マテリアルデザインとは? フラットデザインとの違いは?
Contents
マテリアルデザインとは? フラットデザインとの違いは?

マテリアルデザインは、Googleによって提唱されたデザインのガイドラインです。
ユーザーが使いやすいように感覚的に操作できることを目的として作成されました。
最近は、PCからだけではなく、スマートフォンやタブレットなど様々なモバイル端末からwebサイトにアクセスするユーザーが増えました。当然、webサイトでは、それらの画面サイズや向きに合わせてデザインを表示しなければなりません。しかし、PC画面でのみ表示することを想定したデザインでは、レイアウトが崩れてしまったり、操作性が悪くなったりと、マルチデバイス時代に適応できていないという状況が見られます。
あらゆるサイズのデバイスやプラットフォームに対して最適に表示でき、ユーザーが直感的に使える視認性と操作性に優れたデザインが求められています。そのニーズに応えるべくGoogleが作成したのが「マテリアルデザイン」です。
今回は、マテリアルデザインの基本的な考え方とその特徴、そして、フラットデザインとの違いについてご紹介します。

マテリアルデザインとは?
マテリアルデザインは、2014年6月にGoogleから提唱された、マルチデバイス時代の新たなデザインのガイドラインです。
マテリアルを直訳すると、「物質的な」「感覚的な」という意味ですが、「質感のある(デザイン)」と訳すのが最もわかりやすいです。その「質感のある」が意味するのは、私たちが生きる「実際に手で触れることができる現実世界」のことで、画面上で物の動きや影、奥行きなどを表現することにより、視認しやすく直感的に理解できて、操作しやすくしたデザインということです。
現実世界に存在する物を再現したデザインには、影や光沢、奥行きや凹凸といった3次元の立体感が表現され、「それぞれのボタンの役割」や「クリックできるボタンなのかどうか」など、ユーザーが直感的に理解できるように工夫されています。
また、PC向けにデザインされたWebサイトをモバイル端末の小さな画面サイズで表示すると、レイアウトが大きく崩れてしまうという問題に対しては、様々な画面サイズに合わせて常に最適に表示できるように、装飾を省いたシンプルなデザインを基本としています。つまり、マテリアルデザインを導入することによって、デバイスやプラットフォームに左右されない最適化したWebサイトをユーザーに提供することができるのです。

