リッチなアニメーションが楽しい!背景画像を画面いっぱいに表示するスクリプト「Vegas2」
Contents
リッチなアニメーションが楽しい!背景画像を画面いっぱいに表示するスクリプト「Vegas2」
画面いっぱいに画像や動画を表示させ、アニメーションで切り替えるスクリプト「Vegas2」をご紹介します。多数のオプションが用意されており、簡単に、リッチなエフェクトを実現することができます。
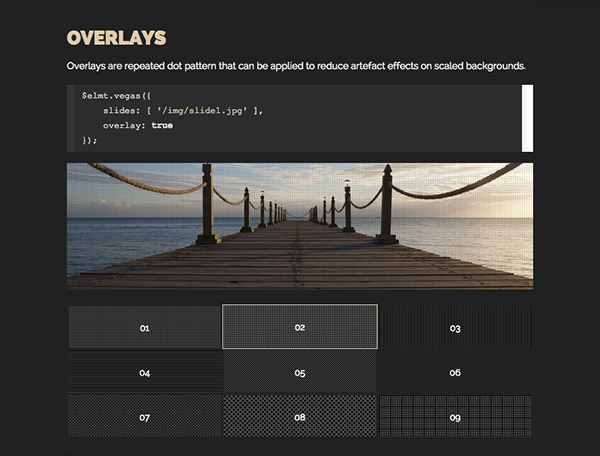
SETTINGSのページでは、アニメーションやオーバーレイなどのエフェクトを試すことができます。
ダウンロード
基本の使い方
1.各ファイルを読み込む
HTML内でスクリプトとスタイルシート、jQuery本体を読み込みます。
[HTML]
<head>
<link rel="stylesheet" href="http://jaysalvat.github.io/vegas/releases/latest/vegas.min.css">
</head>
<body>
<!–
コンテンツ
–>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="http://jaysalvat.github.io/vegas/releases/latest/vegas.js"></script>
</body>
2.スクリプトを記述
エレメント指定の部分でclass名やid名を記述すれば、そのブロックのみにエフェクトを適用させることができます。
下の例ではbody全体を指定し、画面いっぱいに表示させた画像を切り替えています。
[JavaScript]
$(function() {
$(‘body’).vegas({
slides: [
{ src: ‘img1.jpg’ },
{ src: ‘img2.jpg’ },
{ src: ‘img3.jpg’ }
]
});
}
オプション
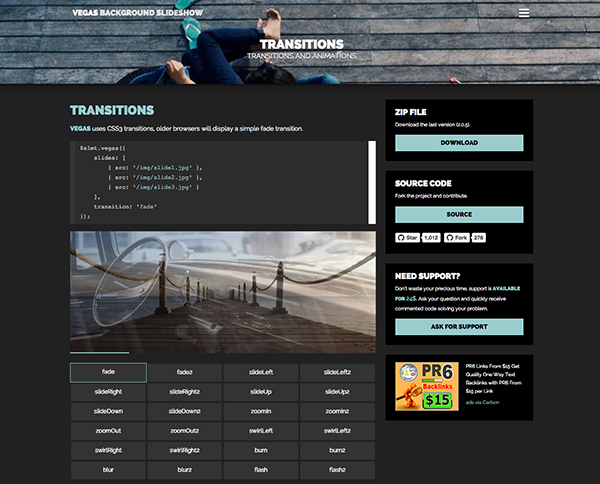
・トランジション

画像切り替え時のアニメーションは、フェードやズームをはじめ、ぼかし、回転、焼き込みなど多彩。全部で24種類あります。
[JavaScript]
$elmt.vegas({
slides: [
{ src: ‘/img/slide1.jpg’ },
{ src: ‘/img/slide2.jpg’ }},
{ src: ‘/img/slide3.jpg’ }
],
transition: ‘fade’
})
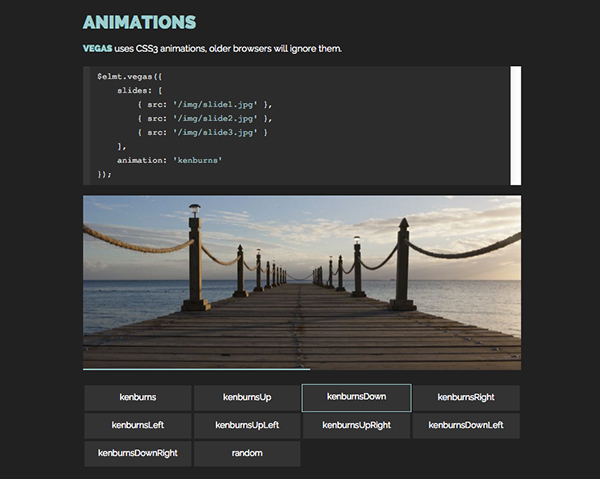
・アニメーション

画像表示中のエフェクトも10種類と豊富。
[JavaScript]
$elmt.vegas({
slides: [
{ src: ‘/img/slide1.jpg’ },
{ src: ‘/img/slide2.jpg’ },
{ src: ‘/img/slide3.jpg’ }
],
animation: ‘kenburns’
});
アニメーションエフェクトは、用意されているもの以外にも自分でカスタマイズしてオリジナルを作ることもできます。
指定方法はTRANSITIONSのページに詳しく記載されているので、これを参考に、使ってみてはいかがでしょうか。