【CSS3】Flexboxがよく分かる!ナビゲーションメニューを体験できるデモ
Contents
【CSS3】Flexboxがよく分かる!ナビゲーションメニューを体験できるデモ
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方でご紹介した「Flexbox」。その便利さは分かったけど、実際にどんな場面で、どのプロパティを使えばいいのか分からない・・・という方にオススメの体験デモをご紹介します。

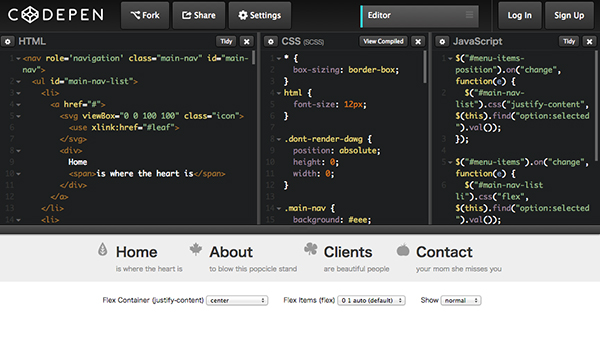
Bar Navigation with Flexbox and SVG icons -Code Pen
CodePen内でプロパティの値を変更し、ナビゲーションメニューの変化を見ることができます。
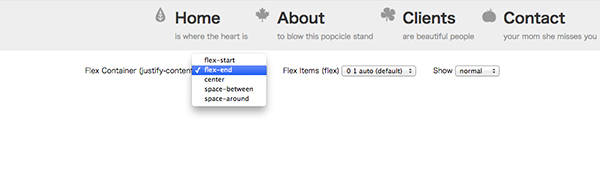
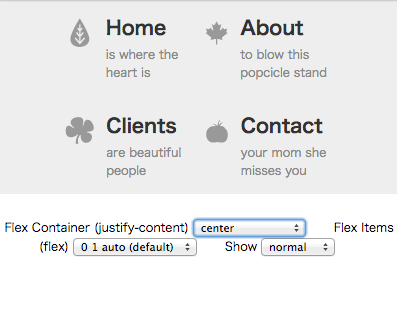
Flexコンテナの位置を変えてみる

左のドロップダウンから「justify-content」の値を変更してみると、メニュー全体の位置が変わります。右寄せ、左寄せ、中央寄せ、均等配置など、それぞれの値がどのように作用するのかを確認できます。
space-betweenとspace-aroundの違いがデモでは分かりにくいのですが、
space-betweenは、一番左と右のアイテムが両端に、それ以外は等間隔に配置、space-aroundは等間隔に配置、となります。
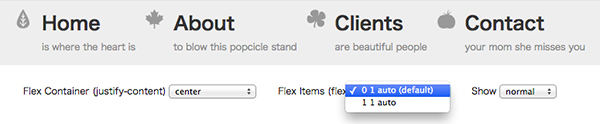
Flex itemsの位置を変えてみる

flexプロパティの値を変更し、その変化を見ることができます。
flexプロパティは、「flex-grow」「flex-shrink」「flex-basis」のショートハンドです。
- 「flex-grow」:スペースがある場合に、アイテムの伸びる倍率を整数値で指定
- 「flex-shrink」:スペースがある場合に、アイテムの縮む倍率を整数値で指定
- 「flex-basis」:メインとなるアイテムを元に、アイテムの幅と高さを揃える
デモでは、「0 1 auto(default)」、「0 0 auto」となっており、flex-shrinkの値だけを変えるよう設定されます。
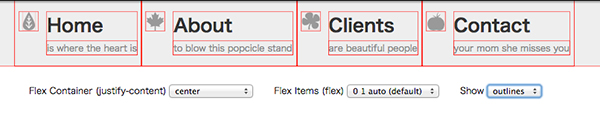
アウトラインを表示させる

showの値を「outlines」に変更すると、赤線でアウトラインが引かれます。
この状態でコンテナやアイテムの値を変更してみると、それぞれがどのような動きをしているのかがより分かりやすくなります。
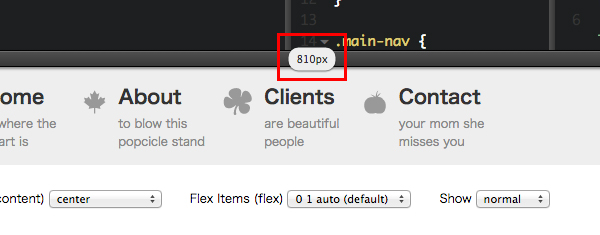
レスポンシブレイアウトを確認


画面サイズを変更すると、画面の真ん中に幅がpxで表示されるので、スマホやタブレットの場合のレイアウトを確認することができます。
Flexboxの基本の使い方がよくわかるナビゲーションメニューのデモをご紹介しました。Flexboxでメニューを作るときの参考にしてみてはいかがでしょうか。