マテリアルデザインの特徴とは
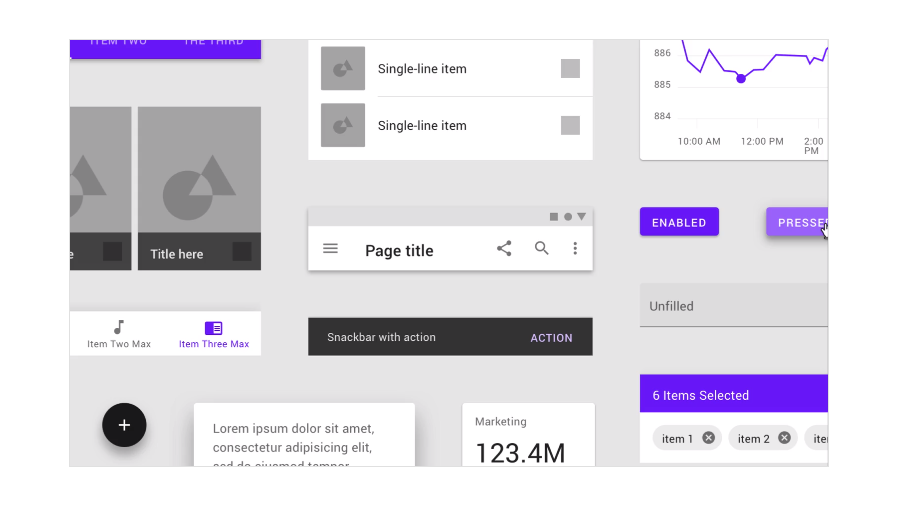
マテリアルデザインの特徴は、ユーザーが画面上で直感的に理解できるように、視覚的な工夫が多く施されているところです。
マテリアルデザインの基本的な考え方
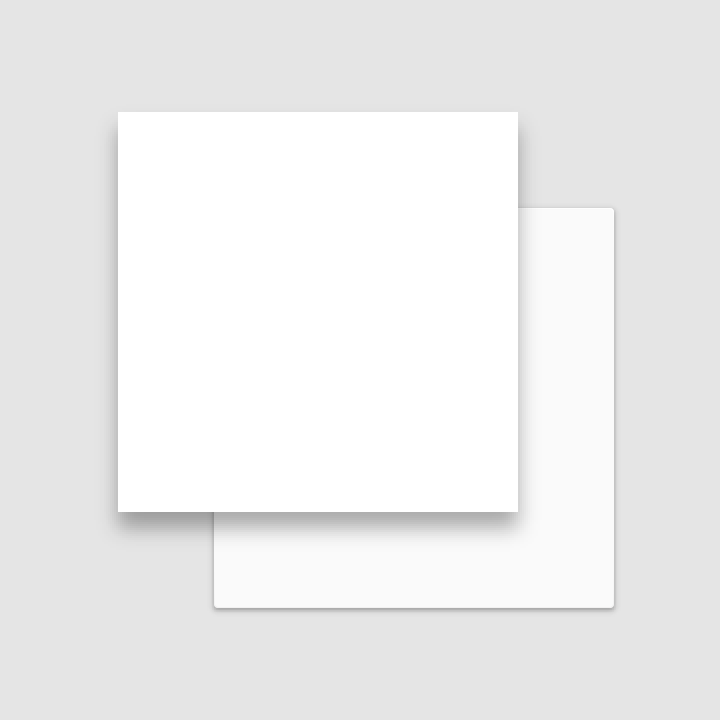
マテリアルデザインを構成する基本要素は、webページ上を現実世界の「印刷物」に置き換えて、「紙」と「インク」の関係性で表現されています。
紙は、文字や画像などの要素を配置するためのベースとなるもの。
インクは、そのベースとなる紙の上に配置された文字や画像などの要素として考えます。
紙の上に、別の紙を重ねると、紙と紙の間に厚みができ影ができるのと同じように、マテリアルデザインでも、設置したボタンやカードなどに影をつけることで、高さや奥行きをもたせ立体的に見せています。
また、「現実世界の質感をwebデザインに落とし込む」という概念であることから、現実世界と同じように、紙を通り抜けるような物理的に不可能な表現は取り入れられていません。

マテリアルデザインの特徴
影
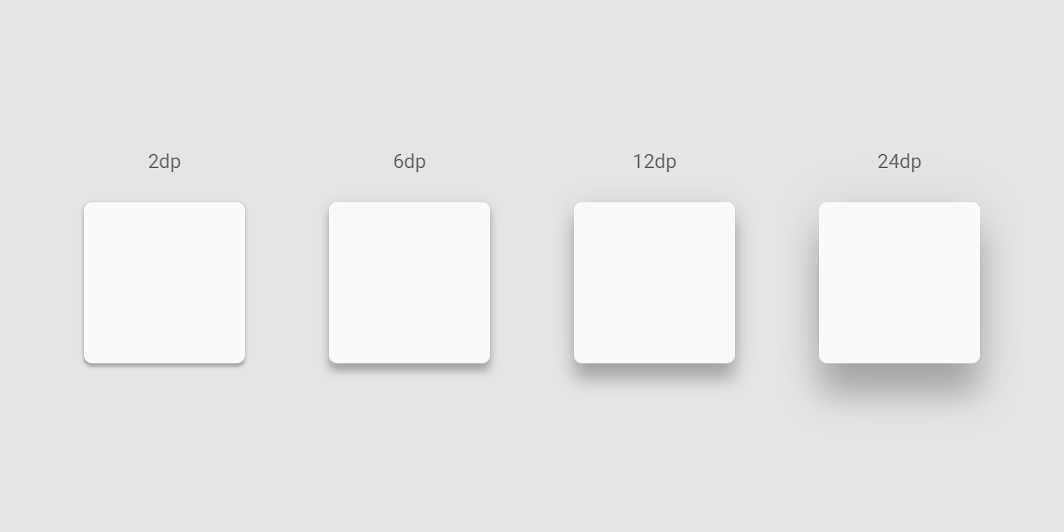
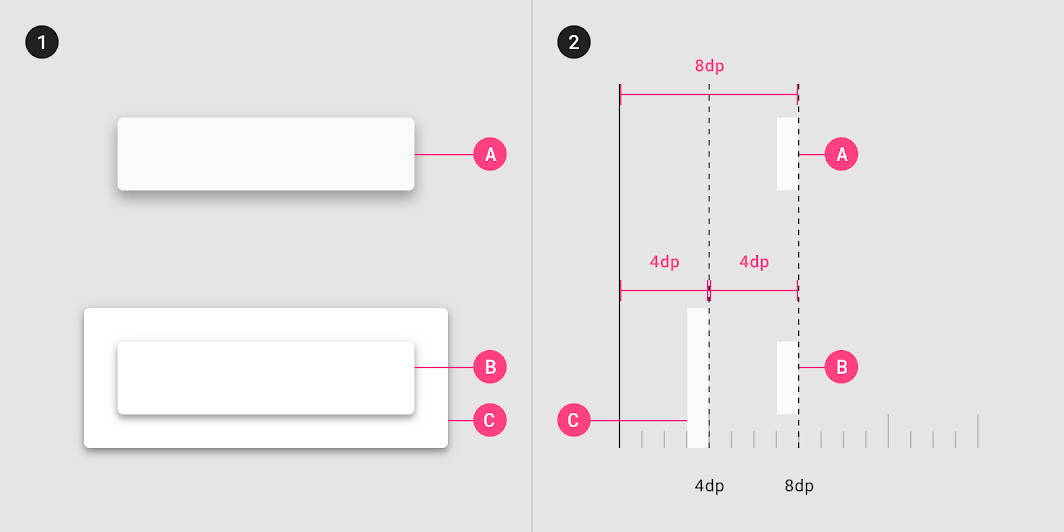
マテリアルデザインといえば、「影の役割」が特徴的です。現実世界の物のように見せるために「影」を活用して、物に立体感や距離感を表現しています。
例えば、紙の上に、もう一枚の紙が重なっているように見せるには、上側の紙の縁に影を付けることで表現することができます。さらに、紙と紙の間に付ける「影の分量」で両者の距離感を表すことが可能です。このように、マテリアルデザインでは、影の付け方によって、奥行きや距離感をもたせ、物と物との関係性や役割を表現しています。


