【CSS】SCSSのコーディングを劇的に便利にするツール「Compass」を使おう
Contents
【CSS】SCSSのコーディングを劇的に便利にするツール「Compass」を使おう
以前、基礎編、導入編、実践編の3回にわたってご紹介した【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう!では、Sassを活用して効率的なコーディングができるようになる方法をお伝えしました。今回はさらに、Compassを使用して、Sassをさらに強力に、もっと便利に使う方法をご紹介します。
■Compassとは・・・
オープンソースで作られているCSSフレームワーク。よく使うMixinがすでに用意されているので、呼び出すだけで簡単にscssを記述することができます。

■使い方
インストールはMacの場合はターミナル、Winならコマンドプロンプトを使います。コマンドでの操作に抵抗がある方もいますが、黒画面を使うのは最初のインストールとプロジェクトの作成のみですので、ぜひ挑戦してみてください。
a.Compassをインストール
ターミナル、もしくはコマンドプロンプトを開き、下記のコマンドを実行します。Compassがインストールされます。
gem install compass
下は、Macでインストールが完了した場合の画面です。

b.プロジェクトの作成
ターミナルまたはコマンドプロンプトで、scssファイルを作成したい場所に移動します。
cd (半角スペース)の後に、フォルダまでのパスを入力します。面倒な場合は、フォルダをコマンドプロンプトまたはターミナルにドラッグ&ドロップしましょう。パスが自動的に入力されます。
Enter(return)を押すと該当フォルダに移動するので、下記のように入力してプロジェクトを作成します。
compass create プロジェクト名
ここでは、SCSStestというプロジェクト名にしてみました。

これで、SCSStestというフォルダに、以下のようなファイルが自動で生成されます。これを元に 編集していきましょう。
config.rb
sass
└ ie.scss
└ print.scss
└ screen.scss
stylesheets
└ ie.css
└ print.css
└ screen.css
c.scssの編集
編集を行いたいcssを開きます。
コメントが挿入されているので、その直下でCompassのモジュールをインストールするコードを記述します。
@import “compass”;
これで、Compassを使用できるようになりました。
scssを記述していきましょう。
d.コンパイルの方法
コンパイルは、ターミナル等のコマンドで行ってもいいのですが、導入編でせっかくインストールしたkoalaを使いたいと思います。
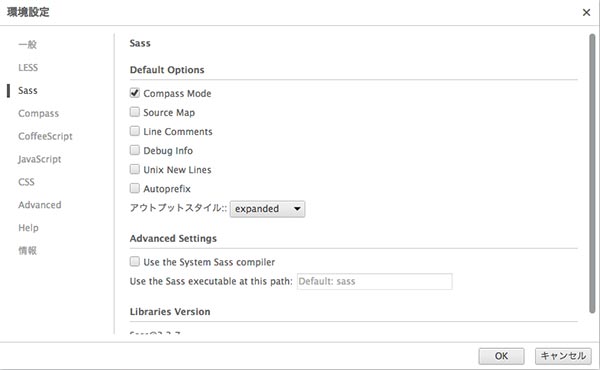
まずは、KoalaをCompassに対応させるため、以下のように設定します。
Koalaの左上にある歯車マークをクリック。設定画面の左上から3番目の「Saas」で、「Default Options」の「Compass Mode」にチェックを入れ、Koalaを再起動します。

