【javascript】レスポンシブなタブメニューをサクッと実装できる「Responsive Full Width Tabs」
【javascript】レスポンシブなタブメニューをサクッと実装できる「Responsive Full Width Tabs」
PCサイトをレスポンシブ化する上で悩むのが、メニューのあしらい。
特にタブメニューとなると、スマホサイズになると見づらく、タッチしにくくなってしまうことがよくあります。
そこで今回は、スマホなどの小さな画面で表示したときもバッチリ使いやすい、コピペで使えるレスポンシブタブメニューをご紹介します。
Responsive Full Width Tabs - codrops

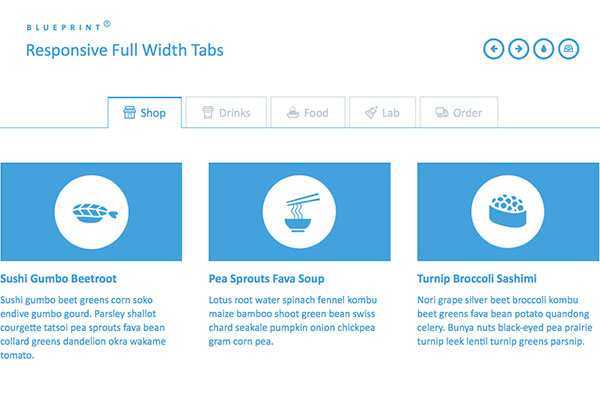
PC画面の場合の見え方

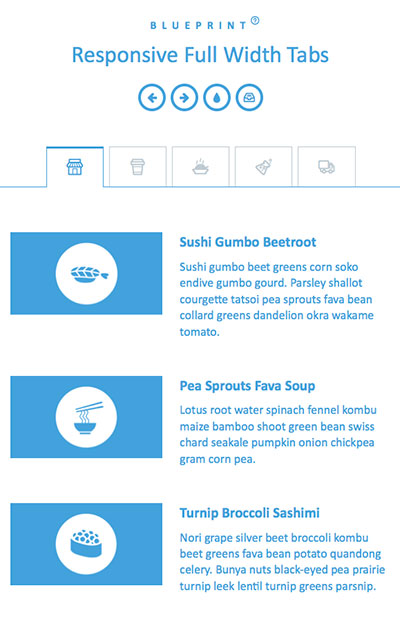
スマホ等小さい画面での見え方

画面サイズが大きい時はアイコンとテキストのセットで見せ、小さい画面ではアイコンのみにすることで見やすくなっています。
デモはこちら
http://tympanus.net/Blueprints/FullWidthTabs/
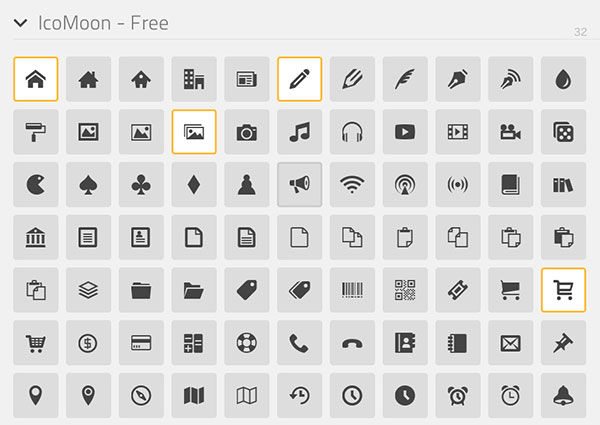
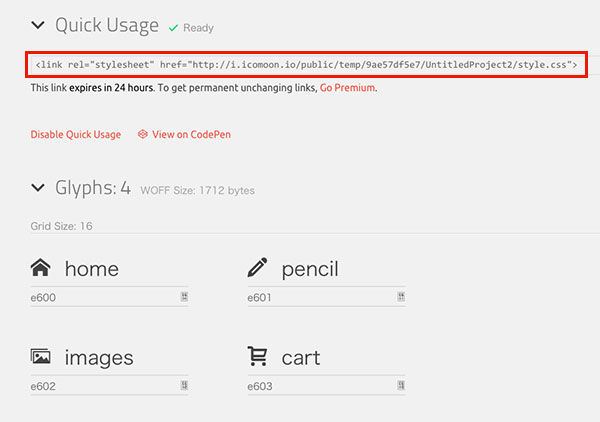
アイコンは、IcoMoon(https://icomoon.io/)のアイコンフォントを使っています。
【使い方】
IcoMoon App(https://icomoon.io/app/#/select)からお好みのアイコンを選択し、ページの下にある「Font」ボタンをクリック。

下のダウンロードボタンをクリックすると、フォントに加え、サンプルのCSSとHTMLも一式ダウンロードすることができます。

HTML側では、アイコンを表示させるタブ部分のアンカーリンクに、アイコンフォント用のクラスを記述します。
食べ物アイコンを表示させる場合
<a href="#section-1" class="icon-food"><span>Food</span></a>
[HTML]
<div id="tabs" class="tabs"> <nav> <ul> <li><a href="#section-1" class="iconのクラス"><span>タブ1</span></a></li> <li><a href="#section-2" class="iconのクラス"><span>タブ2</span></a></li> <li><a href="#section-3" class="iconのクラス"><span>タブ3</span></a></li> <li><a href="#section-4" class="iconのクラス"><span>タブ4</span></a></li> <li><a href="#section-5" class="iconのクラス"><span>タブ5</span></a></li> </ul> </nav> <div class="content"> <section id="section-1">section-1の内容</section> <section id="section-2">section-2の内容</section> <section id="section-3">section-3の内容</section> <section id="section-4">section-4の内容</section> <section id="section-5">section-5の内容</section> </div><!-- /content --> </div><!-- /tabs --> <script src="js/cbpFWTabs.js"></script> <script> new CBPFWTabs( document.getElementById( 'tabs' ) ); </script>
元の解説サイトの「Download」からファイル一式をダウンロードできます。
タブメニューをレスポンシブ化したいときはぜひ、使ってみてください。