アニメーション
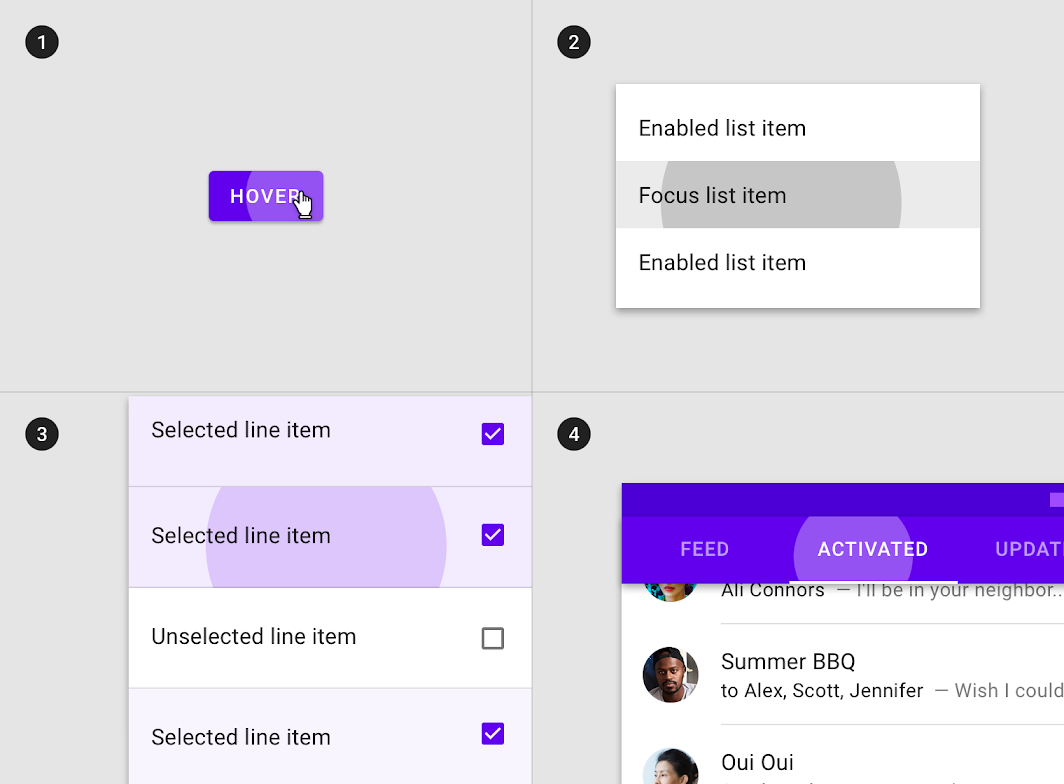
マテリアルデザインのもう一つの特徴として、アニメーションによって物に「動き」をつけることを重要視しています。この「動き」をつけることによって、画面上でユーザーの注意力を引きつけて、次の動作への継続性を促すことができるからです。
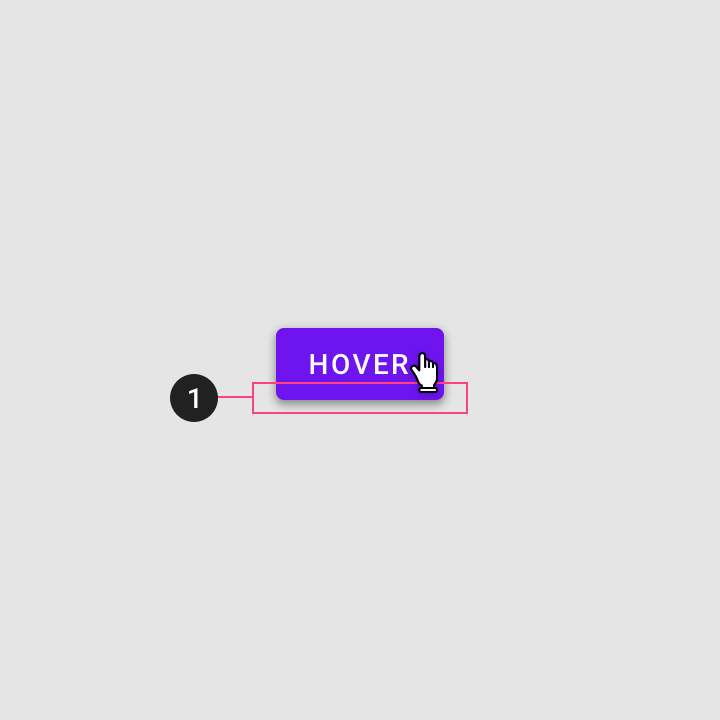
例えば、オブジェクトにマウスポインタを合わせると、色が変わったり、波紋が起きたりといった「動き」が生じ、ユーザーはあたかも自身の手で動かしているかのような感覚になり、その心地よさがユーザーを次のアクションへと導いていきます。つまり、ユーザーに継続して動作させる原動力につながるのです。マテリアルデザインでは、このようにアニメーションで動きをつけることによって、ユーザー体験の継続性を促進させているのです。

