【css3】レスポンシブレイアウトに使いこなしたい!CSS3の単位指定「vw」「vh」「vmin」「vmax」
Contents
【css3】レスポンシブレイアウトに使いこなしたい!CSS3の単位指定「vw」「vh」「vmin」「vmax」
これまで、CSSでのサイズ指定にはpxや%を用いることが多かったのですが、CSS3では新しい単位の指定が可能になりました。それが、「vw」「vh」「vmin」「vmax」です。これらはpxや%のように親要素の影響を受けないので、例えばスマートフォンの縦画面から横画面へと表示領域が動的に変更された時にも柔軟に値を変えてくれます。
Javascriptでブラウザ画面の幅と高さを取得して、そこからコンテンツの高さを計算して・・・という面倒な作業はなくなるので、レスポンシブレイアウトにぜひ使いこなしたい単位です。
■CSS3の新単位「vw」と@「vh」とは
vwは、「viewport width」、vhは「viewport height」の意味。どちらも、viewportの幅、高さを基準とし、その割合を指定する単位です。
*そもそも、viewportとは?
ブラウザ画面内に表示される領域のことです。
ページのコンテンツの幅や高さに関係なく、ブラウザ内で見えている領域だけを指します。
つまり、vwはブラウザ画面の横幅に対する割合、vhとは、ブラウザ画面の高さに対する割合という意味になります。
%指定とは異なり、親要素の影響を受けることがありません。
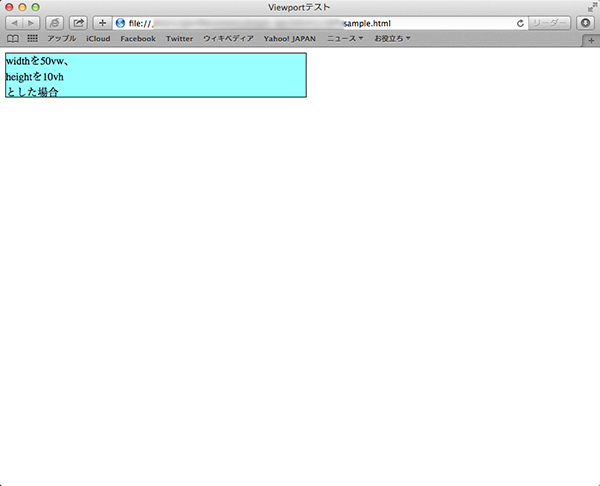
下記の例では、横幅がブラウザ幅の50%、高さがブラウザ高さの10%になります。
■CSS3の新単位「vw」と@「vh」とは
vwは、「viewport width」、vhは「viewport height」の意味。どちらも、viewportの幅、高さを基準とし、その割合を指定する単位です。
*そもそも、viewportとは?
ブラウザ画面内に表示される領域のことです。
ページのコンテンツの幅や高さに関係なく、ブラウザ内で見えている領域だけを指します。
[CSS]
div{
width:50vw;
height:10vh;
background-color:#9FF;
border:#000 1px solid;
}
[HTML]
heightを10vh」
とした場合

■vminとvmax
vmin は、「viewport minimum」の意味で、ブラウザ表示領域の幅と高さのうち、値が小さい方に対する割合、vmaxは「viewport max」の意味で、ブラウザ表示領域の幅と高さのうち、値が大きい方に対する割合を示します。
下記のようなCSSの場合、widthは縦と高さのうち、値が大きい方に対して50%、heightは値が小さい方に対して10%で表示され、ブラウザの縦横のサイズが動的に変化すると、divの幅と高さも動的に変わります。
例えば、
[CSS]
div{
width:50vmin;
height:10vmax;
}
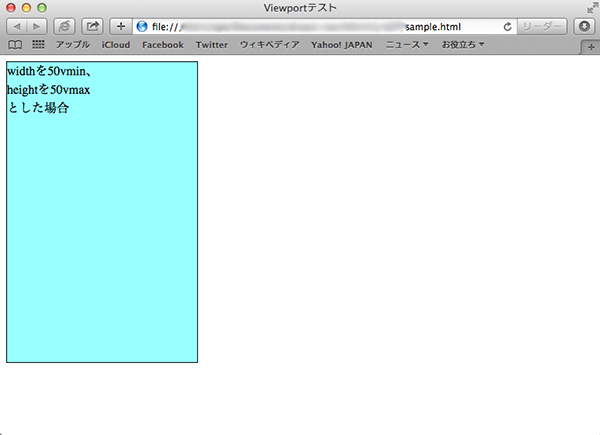
ブラウザが横長の時、
widthはブラウザ高さに対し50%、heightはブラウザ幅に対し50%になります。

