CSS3ベースの美しすぎるナビゲーションメニュー8選
Contents
【CSS3】CSS3ベースの美しすぎるナビゲーションメニュー8選
アニメーションや3D効果など、CSS3の進化が止まりません。今回は、美しい質感や動きを実現した、ナビゲーションメニューをご紹介します。
1.A Little Menu Bar
http://codepen.io/Vampireos/details/kyzJt

CSS3(SCSS)と数行のjavascriptで実装されたメニュー。柔らかな質感のグラデーション、シャドウの入り方が秀逸。マウスオーバーで浮き上がり、クリックするとボタンが押下された状態になります。
2.Foldable Tab Bar
http://codepen.io/teolee/details/qnfgH

マウスオーバーで説明文が3D風にニョキっと出てくるメニュー。こちらも、CSSと数行のJavascriptで書かれています。
3.DesignWoop
http://codepen.io/teolee/details/qnfgH

リモコンのような計状のナビゲーションメニュー。マウスオーバーでボタンが浮き上がる感覚も気持ちいいです。1番と同様、SCSSを使ってミニマムにコーディングされています。
4.Creative CSS3 Animation Menus
http://tympanus.net/Tutorials/CreativeCSS3AnimationMenus/

マウスオーバー時にスライドやズームアウトでテキストが入れ替わるもの、回転するものなど、10種の多彩なアニメーションで楽しませてくれます。サンプルコードをダウンロードするには、左上の「BACK TO THE CODROPS ARTICLE」をクリック。
5.CSS3 Wheel Menu
http://webdesign.tutsplus.com/tutorials/how-to-create-a-css3-wheel-menu–webdesign-3177

レコード盤のような形のメニュー。マウスオーバーで対角線上にサブメニューが表れます。アイデア次第でどんな形にもできるものですね。
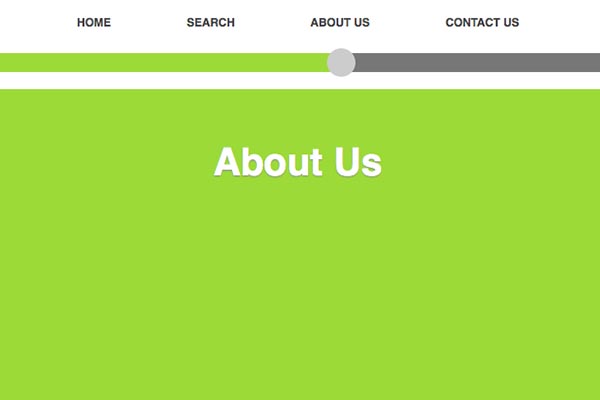
6.CSS3 Slider Timeline Menu
http://www.webdesigncrowd.com/css3-slider-timeline-menu/

クリックすると、スライダーも連動して動き、コンテンツが下から現れます。動きがとてもきれいなのですが、スライダー自体を動かすことができないのが少し残念。
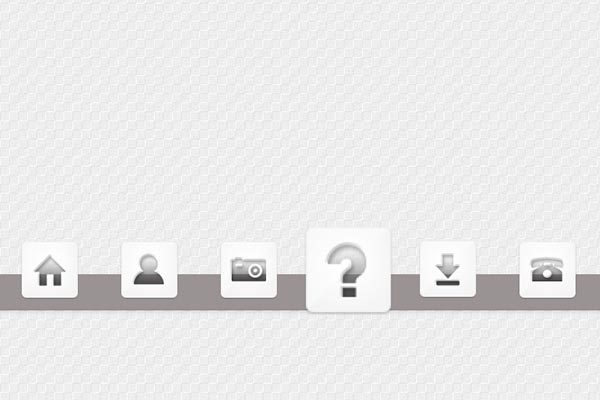
7.CSS3 DOCK MENU
http://demo.techstream.org/Dock/

2種類のサンプルが用意されています。Example1では、マウスオーバーでアイコンがくるくる回ります。Example2では、マウスアウトでゆっくり下から上に移動して戻る際、後ろのバーが透けて見えるあたりが面白い!ダウンロードは左上の「Back to the Techstream Article
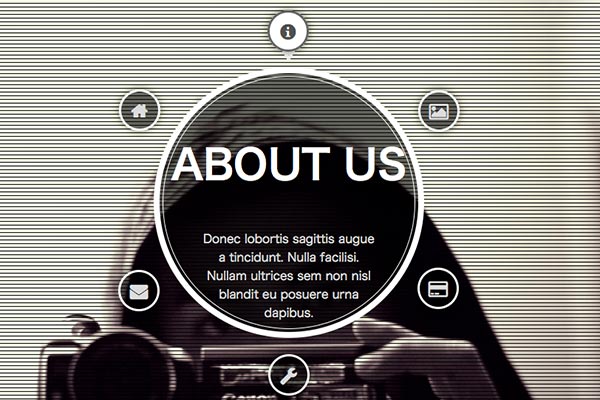
8.Responsive Animated Circle Menu bundle
http://codecanyon.net/item/responsive-animated-circle-menu-bundle/3892706?ref=ubaidullahbutt
 3種あるうちのmodel1がおすすめ。サークル型に配置されたアイコンにマウスを合わせると、中央に説明文が表れます。サンプルではクールな雰囲気ですが、デザイン次第でどんなイメージにも変えられそうなところがいいですね。
3種あるうちのmodel1がおすすめ。サークル型に配置されたアイコンにマウスを合わせると、中央に説明文が表れます。サンプルではクールな雰囲気ですが、デザイン次第でどんなイメージにも変えられそうなところがいいですね。
ブラウザによってはまだ、一部機能しないメニューもありますが、こうして新しい技術がどんどん広がっていくのはうれしいことです。リッチなデザインとエフェクトを体験できるブラウザが主流になることを期待します!