CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加
Contents
CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加
以前、「CSSだけで簡単実装!入力フォームの新しいエフェクト(149.docx)」で、入力フォームにフォーカスした時のCSSアニメーションを紹介しました。その第二弾と言えるバージョンがCodropsで公開されていたので、ご紹介します。
Some More Inspiration for Text Input Effects
↓デモはこちら↓
上のほうに「SET1」「SET2」とありますが、2のほうが今回公開されたものです。
今回も前回と同様、一つひとつのデモに日本風の人名がつけられています。
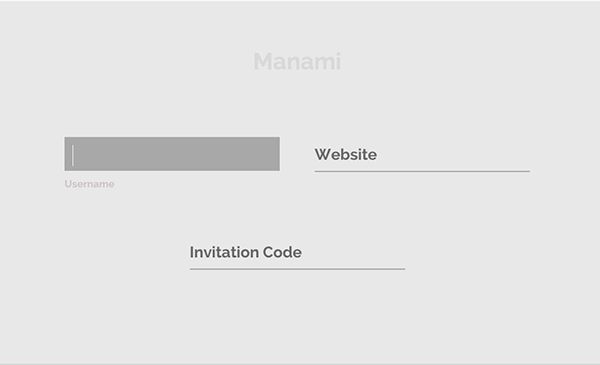
Manami

入力部分がグレーに変わり、それに押し下げられるようにしてラベルが下に移動します。
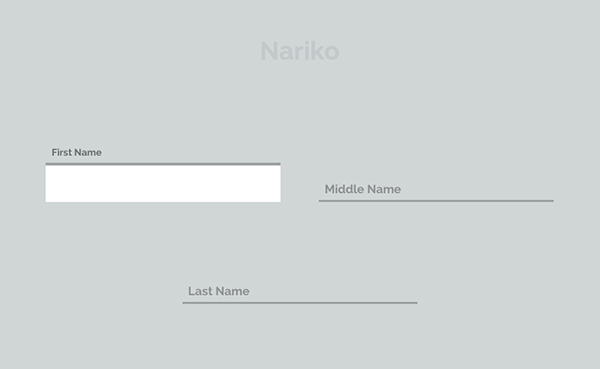
Nariko

入力部分が下から持ち上がるようにして現れます。
Nao

アンダーラインが波打ち、ラベルが上に移動します。
動きがユニーク。
Yoshiko

背景とラインの色が変わり、ラベルが上に移動。シンプルですが、一番分かりやすいです。
Shoko

動きはNaoと同じ。上下のラインが波打って、ラベルが下に移動します。
Chisato

Yoshikoと似ていますが、こちらはラベルが下に消え、一回転して上からまた現れるようなエフェクトです。
Makiko

こちらは検索フォーム。虫眼鏡の白い丸が広がって背景一面が白くなります。
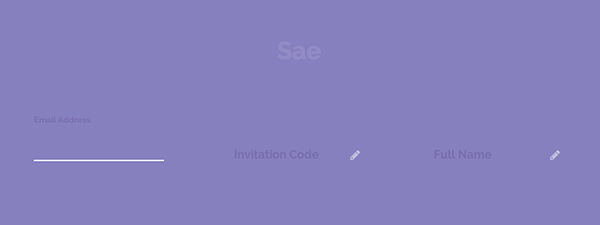
Sae

右の鉛筆マークが右に移動しながらラインを描き、ラベルが上に移動します。鉛筆が線を書いているイメージですね。
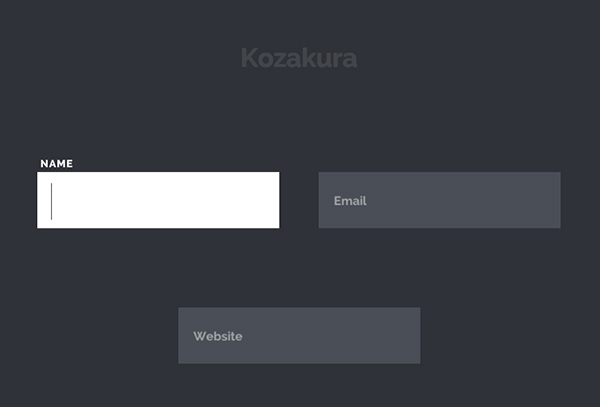
Kozakura

動きはNao、Shokoと同じですが、これはラインではなくボックス全体が波打つようなエフェクトです。
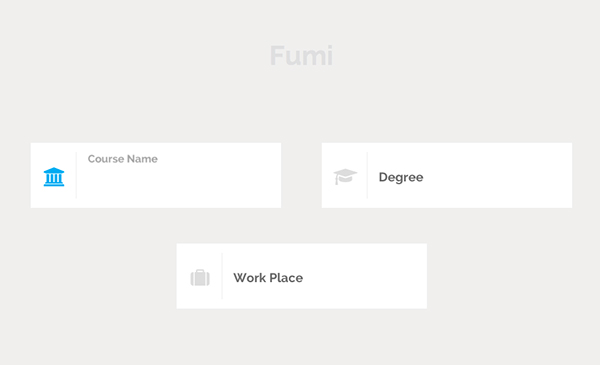
Fumi

ラベルとアイコンが上下それぞれ違う方向に移動します。アイコンの色が変わる点がきれいです。
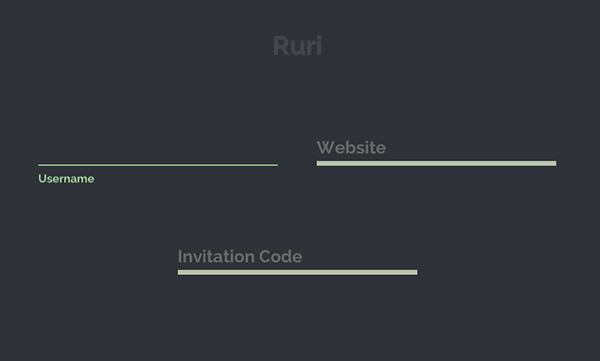
Ruri

ラインが細くなり、ラベルが縮小しながら下に移動します。
Kohara

ラベルに代わってアイコンが現れます。
使い方
ソースは「DOWNLOAD SOURCE」よりダウンロードできます。
使い方は前回と全く同じ。シンプルで簡単です。
1.ファイルの読み込み
<head>内でCSSを読み込みます。
ひとまず、下記3ファイルを読み込んでおけばデモ通りの動きになります。
[HTML](head内)
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/set2.css" />
アニメーションの本体はset2.cssに記述されています。
demo.cssはページとフォームのサイズや色に関わってくるので、これをもとにカスタマイズすればラクですね。
font-awesome.min.cssは、アイコンフォントを使用しているデモに必須です。
2.HTMLの記述
入力フォーム部分はこのようになります。
[HTML]
<span class="input input–manami">
<input class="input__field input__field–manami" type="text" id="input-32" />
<label class="input__label input__label–manami" for="input-32">
<span class="input__label-content input__label-content–manami">Username</span></label>
</span><span>の中にinputとlabelを入れ、それぞれclassを付与。
これは「Manami」の場合ですが、他のデモも同じで、manami部分を入れ替えるだけです。
これだけで実装は完了。CSSだけなのでとにかく簡単です。
モバイル端末でもスムーズに動いて優秀。
フォームにクールなエフェクトを加えたい、という時にぜひ試してみてください。