【jQuery】かっこよくて実用的!レスポンシブ対応のLightbox風ギャラリー
Contents
【jQuery】かっこよくて実用的!レスポンシブ対応のLightbox風ギャラリー
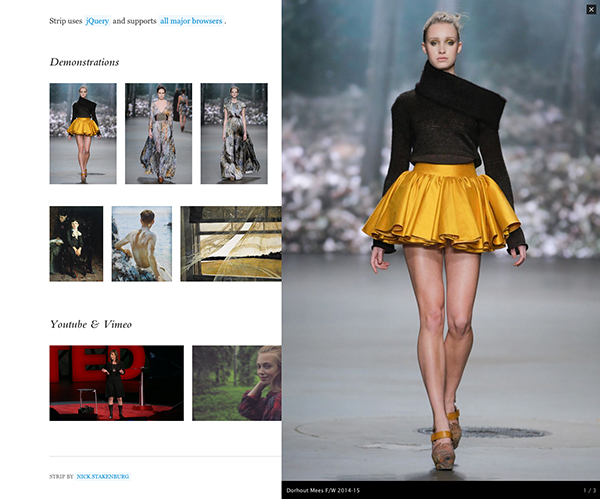
画像をかっこよくギャラリー化してくれるjQueryプラグイン「Strip」。レスポンシブで、しかも、IE7以上の主要なブラウザに対応。動画にも対応しているのでとても実用的です。今回は、このStripの導入方法をご紹介します。

非商用のみ無料。
1.ダウンロード
非商用の場合、ライセンスはCC。条件をよく確認し、ダウンロードしましょう。
解凍したフォルダには、jsとcssが入っています。
2.jsとcssを読み込む
HTMLのhead内で、jQuery本体と先ほどダウンロードしたソースを読み込みます。
【HTML】
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/strip.pkgd.min.js"></script> <link rel="stylesheet" type="text/css" href="css/strip.css"/>

3.画像へのリンクを貼る
stripクラスを付けるだけで、クリックすると画面右側から画像がスライドして出てくるようになります。
【HTML】
・画像の場合
<a href="img/01.jpg" class="strip">画像を表示</a>
・YouTubeの場合
<a href="http://www.youtube.com/watch?v=c0KYU2j0TM4" class="strip" class="external">Youtube</a>
■基本の使い方
①画像のグループ化
data-strip-group属性で同一のグループ名に設定すると、同じギャラリーとして扱われます。
【HTML】
<a href="img/01.jpg" class="strip" data-strip-group="mygroup">画像1を表示</a> <a href="img/02.jpg" class="strip" data-strip-group="mygroup">画像2を表示</a>
②キャプションを付ける
data-strip-caption属性で、画像のキャプションを付けることができます。
【HTML】
<a href="img/01.jpg" class="strip" data-strip-caption="画像のキャプション">画像を表示</a>
③ギャラリーの設定
data-strip-optionsで、ギャラリーの表示位置や最大サイズ等を設定できます。
【HTML】
<a href="img/01.jpg" class="strip" data-strip-options="side: 'left', maxWidth: 500">画像を表示</a>
オプション
strip.pkgd.js内で、細かな設定ができます。
①ギャラリーの外をクリックした時に、ギャラリーを閉じさせない
hideOnClickOutside: false
②キーボード操作を無効にする
keyboard: { left: false, right: false, esc: false }
③エフェクトのタイミングを調整する
effects: { spinner: { show: 200, hide: 200 }, transition: { min: 175, max: 250 }, ui: { show: 0, hide: 200 }, window: { show: 300, hide: 300 } },
従来のLightboxとは違い、画面の一部のみを使用してギャラリーを表示させるため、よりスッキリと操作性もよくなりました。モバイルとの相性も良いので、機会があればぜひ試してみてください。