マテリアルデザインとフラットデザインの違い
これまでWebの世界で人気を博してきた「フラットデザイン」も、マテリアルデザインと同様に、余計な装飾を省いたシンプルさが特徴的でした。では、マテリアルデザインは、フラットデザインとどのように違うのかを具体的に見ていきましょう。
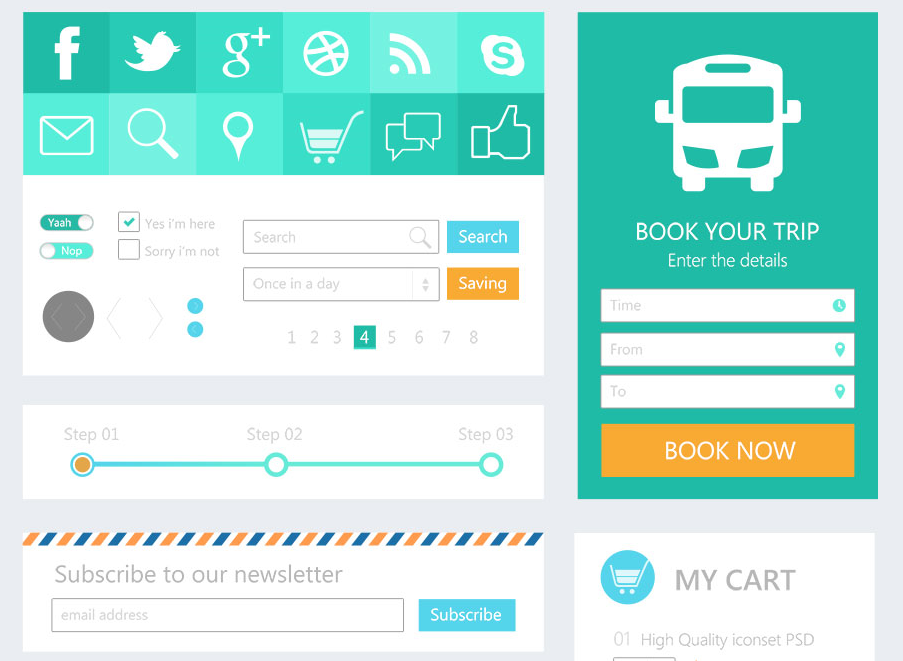
フラットデザインの特徴
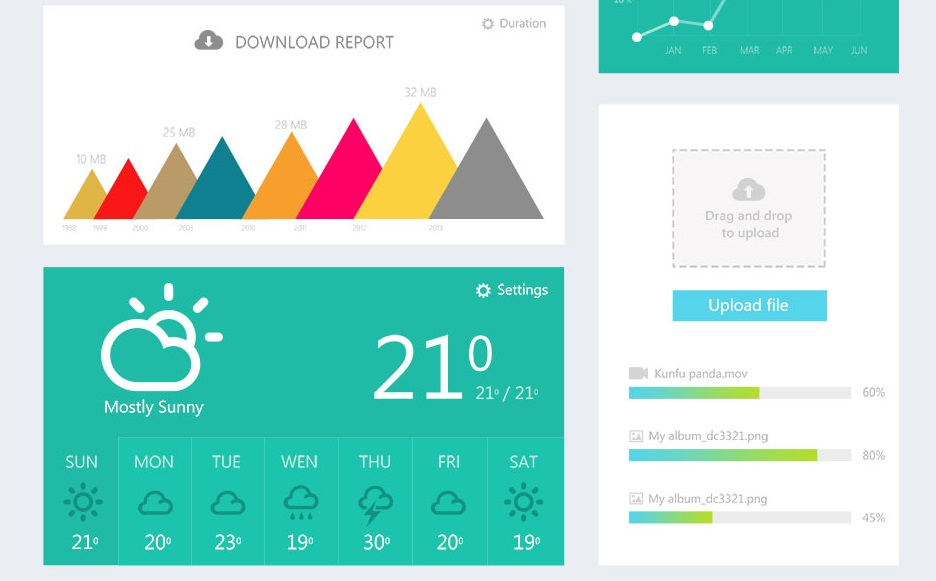
フラットデザインの特徴的な要素というと、余計な装飾性を省いたシンプルな平面デザインです。ボタンやラベル、タイトルや本文テキストといった必要最低限の要素で構成されていて、そのシンプルさが都会的で洗練された印象を与えます。また、クリエイターにおいては、シンプルなことでファイル容量が小さく抑えられることから、スマートフォンサイトの制作でとりわけ好まれました。しかし、一方では、その統一感のある平面的なデザインは、シンプル過ぎるが故に、パッと画面を見て「クリックできるボタンなのかどうか判別できない」「次にどこをタップすればいいの?」という直感的に理解しにくいという問題も生んでいました。

