【デザイン】配色に困ったら迷わずコレを使おう!便利ツール2つ
Contents
【デザイン】配色に困ったら迷わずコレを使おう!便利ツール2つ
困った時に使える配色ツールはたくさんありますが、ソフトを起動することなく、すぐに使えるとなおさらうれしいですね。今回は、ブラウザ上で手軽に使える、直感的で便利なツールを2つご紹介します。
デザインについてお困りでしたらデザインの制作のみだけでもお手伝いいたしますのでお気軽にご相談ください。
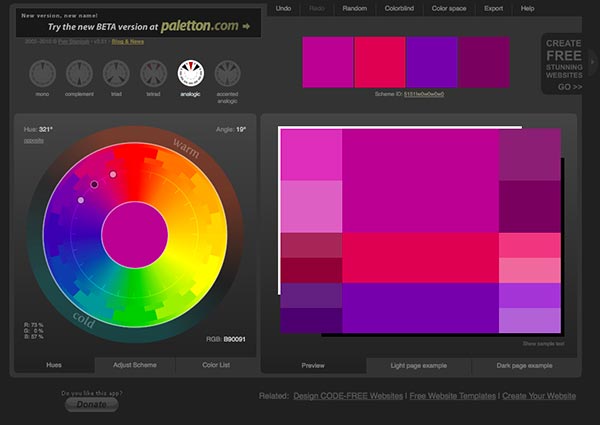
1.Color Scheme Designer 3
http://colorschemedesigner.com/

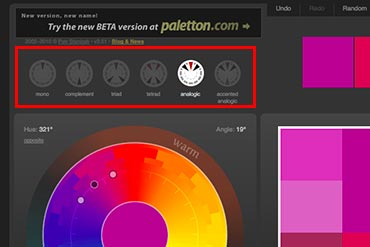
a.色数や色の方向性を選択
メインのサークルの上に6つ並んだ小さなサークルでは、色の数や方向を帰ることができます。
mono:単色
complement:反対色
triad:三色
tetrad:四色
analogic:類似色
accented analogic:アクセント色と類似色

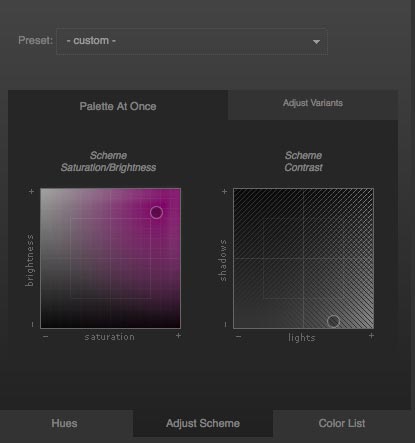
b.彩度・明度を調節
メインカラーのサークルの下には、3つのタブが並んでいます。
一番左の「HUE」は、デフォルトで表示されているもので、メインカラーのサークルから色相を選択します。この他にも、下記の機能があります。
Adjust Scheme:彩度・明度を調節

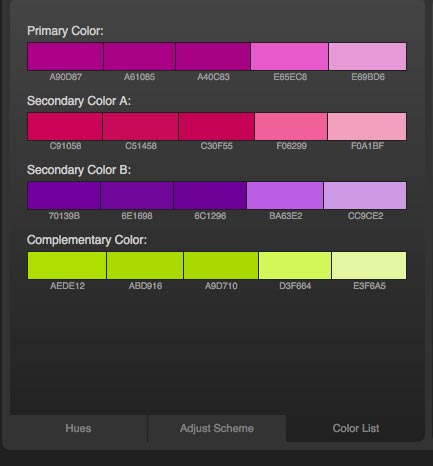
c.カラーコードを取得
color List:右側で提案されたカラーのコードを得られる

