写真をかっこいいSVGアニメーションで見せてくれる「Card Expansion Effect with SVG clipPath」
Contents
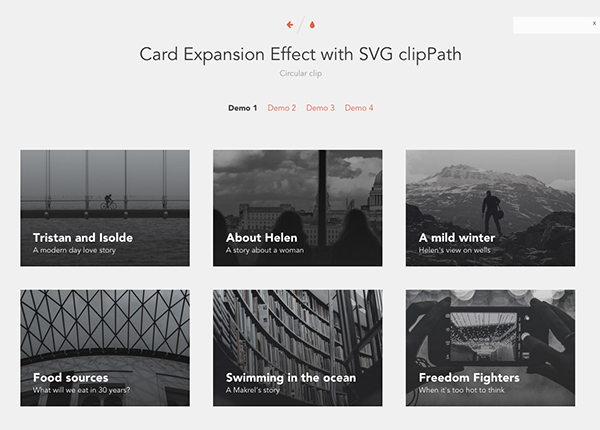
写真をかっこいいSVGアニメーションで見せてくれる「Card Expansion Effect with SVG clipPath」
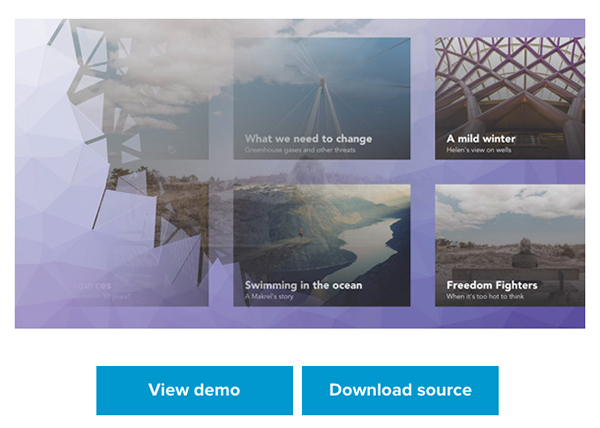
写真をクリックするとかっこいいポリゴンスタイルのSVGアニメーションを伴って拡大し、コンテンツが開く「Card Expansion Effect with SVG clipPath」。ページ遷移ではなく、元ページの上にコンテンツが広がるようなイメージで、美しい動きをスムーズに楽しむことができます。
「Card Expansion Effect with SVG clipPath」
デモは4タイプあります。
どれもクールなので、ぜひためしてみてください。
ダウンロード
codropsの記事からダウンロードできます。
使い方
デモを元に、使い方を見ていきましょう。
1、cssの読み込み
写真をレイアウトするためのcard.cssと、SVGアニメーションを描画するためのpattern.cssを<head>内で読み込みます。
[HTML]
<head> <link rel="stylesheet" type="text/css" href="css/card.css" /> <link rel="stylesheet" type="text/css" href="css/pattern.css" /> </head>
2、スクリプトを読み込む
<body>の閉じタグ直前で、スクリプトを読み込みます。
Card-circle.js とdemo.jsの部分は、デモのタイプによって読み込むスクリプトが違います。
下記はdemo1の場合です。
[HTML]
<script src="js/vendors/trianglify.min.js"></script> <script src="js/vendors/TweenMax.min.js"></script> <script src="js/vendors/cash.min.js"></script> <script src="js/Card-circle.js"></script> <script src="js/demo.js"></script>
3、HTMLを記述
最初に配置する写真やクリックした時の円形に切り抜いた写真、最後に配置される拡大写真は、SVGのclipPath要素で切り抜いて描画しています。
[HTML]
<div class="pattern pattern--hidden"></div> <div class="card"> <div class="card__container card__container--closed"> <svg class="card__image" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1920 500" preserveAspectRatio="xMidYMid slice"> <defs> <clipPath id="clipPath1"> <circle class="clip" cx="960" cy="250" r="992"></circle> </clipPath> </defs> <image clip-path="url(#clipPath1)" width="1920" height="500" xlink:href="img/a.jpg"></image> </svg> <div class="card__content"> <i class="card__btn-close fa fa-times"></i> <div class="card__caption"> <h2 class="card__title"><span id="i-4">タイトル</span></h2> <p class="card__subtitle">サブタイトル</p> </div> <div class="card__copy"> <div class="meta"> <img decoding="async" class="meta__avatar" src="img/authors/1.png" alt="author01" /> <span class="meta__author">著者</span> <span class="meta__date">日付</span> </div> <p>テキスト</p> </div> </div> </div>
ダウンロードすると、デモのソース一式が手に入ります。
新しい技術を使って表現されたクールなエフェクトを、ぜひ試してみてください。