マテリアルデザインとフラットデザインの違い
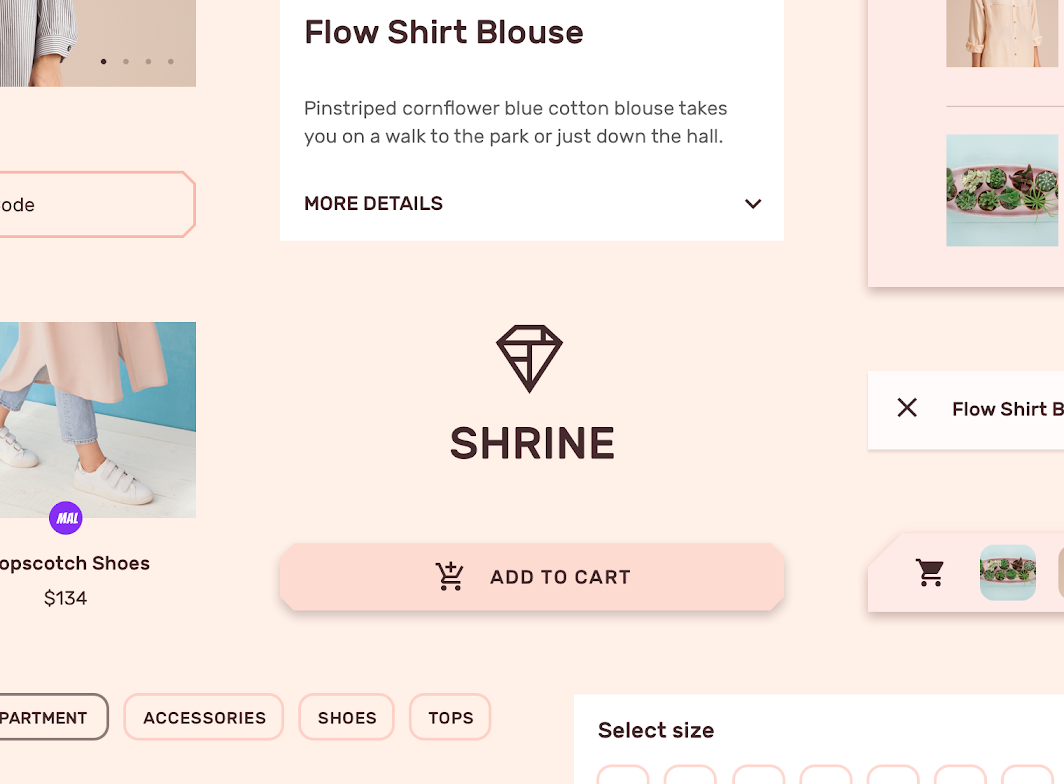
フラットデザインのシンプルで平面的な画面は、洗練されたデザイン性への評価が高い一方で、ユーザーにとって直感的な操作性に優れているとは言い切れないものでした。マテリアルデザインでは、シンプルな基本デザインの上に、物を立体的に見せる影とアニメーションによる動きを付け、ユーザーを重要な要素へとガイドするように視覚的な工夫を加えています。マテリアルデザインは、フラットデザインがもつシンプルなデザイン要素をベースに、現実世界を模した要素を加えることによって、直感的な操作を可能にしたマルチデバイス時代の新たなデザインといえます。
しかしながら、マテリアルデザインにもネガティブなポイントがあります。とても見やすく操作性に優れるものの、フラットデザインにくらべてファイル容量が大きくなるため、読み込み速度がやや遅くなってしまうということです。
マテリアルデザインとフラットデザイン、どちらか一方だけを取り入れて制作するより、それぞれの強みを活かすことを考えてデザインすることで、よりユーザー満足度の高いWebサイトを提供することができるようになるでしょう。


