シンプルでおしゃれなスクロールバー兼メニューを配置できる「Scrollmenu.js」
Contents
メニューとしても機能する、おしゃれなスクロールバー「Scrollmenu.js」。縦や横に配置したスクロールバーをクリックすると、ページ内のコンテンツにアクセスします。
シンプルでいながら機能的で、縦長ページのデザインに最適。タッチデバイスにも対応しています。
デモは全部で6タイプ。
シンプルに縦・横に配置するタイプから、ヘッダーメニューとして表示するタイプ、ホバーするとコンテンツ内容をアニメーションで表示するタイプもあり、バリエーションも豊富です。
- Vertical Scroll Menu
- Horizontal Scroll Menu
- Horizontal Header Menu
- Creative Menu
- Horizontal Top Line
- Visible Browser Scrollbar
ダウンロード

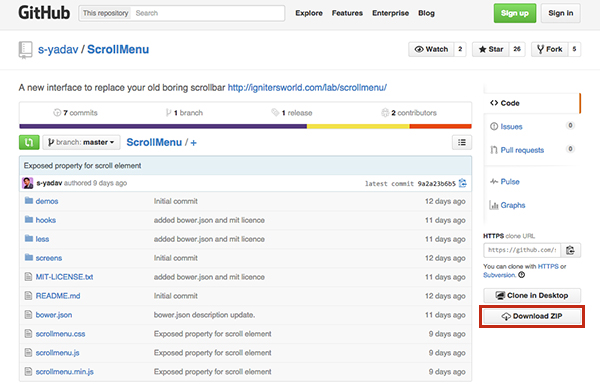
「Scrollmenu.js」ページのDownloadをクリックすると、GitHubが開きます。
「Download Zip」から、ファイル一式をダウンロード。
demosフォルダには、全てのタイプのデモが入っているので、参考になります。
使い方
1、ファイルの読み込み
HTMLに、jQuery本体とscrollmenu.js、scrollmenu.cssを読み込みます。
デモでは、<head>でcssを、<body>の閉じタグ直前でjsファイルを読み込んでいます。
<!DOCTYPE HTML> <html> <head> <!-- 略 --> <link rel="stylesheet" type="text/css" href="../../scrollmenu.css"> </head> <body data-rsssl=1> <!-- コンテンツ --> <script src="../assets/js/jquery.js"></script> <script src="../../scrollmenu.js"></script> </body> </html>
2、メニュー部分を記述
HTMLはどのタイプもほぼ同じです。
<section class="section" id="section1"> <div class="content">Page1</div> </section> <section class="section" id="section2"> <div class="content">Page2</div> </section> <section class="section" id="section3"> <div class="content">Page3</div> </section> <section class="section" id="section4"> <div class="content">Page4</div> </section> <section class="section" id="section5"> <div class="content">Page5</div> </section>
3、実行コードを記述
<body>タグ直前に、実行のスクリプトを挿入します。
メニュータイプやバーの色の紐づけもここで行います。
<script> //base setup var setupOption = { template: '<div class="menu-wrap"><div class="menu"><%= label %></div></div>', menuType : 'horizontal-menu', appendTo : '#header', anchorSetup: [ { backgroundColor: "#dc767d", label: "Section 1" }, { backgroundColor: "#36d278", label: "Section 2" }, { backgroundColor: "#22cfc6", label: "Section 3" }, { backgroundColor: "#8794a1", label: "Section 4" }, { backgroundColor: "#1ccdaa", label: "Section 5" }] }; var scrollMenu = ScrollMenu('#scrollWrapper', setupOption); </script>
オプション
- menuType:
- メニュータイプを指定。デフォルトはvertiocal。このほか、 horizontalと/ horizontal-menu があります。
- scrollbarVisible:
- 通常のスクロールバー表示の有無。デフォルトはfalse。
- scrollAnchorSpacing:
- アンカー同士の間隔を設定。デフォルトは10。
マウスホバー時のアニメーションは、オプションの中のコールバック関数で指定することができます。
var myScrollMenu = ScrollMenu({ onhover : function(e,data){ //ホバー時のアニメーションを記述 } });
onhover以外にもonhoverOut、OutonscrollToSection、MenuModを使うことができます。
API Documentationにも詳しい説明があります。
縦長ページのメニュー に、試してみてはいかがでしょうか。