CSS3+jQueryでチャート作成!円グラフ、棒グラフ、折れ線グラフも簡単に描くjQueryプラグイン「Pizza Amore」
Contents
CSS3+jQueryでチャート作成!円グラフ、棒グラフ、折れ線グラフも簡単に描くjQueryプラグイン「Pizza Amore」
「Pizza Amore」は、数値を指定するだけで、チャートを作成できるjQueryプラグイン。煩雑な数字を視覚的に表すことでユーザーに分かりやすく説明することができます。
特にこのPizza Amoreはとても使いやすく、機能も十分に揃っています。
Pizza Amoreの特徴
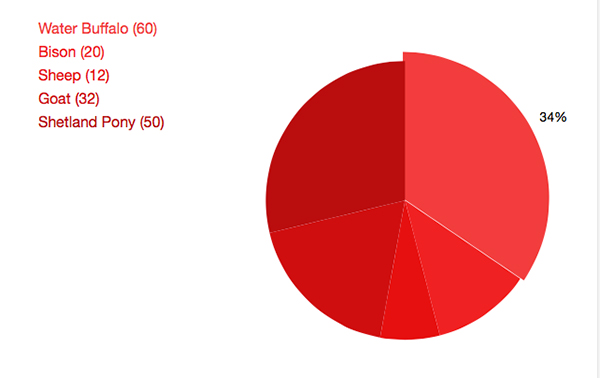
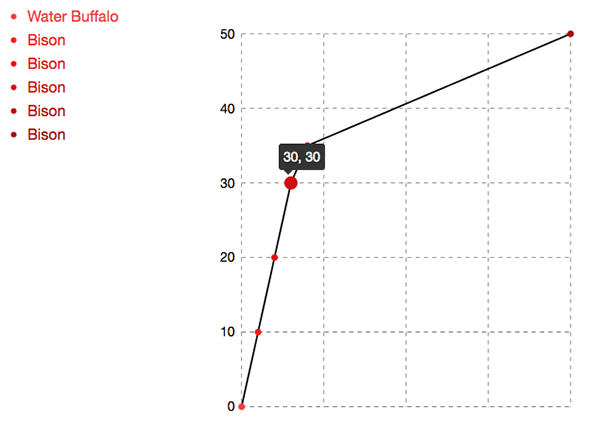
- 円グラフ、棒グラフ、折れ線グラフを作成可能
- SVGで描画しているので図形がキレイ
- レスポンシブに対応

グラフ、もしくは項目にマウスをのせると、グラフがぴょこっと飛び出し、パーセンテージがフェードイン。

折れ線グラフの場合は、マウスオンで座標がツールチップに表示されます。
それでは早速、使い方を見ていきましょう。
1、ダウンロード
Pizza Amoreからソース一式をダウンロードできます。
デモ用のindex.htmlファイルも入っていますが、なぜかjQueryを読み込んでいないため(2015年6月現在)、そのままではグラフが表示されません。
確認したい場合は、スクリプト部分でjQuery本体を読み込んでください。
2、ファイルを読み込む
<head>内でスタイルシートを、<body>の閉じタグ直前で、実行スクリプトを記述します。
<html> <head> 略 <link href="stylesheets/pizza.css" media="screen, projector, print" rel="stylesheet" type="text/css" /> </head> <body> コンテンツ <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/vendor/snap.svg.js"></script> <script src="js/jquery.pizza.js"></script> </body> </html>
3、チャートのHTMLを記述
項目リストのdata属性とチャート描画部分のid名が、グラフの種類によって変わります。
項目リスト<ul>のデータ属性
- 円グラフ
- <ul data-pie-id="pie>
- ドーナツ型グラフ
- <ul data-pie-id="donut" data-options='{"donut":"true"}’>
- 棒グラフ
- <ul data-bar-id="bar">
- 折れ線グラフ
- <ul data-line-id="line">
チャート描画部分のid
- 円グラフ…pie
- ドーナツ型グラフ…donut
- 棒グラフ…bar
- 折れ線グラフ…line
data-text属性

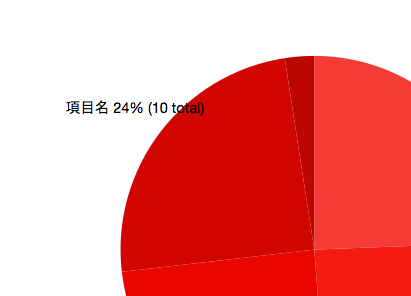
マウスオーバーするとパーセンテージが表示されますが、data-text属性を使用すると任意の文字を表示させることもできます。下の例では、パーセンテージと数値を表示するよう指定しています。
下記は、円グラフの場合の例です。
<ul data-pie-id="pie"> <li data-value="60">項目01(60)</li> <li data-value="20">項目02(20)</li> <li data-value="12">項目03(12)</li> <li data-value="32" data-text="項目04 {{percent}} ({{value}} total)">項目04 (32)</li> <li data-value="50">項目04(50)</li> </ul> <div id="pie"></div>
4、実行スクリプトを記述
<body>の閉じタグ直前で、実行スクリプトを記述します。
Pizza.init()でチャートの描画を、foundation()でレスポンシブを実装します。
<script> $(window).load(function() { Pizza.init(); $(document).foundation(); }); </script>
色の変更

グラフの色はCSSで指定します。
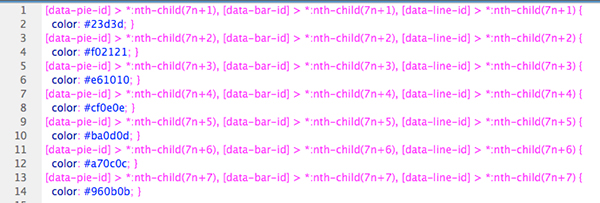
pizza.cssの1〜14行目で好きな色を指定しましょう。
数字が変わるたびに画像を作成しなおす必要もなく、HTMLの数字を修正するだけでグラフに反映されるので楽です。スマートフォンでもきれいに表示されるので、ぜひ試してみてください。