マテリアルデザインを構成する要素
マテリアルデザインを構成する特徴的な要素について説明していきます。
影
影は、それぞれのオブジェクト同士の距離感や関係性を表現するために重要な役割をもっています。例えば、複数ある画像のうちの1枚にマウスポインタを当てると、その画像に影ができて浮かび上がったように表示されます。このとき、ユーザーは、その影と画像の動きによって、自らがそのオブジェクトを選択したこと、そして、オブジェクトがベースより上に位置していることを認識することができます。また、画面をスクロールさせたときにも、影の付き方や動き方によって、そのオブジェクト同士の親子関係を理解することができます。

アニメーション
マテリアルデザインでは、ユーザーのマウスポインタなどの動きに合わせて、オブジェクトにアニメーションで動きを付けて、次の動作へのガイドを行います。この視覚的なサポートによって、ユーザーは次に行うべき操作を認識しやすくなります。例えば、マウスポインタをオブジェクトの上に合わせると、波紋のアニメーション効果が起きます。このエフェクトは、「Ripple(リップル)」と呼ばれるものですが、ユーザーはこの動きを見て、次の操作を感覚的に把握しやすくなります。

厚み
紙のレイアウトには、「つなぎ目」と「段差」という2種類があります。
つなぎ目は、2枚の紙が並んだ状態で、段差はなく、つなぎ目部分にラインが表示されます。スクロールすると、2枚同時に動きます。
段差は、2枚の紙が重なっている状態で、それぞれに奥行きが異なり、段差に応じた影が出来ます。スクロールすると、2枚の紙はそれぞれ独立した動きをします。

