スマホ対応かどうかが検索結果に影響!今すぐ自分のサイトをチェックしよう
Contents
スマホ対応かどうかが検索結果に影響!今すぐ自分のサイトをチェックしよう
Googleがウェブマスター向け公式ブログで、サイトがモバイルフレンドリー(スマホ対応している)かどうかをランキング要素の一つとして利用し始めることを発表しました。
適用は4月21日から。これによって検索結果に大きな影響がもたらされることは確実です。今のうちに、自分が管理しているサイトをチェックしておく必要がありそうです。
まだスマホ対応できていない方へ⇒スマートフォン対応(レスポンシブ対応のご案内)
■「Mobile-Friendly Test」でチェックを
Googleは、サイトがモバイルフレンドリーかどうかをチェックするツール「Mobile-Friendly Test」を公開しています。
簡単にチェックできるので、やっていないかたはぜひ今すぐ試してみましょう。
https://www.google.com/webmasters/tools/mobile-friendly/
「ウェブページのURLを入力」の部分にURLを入れて「分析」をクリックすると、すぐにチェックが始まります。

チェックにパスすると、上のように表示されます。

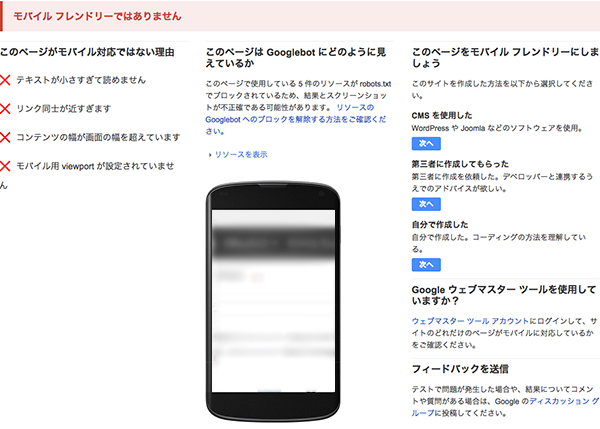
スマホ対応の条件が満たされていなければ、上のような警告が出ます。
判断理由も挙げてくれています。
・テキストが小さすぎて読めません。
・リンク同士が近すぎます。
・コンテンツの幅が画面の幅を超えています。
・モバイル用viewportが設定されていません。
サイトを修正する時の参考になるので、ぜひ利用をおすすめします。
■ウェブマスターツールでモバイルユーザビリティをチェック
ウェブマスターツールにも、最近モバイルユーザビリティを確認できる機能が追加されました。

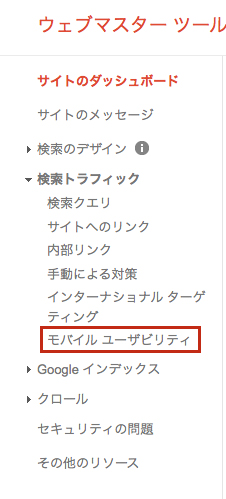
ダッシュボードの「モバイルユーザビリティ」をクリック。
エラーがあればその内容とページ数などが表示されます。
スマホ対応しているつもりでも、サイト全体をよく見てみると漏れがあるかもしれません。
フラッシュを使用していないか、コンテンツ幅はviewportに合っているか、フォントは小さすぎないか、リンクは無理なくタップできるか、など、チェックすべき項目はたくさんあるので、上記のようなツールを利用してみてはいかがでしょうか。