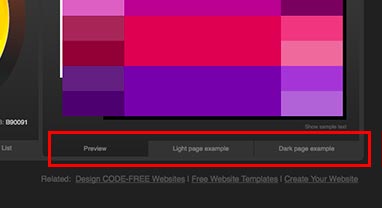
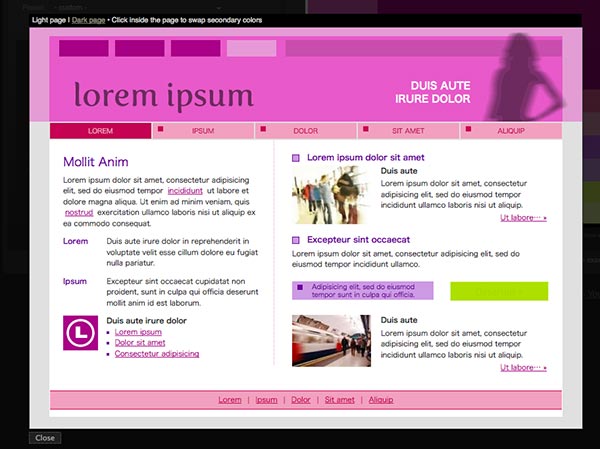
d.デザインサンプルを見る
右側の配色パターンの下にも3つのタブが並んでいます。
右端のpreviewがデフォルト。
真ん中が「Light page exmple(明るい背景色のサンプルページ)」、右端が「Dark page example(暗い背景色のサンプルページ)」で、2種類のイメージをサンプルとして見ることができます。


Web上でアクセスするだけ、という手軽さが魅力のツールです。
そしてもう一つ。
2.ColorZilla
気になるサイトが使用しているページの色を、スポイトで吸い上げて取得してくれるFirefoxのアドオンです。
a.アドオンのインストー
https://addons.mozilla.org/ja/firefox/addon/colorzilla
「Firefoxへ追加」ボタンからインストールできます。
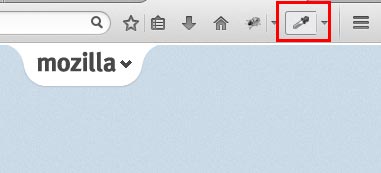
インストールが完了すると、ツールバーにスポイトのアイコンが追加されます。

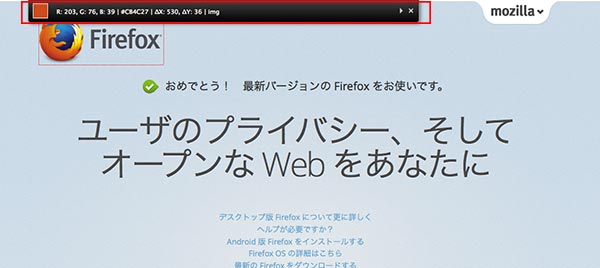
b.スポイトでカラーを吸い上げ
スポイトアイコンをクリックするとカーソルが十字マークに変わり、ページ上のカラーを取得できます。カーソルがのった部分の色情報がステータスバーとしてページ上部に表示されます。また、ショートカットキーも設定されており、shift+escキーでスポイト機能が起動します。

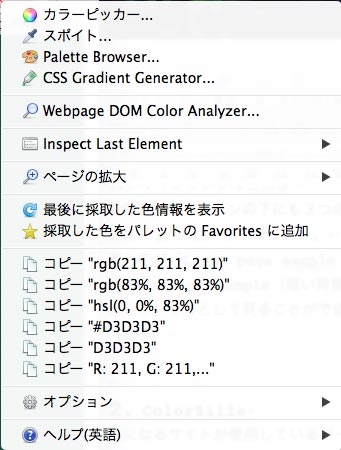
取得したカラーを他のソフト等で使いたい場合は、スポイトアイコンの右側にある▼をクリック。

