おしゃれなローディング画像をサクッと実装するjQueryプラグイン「fakeLoader.js」
Contents
おしゃれなローディング画像をサクッと実装するjQueryプラグイン「fakeLoader.js」
ページの読み込みが遅いとき、真っ白な画面が表示されているのと、ローディング画面が表示されているのとではユーザーの印象は変わります。せっかくの訪問者を逃さないためにも、読み込みに時間がかかるページにはローディング画面を出し、数秒の間待ってもらえるような工夫をすることが大切です。
そこで、簡単にローディング画像を表示させることができるjQueryプラグイン「fakeLoader.js」をご紹介します。
その名の通り、読み込みの完了を判断するものではなく、フェイクのローダーを表示させるスクリプトで、一定時間ローディング画像を表示してくれます。
使い方が簡単なので、ある程度ページの読み込み時間が予測できる場合におススメです。
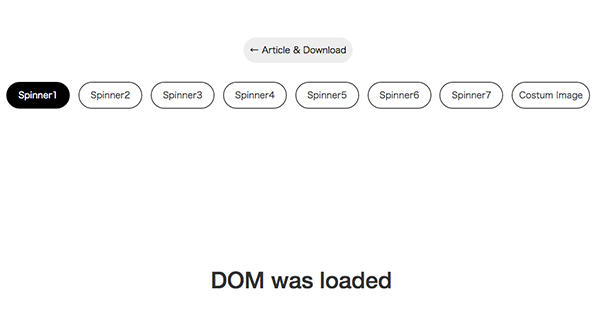
↓デモはこちら
くるくる回るものやウェーブするもの、正方形に動くものなど全部で7種が用意されています。
■使い方
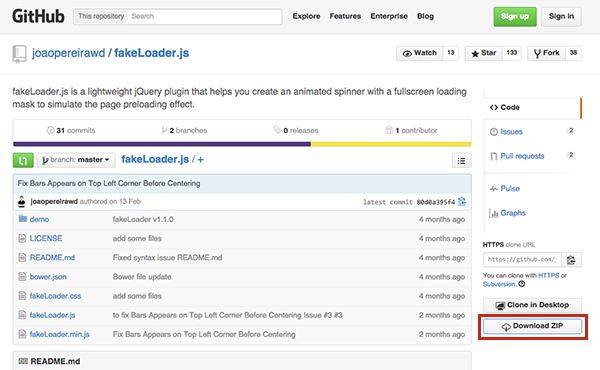
1.ソースをダウンロード
fakeLoader.cssと、fakeLoader.min.jsまたはfakeLoader.jsをダウンロードします。
右側の「Download ZIP」をクリックすると、デモも一式ダウンロードできます。
2.スクリプトとcssを読み込む
<head>内でfakeLoader.cssを、<body>の閉じタグ直前で、jQueryとfakeLoader.jsを読み込みます。
[HTML]
<link rel="stylesheet" href="fakeLoader.css">
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="fakeLoader.js" type="text/javascript"></script>
</body>
3.ローディング画像挿入タグを追加
ローディング画像を表示させるための空タグを<body>内に追加します。
id名は任意ですが、実行コードと対応させるように指定します。
[HTML]
4.実行コードを記述
ローディング画像を表示させるスクリプトを、JSファイルの読み込み部分の後ろに追加します。
[JavaScript]
$("#fakeloader").fakeLoader();
</script>
設定は以上です。
ローディング画像の表示時間や背景、スピナーの種類などはオプションで指定することができます。
■オプションの指定方法
[JavaScript]
$("#fakeloader").fakeLoader({
timeToHide:1200, //ローディング画像を表示させる時間
zIndex:"999",//ローディング画像のz-index値
spinner:"spinner1",//スピナーの種類を選択 ※デモ参照
bgColor:"#2ecc71", //背景色
imagePath:"yourPath/customizedImage.gif" //自分で用意したローディング画像を使いたい場合に指定
});
</script>
手軽で、このスクリプト自体が軽量なのでページに負担をかけません。
大きな画像を使う際などに気軽に試してみてはいかがでしょうか。