【Photoshop】テープで描いたような文字を作るチュートリアル
Contents
【Photoshop】テープで描いたような文字を作るチュートリアル

マスキングテープで描いたような文字を作るチュートリアルをご紹介します。
背景には、段ボール紙のようなこちらのテクスチャを使わせていただきました。

http://ymntlestock.deviantart.com/art/Cardboard-texture-stock-177545652
1.文字を入力

フォントは太めのものがいいです。ここではArial Blackを使用しました。
フォントサイズが小さいと、効果がうまくでないことがあるので注意してください。
2.テキストをラスタライズ


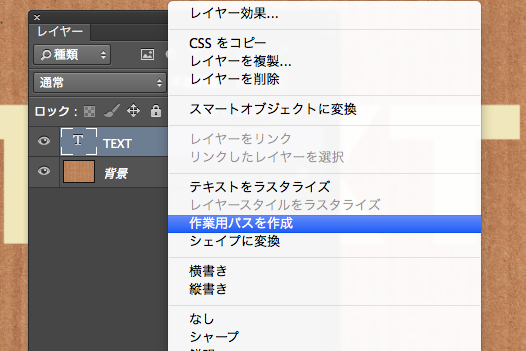
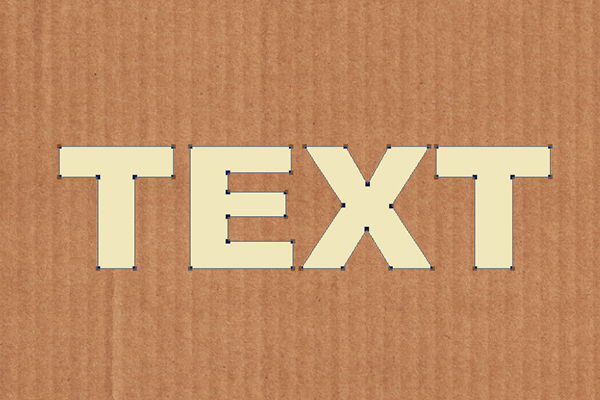
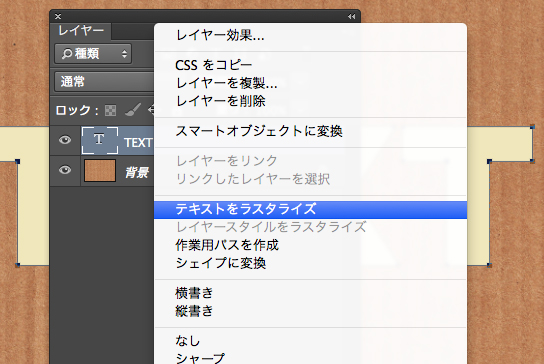
テキストかテキストのレイヤーを右クリックし、「作業用パスを作成」をクリック。アンカーポイントが表示されました。

その後、再度右クリックして「テキストをラスタライズ」します。
これで、テキストを図形として編集できるようになりました。
3.テキストのエッジにテープの質感を加える

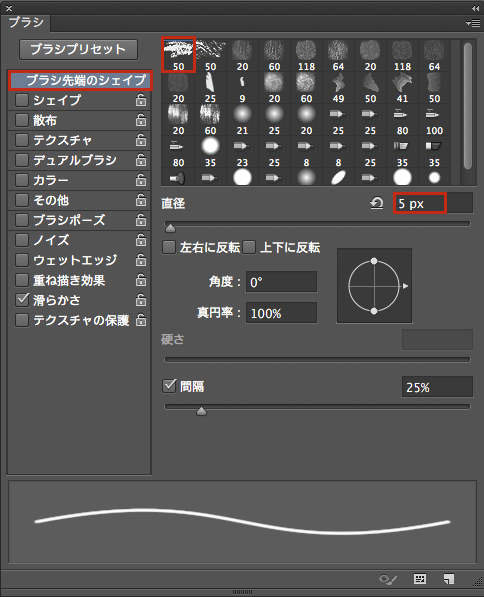
ブラシウィンドウを開き、ドライメディアブラシやクレヨンなど、ざらっとした感触のブラシを選びます。ここでは「チョーク(濃)」を選択しました。
ブラシサイズは画像の大きさに合わせて調整してください。

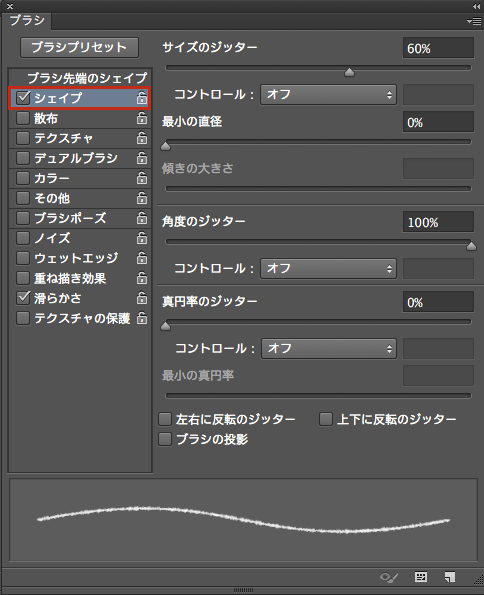
シェイプの数値は上のように設定します。
![]()