コピー”rgb(***,***,***)”等、色情報が表示されるので、使いたい型をコピーして貼付けて使います。
上記の基本的な機能の他にも便利な機能がいくつか備わっています。
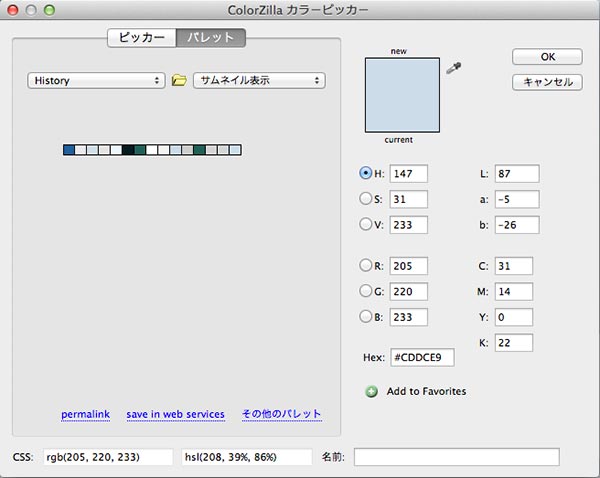
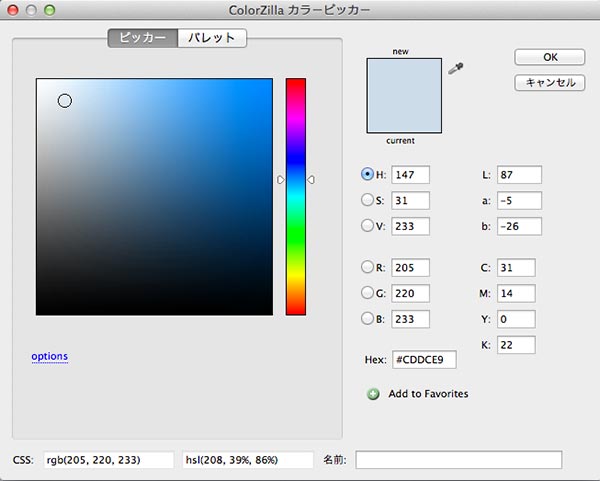
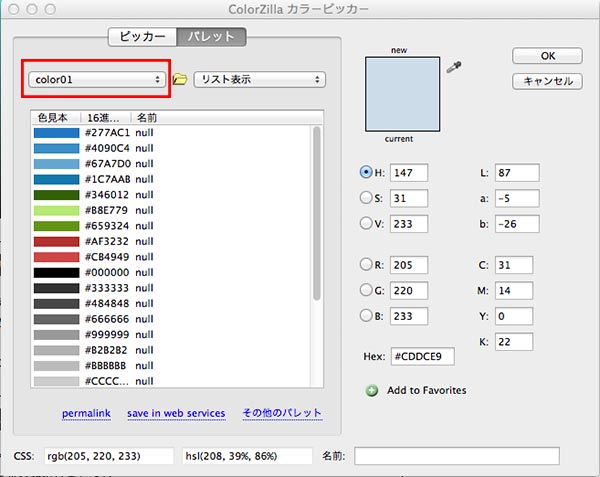
取得したカラーを調整できる「カラーピッカー」、

ColorZillaで取得した色情報の履歴を確認できる「Parette Browser」

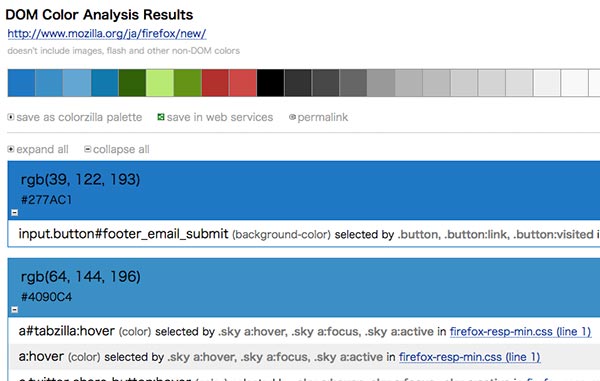
さらに便利なのが、ページの全色情報を表示してくれる「DOM Color Analysis」

気になるサイトのカラー構成がひと目で確認できます。
save as colorzilla paletteをクリックし、パレットに名前を付ければ、色情報を先ほどのカラーピッカーのリストに追加することもできます。


いかがでしょうか。
配色がマンネリになりがちな時や詰まったときに、クリック操作だけでイメージを与えてくれるツール。ぜひ活用してみてください。
どうしてもデザインが上手に作れないなどお困りでしたらお気軽にご相談ください。
部分的なデザインのご相談もお受けします。
ホームページデザイン制作について