
- category
- 研究機関
- 制作期間
- 約1ヶ月
- URL
- https://monitor-service.com/
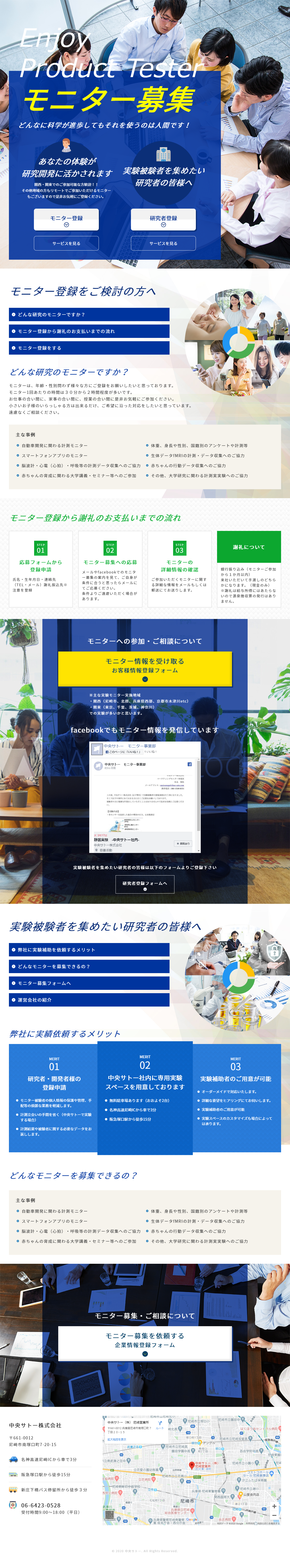
研究機関のモニター募集ランディングページの制作
研究機関等が開発する各機器の実験被験者を集めるためのランディングページの制作のご相談をお受けしました。
学生や主婦の方など幅広い方々に興味をもって参加いただけるようなデザインで、カンタンに内容が理解いただけるような内容であることが重要とご要望いただきました。
また、実験のモニターを探している企業様にも同時に当サービスを利用していただきたいので、企業様に対してもPRできる内容にしたい。
さらに、この2つの募集を行っているという事をファーストビューでアピールできるようなレイアウトを提案してほしいとご要望をいただきました。
ご希望に対しての以下の内容でホームページ制作を行いました。
「モニターの募集」と「被験者を求めている研究者」の方同時にサービスを理解いただけるように、ファーストビューで「被験者の方」「研究者の方」両方に意味が伝わるキャッチコピーを用意致しました。
更に被験者用、研究者用のボタンを設置し、クリックすると該当するコーナーにジャンプする仕様を用意致しました。
縦に長いランディングページとなるため、ページ内で移動したことが分かるようなエフェクトを用意しました。
被験者の方に対しては、「どのようなモニターを募集しているのか」「モニター登録から報酬支払いの流れ」を分かり易く説明し、応募フォームに誘導するレイアウトを組みました。
研究者の方については「事業の紹介」「当サービスの強み」「どのようなモニターが募集できるのか」「当社の紹介」を行うコーナーを用意し、モニター募集フォームに誘導する仕様となります。
訪問者の殆どがスマートフォンでのアクセスを想定し、スマートフォンでの操作性を考慮したデザインを作成しました。
ランディングページ1ページとフォームが2つとシンプルな内容ですが、十分に役割を達成できるホームページが作成できたと思います。
- ・モニターと研究者に対して同時に情報を発信できるように工夫したランディングページを作成する
- ・スマートフォンでの操作性を考慮する
- ・今後規模を拡大することを想定しホームページを制作する
- ・セキュリティー対策としてSSLを実施する
今回の要望のまとめ
スマートフォン対応について
スマートフォン対応として採用した技術は「レスポンシブ対応」です。
特徴としては、パソコン用ホームページと、スマートフォンホームページを別々に作成するのではなく、各端末のブラウザの横幅に合わせてホームページの表示レイアウトが切り替わることです。
1つのホームページが画面の幅に合わせて表示が切り替わるため、更新の手間が省かれます。
デメリットとしては、開発の際に常にさまざまなブラウザの幅を考慮しながら作成しなければいけないため、技術力が必要となります。
レスポンシブ対応は、Googleが推奨されています。

- HOME
- モニター登録手続きフォーム
- 研究者登録フォーム
ページ構成