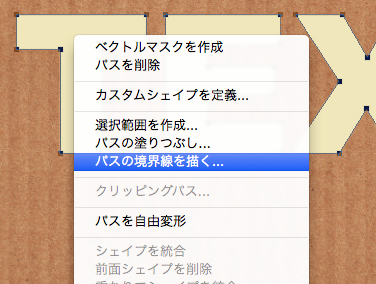
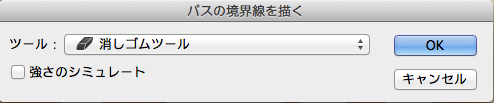
パス選択ツールをクリックし、テキストレイヤーを右クリックして「パスの境界線を描く」をクリック。


ツールを「消しゴムツール」にし、「強さのシミュレート」のチェックを外してOKをクリックします。
すると、テキストの周囲にマスキングテープ独特の質感が生まれました。
4.テープをちぎった感じを出す

![]()
描画色を黒にし、ブラシツールをクリック。
さきほどと同じブラシで、テキストの周りをなぞります。ブラシサイズは画像の大きさに合わせて調整してください。

なぞった部分が消え、ちぎったような質感が生まれます。
消しすぎた時は、描画色を白にして塗るともとに戻ります。
5.立体感を出す


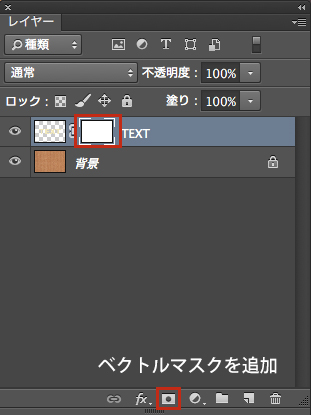
テキストレイヤーをダブルクリックして、レイヤースタイルを設定します。
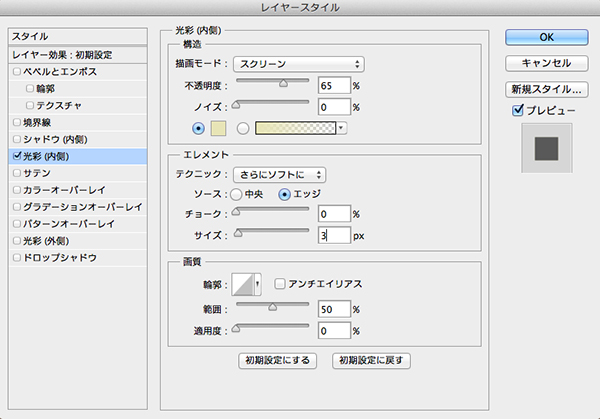
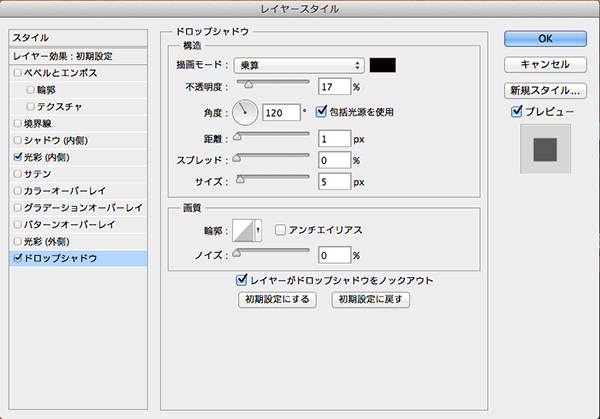
ここでは、光彩とドロップシャドウを上のように設定しました。

少し立体感が出ているのが分かるでしょうか。

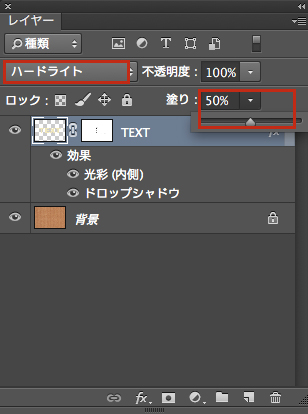
レイヤーの描画モードを「ハードライト」もしくは「ソフトライト」にし、塗りの不透明度を50%程度まで下げます。

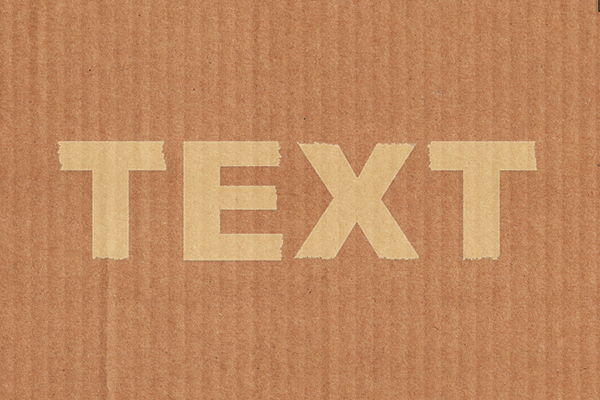
完成です!
6.段ボール感を出す

![]()
段ボールの質感を高めたい、という場合は、「焼きこみツール」でテキストの周りを塗るといいでしょう。
ブラシサイズは大きめ、ぼかしも大きめにします。

いかがでしょうか。
テキスト以外に様々な形に効果を加えることができるので、興味があればぜひためしてみてください。