ボタン
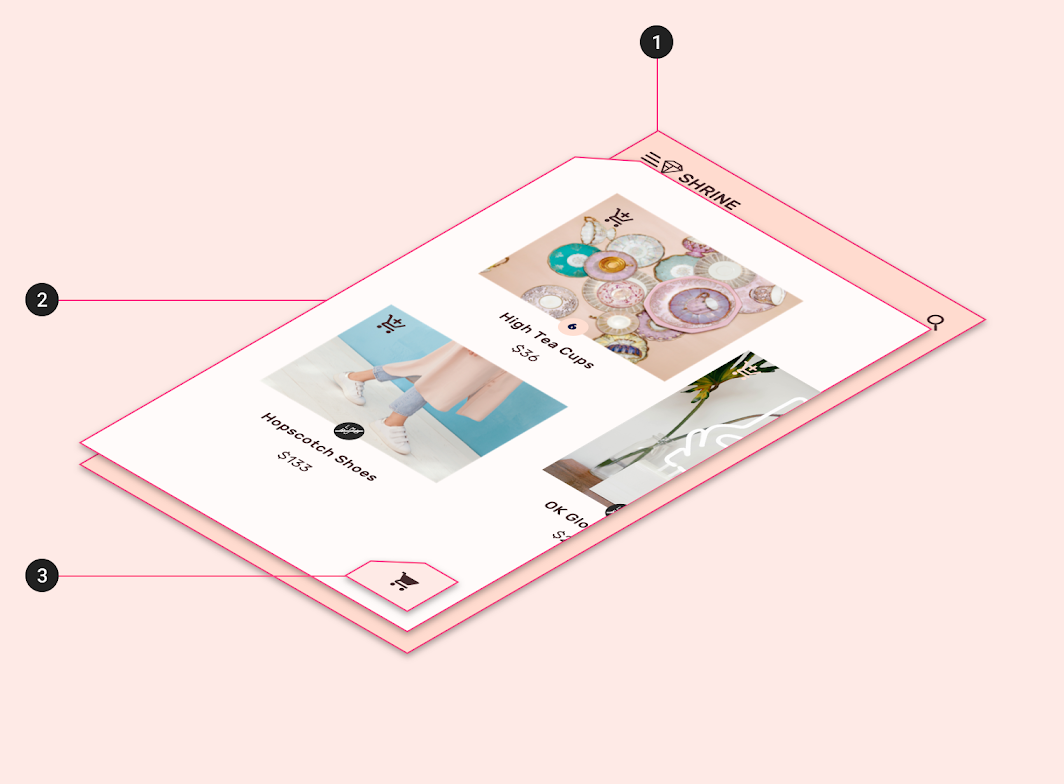
ボタンには、①フローティングアクションボタン、②レイズドボタン、③フラットボタンの3種類があり、それぞれに役割をもたせています。
①フローティングアクションボタンは、2枚の紙のつなぎ目に設置されます。
段差のない2枚のつなぎ目に置かれた場合、スクロールすると、2枚の紙に属して2枚の紙と一緒に動きます。また、段差のある2枚のつなぎ目におかれた場合は、上の紙に属して上の紙に付いて動きます。下の紙の動きには影響されません。
②レイズドボタンは、汎用的な長方形で、マウスポインタなどユーザーの動きに応じてボタンを隆起させたり、波紋の動きをしたりとインタラクションが発生します。
③フラットボタンは、文字のある長方形のボタンで、ユーザーの動きに応じて色が変わるなどのインタラクションはありますが、隆起することはありません。
マテリアルデザインのボタンは、ボタンの持つ重要度やほかのオブジェクトとの関係性、レイアウトに応じて選択します。

まとめ
マテリアルデザインは感覚的に操作できて使いやすい

マテリアルデザインは、シンプルで平面的なフラットデザインに、3Dのような立体感やアニメーションで動きをもたせたことで、ユーザーの感覚的な操作を可能にし、さらに操作の継続性をも促進するといわれています。まさにマルチデバイス時代に適応するために生み出されたデザインといえます。
クリエイターにおいては、Googleがマテリアルデザインのガイドラインを詳細に作成しているので、Googleが公開しているルールに沿って制作していくと、的確に特徴的な要素を取り入れることができるでしょう。フォントや素材、カラーパレットについてもGoogleから提供されているため、それらを活用すると、よりスムーズにマテリアルデザインを実現することが可能です。また、アプリの開発などにも活用することが出来るので、参考にするとよいでしょう。ぜひマテリアルデザインを取り入れて、見やすく使いやすい快適なWebサイトを制作してください。