問い合わせアップにつなげる、入力フォームのスマートフォン最適化
問い合わせアップにつなげる、入力フォームのスマートフォン最適化
お問い合わせフォームなどをつくる時に気をつけたいのがスマートフォンでの入力。
PCと同じフォームではユーザービリティが低く、せっかくフォームを表示させるところまで行っても、入力が面倒で離脱してしまうこともあります。
そこで今回は、フォームを作る時にやっておくべき、スマートフォン対策についてご紹介します。
1.入力部分は大きく、見やすく
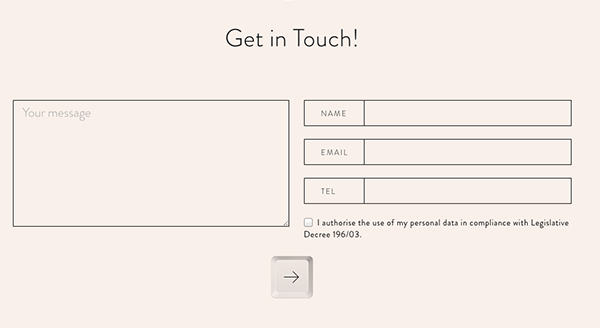
PC

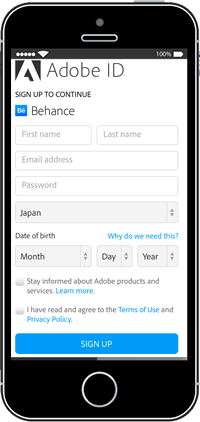
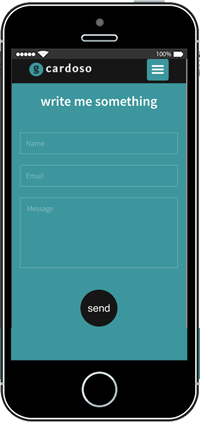
スマホ

PCではマウスで細かい部分のクリックが可能ですが、スマホでは指でのタッチ操作がメインです。
入力フォーム部分が小さすぎてタップしにくいと、それを見ただけで面倒と感じて画面から戻ってしまうことも考えられます。
文字や入力欄は大きくし、見やすく、タップしやすくする工夫を。項目名と入力欄は横並びではなく縦並びにし、入力欄を横幅いっぱいにとったほうが良いでしょう。

またラジオボタンやチェックボックスは間隔をとり、一つひとつをタップしやすいよう配慮することが大切です。
ボックスをタップさせるのではなく、上のようにボタン形式にするとより使いやすくなります。
2.スクロールさせない
PCでは一画面に収まるような項目数でも、スマホになると縦スクロールをしなければならなくなります。
そうなると、入力数が多く感じ、面倒に思えてくるものです。

入力する数は一画面につき1〜2つ。それを入力するごとに次へボタンで進んでいくようにすると画面もすっきりとし、操作が簡単であるような印象になります。
3.適切なキーボードを表示させる
文字を入力する際には日本語入力のキーボード、数字を入力する際には数字入力のキーボードが自動的に表示されるようにしておくと、ユーザーが切り替える手間がなくなります。
文字の場合は<input type="text">ですが、
電話番号の場合は
<input type="tel">
こうすることで、入力欄をタップした際に表示されるキーボードが文字や数字に切り替わります。
また、一般的な数値を入力する際には
<input type="number">
と記述することができます。
ただし、OSのバージョンによっては対応していないものもあります。
この他にも、入力を面倒と思わせないために、アニメーションなどの効果で、気持ちいいユーザーエクスペリエンスを提供することも、一つの手です。
進化し続けるデバイスに対応できるよう、工夫を続けることが大切ですね。