンジンをかける時の音などはファンにはたまらないのではないでしょうか。
ストーリーテリング型で、最後に販売サイトへと誘導します。
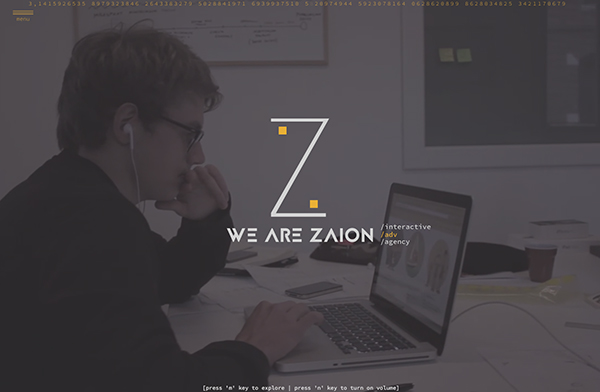
4.We Are Zaion
http://wearezaion.com/
Webサイトや映像・音楽を制作する会社のプロモーションサイトです。
こちらも動画や音を効果的に使い、五感でイメージを膨らませてくれます。1コンテンツとしてページが切り替わるものと、Lightbox風にオーバーレイ表示されるコンテンツとがあるようで、スマートフォンなどでもスムーズに閲覧ができそうです。
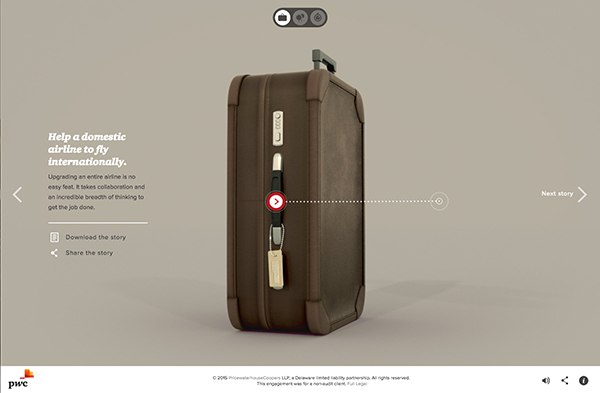
5.PWC
http://extraordinary.pwc.com/
監査や税務、コンサルティングなどを行うPWCのサイト。コーポレートサイトとは別にあり、こちらは事業を分かりやすく知ってもらうためのプロモーション。3Dアニメーションを使ったストーリーがクリックで進み、PWCの事業が私たちの生活に深く関わっているということが視覚的に理解できます。
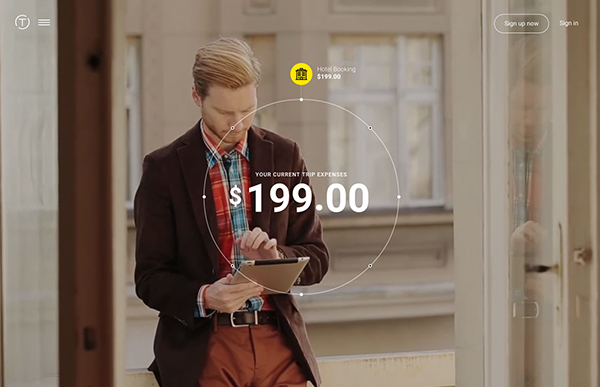
6.Trippeo
http://www.trippeo.com/
旅行費用や経費を管理するアプリのサイト。
日常の中でアプリが役立つシーンを動画で見せ、コンテンツがスクロールで進みます。
ほとんど考えることなく、感覚的にページが進んでいくので、いつの間にか最後まで見せられているという感じです。もちろん、最後はアプリのダウンロードへ誘導します。
7.MR.SKETCH
http://mrsketch.com/
フルーツの香りがする子ども用マジックのプロモーションサイト。
工場で好きなフルーツを選び、その香りのマジックを作るという構成です。音と視覚、さまざまな効果で楽しませてくれ、親子で一緒に遊べるように作られています。
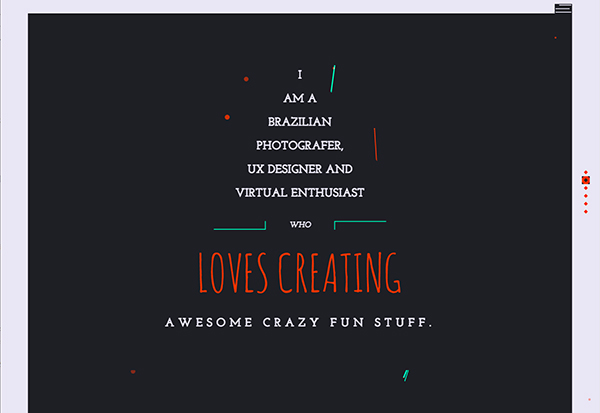
8.UX Designer Universe
http://guibento.com/
Webデザイナーさんのポートフォリオサイトです。
背景のアニメーションと三角形の構図が視覚を捕えて、ついつい魅入ってしまいます。
パララックスを用いたスクロール効果やカードを並べたようなアニメーションなど、細かい部分の作り込みまで、目が離せません。
いかがでしょうか。
全体に、次のようなサイトが増えているようです。
・動画やアニメーションを用いたストーリーテリング型
・文章は少なめ、インパクトのある数行のテキストを大きな余白に配置
・ローディング画像やホバー効果など細かい部分にまでこだわる
・ユーザーによるクリック・スクロールで効果が生まれる
情報が視覚と体験によって頭に入ってくるのでとても分かりやすく、印象に残りやすいですね。「会社案内」や「商品紹介」という文字列をクリック・タップすることは面倒ですが、そこにストーリー性やアニメーションが加わることで、それは楽しい・面白い体験になります。商品のブランディングにも効果的と言えるでしょう。
これからのサイト制作の材料にしてみてはいかがでしょうか。
■番外編
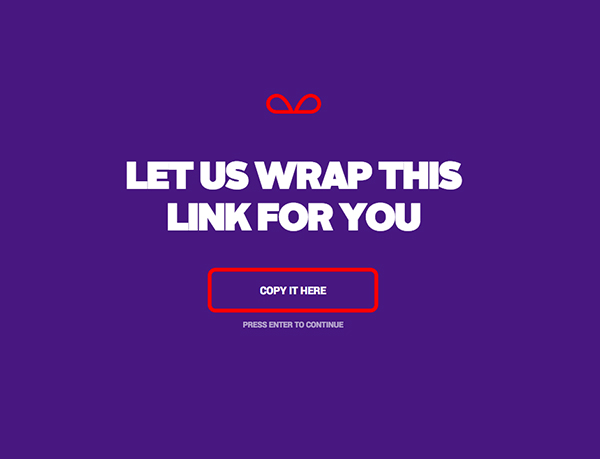
surpris.es
http://surpris.es
好きなWebサイトをプレゼント用?にラッピングしてくれるアプリです。
好きなURLを「COPY IT HERE」にはりつけ、好みの壁紙をチョイス。作成されたURLにアクセスすると、包装紙とリボンのかかった画面が出てきます。
リボンをほどいてサイトを閲覧、という流れ。Webサイトを単なる情報ではなく作品として見せてくれる効果があります。