Photoshopでテキストをカッコよくデザイン!圧巻のテキストエフェクトチュートリアル8選
Contents
- 1 【Photoshop】Photoshopでテキストをカッコよくデザイン!圧巻のテキストエフェクトチュートリアル8選
- 2 1.Decorated Gold Metallic Text Effect
- 3 2.Dripping Honey on Toast Text Effect
- 4 3.Delicious Bagels Text Effect
- 5 4.Create a Valentine’s Day-Inspired 3D Text Effect Using Filter Forge and Photoshop
- 6 5.Create a Glowing 3D Text Effect With Filter Forge and Photoshop
- 7 6.Create Creepy, Branch Based Typography
- 8 7.Creating Retro Folded Typography Using Photoshop
- 9 8.How to Create Custom Dirt Typography
【Photoshop】Photoshopでテキストをカッコよくデザイン!圧巻のテキストエフェクトチュートリアル8選
photoshopの機能が進化するにつれ、ダイナミックにデザインされたテキストロゴを多く見られるようになりました。一度は真似してみたいエフェクトがあちこちに転がっています。今回はその中でも、圧倒的な存在感を放つテキストエフェクトのチュートリアルをご紹介します。
1.Decorated Gold Metallic Text Effect
http://textuts.com/decorated-gold-metallic-text-effect/

これでもかというくらいゴージャスなテキスト。作るのが大変そうに見えますが、ほとんどレイヤースタイルの作業となっていて、わりとシンプルです。挑戦しやすいのではないでしょうか。
2.Dripping Honey on Toast Text Effect
http://textuts.com/dripping-honey-on-toast-text-effect/

パンにとろりと垂らしたハチミツのような質感。テキストをトロッと垂らす感じに仕上げる部分の手順が一番のポイントになりそうですね。
3.Delicious Bagels Text Effect
http://textuts.com/delicious-bagels-text-effect/H

こちらは、ハチミツではなくパンのほう。ぷっくりとしたツヤや焼き込み具合など、細部の表現方法を参考にしたいチュートリアルです。
4.Create a Valentine’s Day-Inspired 3D Text Effect Using Filter Forge and Photoshop
http://design.tutsplus.com/tutorials/valentines-day-inspired-3d-text-effect–psd-20289/

3D機能を駆使したエフェクト。少し難易度は高めですが、ここをマスターすればデザインの幅はもっと広がるはず。じっくり挑戦してみてはいかがでしょうか。
5.Create a Glowing 3D Text Effect With Filter Forge and Photoshop
http://design.tutsplus.com/tutorials/glowing-3d-text-effect-filter-forge–psd-26400

3D機能の使い方とライティングが秀逸!photoshopのプラグイン「Filter Forge」を使用してフィルターをかけ、レトロなカラーに仕上げています。
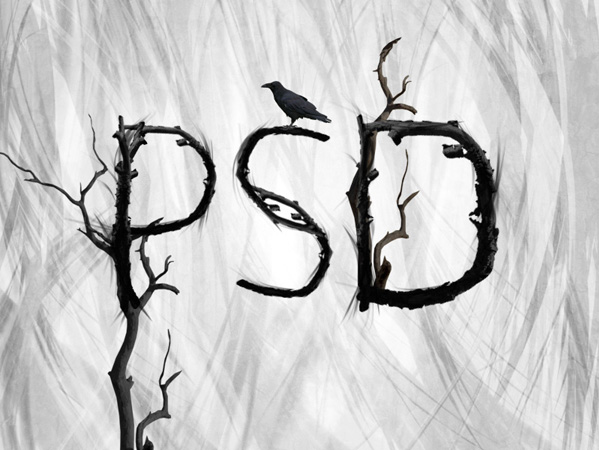
6.Create Creepy, Branch Based Typography
http://psd.fanextra.com/tutorials/text-effects/create-creepy-branch-based-typography/

木の枝で描くテキスト。こんな表現の仕方もあるのかと感心させられます。センスが問われますが、テキストから木に変身する部分の手順はぜひ覚えておきたいテクニックです。
7.Creating Retro Folded Typography Using Photoshop
http://designinstruct.com/graphic-design/text-effects/creating-retro-folded-typography-using-photoshop/

まず紙で作った文字を撮影するところから始まるという手間のかけようですが、それだけの価値はあるクオリティの高さ。うれしいことにPSDを配布してくれていますので、参考にすれば作りやすいと思います。
8.How to Create Custom Dirt Typography
http://design.tutsplus.com/tutorials/how-to-create-custom-dirt-typography–psd-34896
 どんなフィルタを使って砂を表現しているのかと思えば、実際に砂で字を書いて撮影しています。なので、エフェクトというよりはレタッチなのですが、テキストにかける情熱には脱帽です。
どんなフィルタを使って砂を表現しているのかと思えば、実際に砂で字を書いて撮影しています。なので、エフェクトというよりはレタッチなのですが、テキストにかける情熱には脱帽です。
3D機能を使ったテキストの存在感は言うまでもありませんが、素材の使い方が優れたテキストにも驚かされます。たくさんの作品のアイデアを見て、次のデザインの参考にしてはいかがでしょうか。