コンパイルしたいファイルをクリックし、オプションで「Compass Mode」にチェック。Output Styleも必要に応じて選択します。
compileボタンをクリックすると、stylesheetsフォルダのcssが上書き、もしくは作成されます。
それでは、Compassのメリットを実際に体感してみましょう。
1.メリットその1 ベンダーフィックスを書く必要がなくなる
まずはテストとして、次のように書いてみましょう。
/*scss*/
.box{
@include background(linear-gradient(white, gray)); @include opacity(.2);
@include inline-block;
}
/*コンパイル後のcss*/
.box {
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ffffff), color-stop(100%, #808080));
background: -webkit-linear-gradient(#ffffff, #808080);
background: -moz-linear-gradient(#ffffff, #808080);
background: -o-linear-gradient(#ffffff, #808080);
background: linear-gradient(#ffffff, #808080);
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=20);
opacity: 0.2;
display: -moz-inline-stack;
display: inline-block;
vertical-align: middle;
*vertical-align: auto;
zoom: 1;
*display: inline;
}
先ほどの3行のscssで、ずらずらとベンダーフィックスが書き出されました!
さらに、CSSハックでクロスブラウザに対応してくれています。
この他にも、下記のようなMixinが用意されており、@includeするだけで多くのブラウザに対応したCSSを吐き出してくれます。
・Background Size
・Box Shadow
・Font Face
・Images
・Trancform
この他にもたくさんありますので、詳しくは公式のリファレンスをご覧下さい。
(http://compass-style.org/reference/compass/)
2.メリットその2 自動でCSSスプライトを作成してくれる
CSSスプライトは、細かい画像を1枚にまとめ、CSSで背景画像に設定し表示位置を調整するテクニックです。サーバーへのリクエストを減らし、かかる負荷を下げようという目的で行われていますが、この作業はPhotoshopやFireworksを利用しても手間がかかるもの。
しかしCompassはその手間を解消し、自動でスプライトを作成してくれます。
では、スプライトを作成する手順をご紹介します。
a.画像フォルダを作成
プロジェクトを作成した際、自動で生成されたファイルの中に
config.rb
という設定ファイルがありました。
これをテキストエディタなどで開きます。
下記のように、css、images、sass、javascriptファイルを保存するデフォルトのディレクトリが記述されています。
# Set this to the root of your project when deployed: http_path = "/" css_dir = "stylesheets" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascripts"
画像のディレクトリはimagesになっていますので、SCSStest直下にimagesという画像用フォルダを作成します。
b.CSSスプライトにしたい画像を作成
今回は仮に、”right.png”、”center.png”、”left.png”の3つの画像を作成します。そして、これらの画像を、先ほど作成したimagesフォルダ内に任意の名前のフォルダを作り、その中に入れます。ここでは”controll”というフォルダに入れました。

right.png

center.png

left.png

b.scssにコードを記述
/*scss*/ @import "compass"; /*compassをインポート*/ @import "controll/*.png"; /* @import “フォルダパス/*.png”; */ @include all-controll-sprites; /* @include all-フォルダ名-sprites; */
c.コンパイル
コンパイルすると、先ほど用意した3つの画像が勝手にくっついて、1枚画像として生成されました!

/*コンパイル後のcss*/
.controll-sprite, .controll-center, .controll-let, .controll-right {
background:url('/images/controll-sbcacb84c81.png')no-repeat;
}
.controll-center {
background-position: 0 -20px;
}
.controll-let {
background-position: 0 0;
} .controll-right {
background-position: 0 -10px;
}
あとはHTML側でこのクラス名を使えばOK。
簡単ですね!
3.メリットその3 画像ファイル名を変えるだけでhoverに対応
先ほどのスプライト用画像に、hover用の画像を追加し、のファイル名に”right_hover.png”のようにhoverを付けておくだけで、「:hover」に対応したCSSも自動で生成されます。

scssのコードは先ほどと同じです。
/*コンパイル後のcss*/
.controll-sprite, .controll-center, .controll-left, .controll-right {
background:url('/images/controll-sdab9fb68f6.png') no-repeat;
}
.controll-center {
background-position: 0 -400px;
}
.controll-center:hover, .controll-center.center_hover, .controll-center.center-hover {
background-position: 0 -500px;
}
.controll-left {
background-position: 0 0;
}
.controll-left:hover, .controll-left.left_hover, .controll-left.left-hover {
background-position: 0 -100px;
}
.controll-right {
background-position: 0 -200px;
}
.controll-right:hover, .controll-right.right_hover, .controll-right.right-hover {
background-position: 0 -300px;
}
いかがでしょうか。
今回は主なメリット3つをご紹介しました。
使いこなしていけば、コーディングが大幅に効率アップすると思いますので、ぜひ試してみてくださいね。