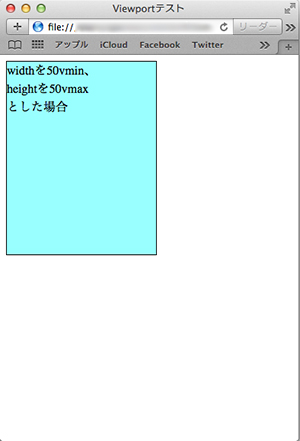
ブラウザが縦長の時、
widthはブラウザ幅に対し50%、heightはブラウザ高さに対し50%になります。

少し分かりにくいですが、レスポンシブレイアウトでは役立つケースが多々あると思いますので、ぜひ試しに使ってみてください。
もう一つ、CSS3から登場した単位に「rem」というものがあります。
こちらもとても便利な単位なので、合わせて覚えておきたいですね。
■rem
cssで登場したフォントサイズの単位「rem」。
これまで多用されてきた%やemは、親要素からの影響を受ける相対指定の方法です。
したがって、親要素のフォントサイズに対し、計算された値が出力されます。
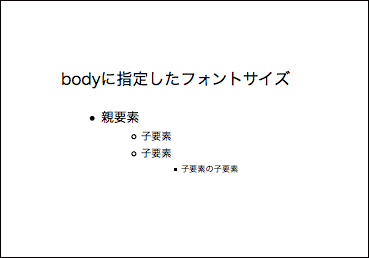
例えば、下記のような入れ子構造の場合、階層が深くなればなるほど、フォントサイズは小さくなってしまいます。
これは、子要素が、常にその直の親要素の値を基準に計算されるからです。
[CSS]
[HTML] 親要素に指定したフォントサイズ <ul> <ul> <ul> <ul> <ul> <ul> <li>親要素 <ul> <ul> <ul> <ul> <ul> <ul> <li>子要素</li> </ul> </ul> </ul> </ul> </ul> </ul> </li> </ul> </ul> </ul> </ul> </ul> </ul> <ul> <ul> <ul> <ul> <li>子要素 <ul> <ul> <ul> <ul> <ul> <li>子要素の子要素</li> </ul> </ul> </ul> </ul> </ul> </li> </ul> </ul> </ul> </ul>

一方、remとは、「root」+「em」を合わせたもので、root要素のフォントサイズを基準とした倍率で指定できる単位です。
上記のcss内の
ul li{font-size:0.8em; }
を
ul li{font-size:0.8rem; }
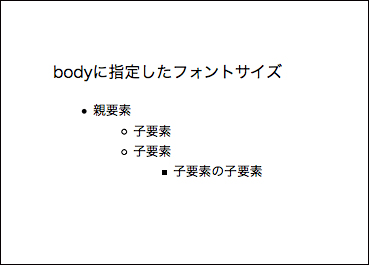
に変更すると、下記の通り、ルート要素のフォントサイズ100%に対して、ul liのフォントサイズは常にその0.8倍の値で出力されます。

複雑な入れ子構造になったとしても、表示されるフォントサイズが意図しないサイズになってしまう、ということはありません。
「vw」「vh」「vmin」「vmax」「rem」と5つの単位を紹介しましたが、これらは古いブラウザには対応していないので、別の指定が必要となります。
特に、vmaxはIE11〜、Androidでも4.4〜と、使用するには若干ハードルが高め。
ですが、この先のサイズ指定のメインの単位となるはずです。
ぜひ覚えておいて、レスポンシブレイアウトを自由自在にコーディングできるようになりたいですね。