【デザイン】Illustratorの「合成フォント」で作業効率をアップする
Contents
【デザイン】Illustratorの「合成フォント」で作業効率をアップする
文字組みで、和文と欧文でフォントを使い分けることはよくあると思います。一部だけなら文字ごとに選択、フォントを変更しベースラインをそろえる・・・という作業を個々に行っても良いのですが、変更する箇所がたくさんある場合は面倒です。
そんな時は、「合成フォント」を使うと便利。
使い方をご紹介します。
1.合成フォントを作成
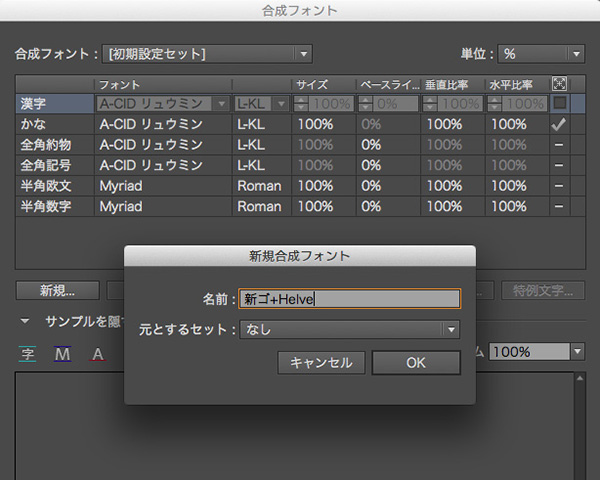
メニューの書式>合成フォントから「新規」をクリック。
新規合成フォントの名前をきめます。
ここでは、和文は新ゴ、欧文はHelveticaにするので、「新ゴ+Helve」という名前にしました。

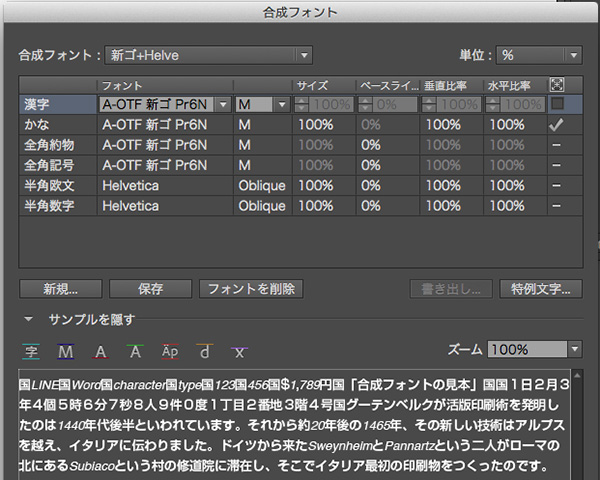
ドロップダウンから、「漢字」「かな」「全角約物」「全角記号」を新ゴに、「半角欧文」「半角数字」をHelveticaに設定し、OKをクリック。

2.文字に適用
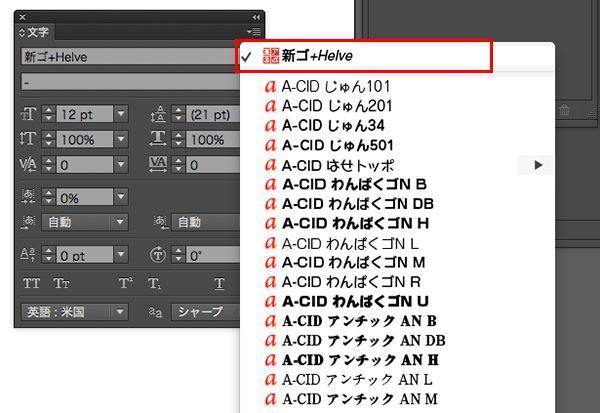
書式に「新ゴ+Helve」が追加されました。

これをフォントに適用してみると・・・

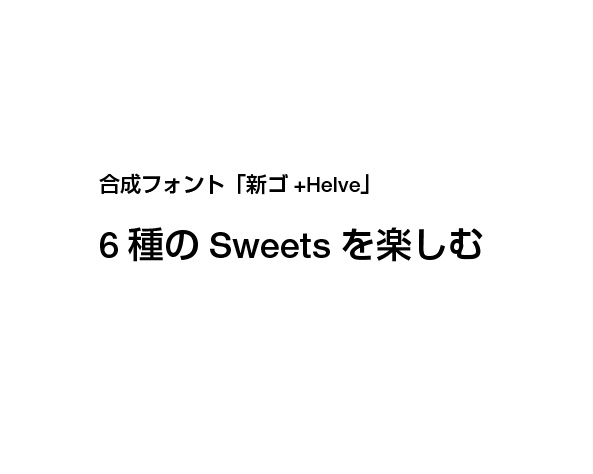
漢字とひらがなが新ゴに、数字と英字がHelveticaになりました。
3.ベースラインを調整
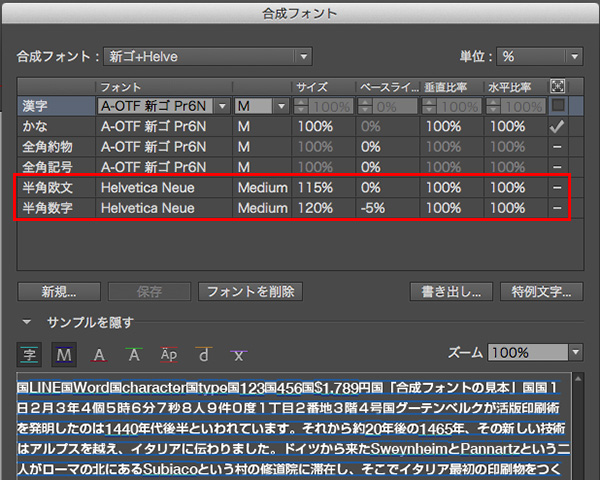
このままでは少しバランスが悪いので、さきほどの合成フォントの設定ダイアログボックスを開き、ベースラインをそろえましょう。

サイズとベースラインを微調整してOKをクリック。
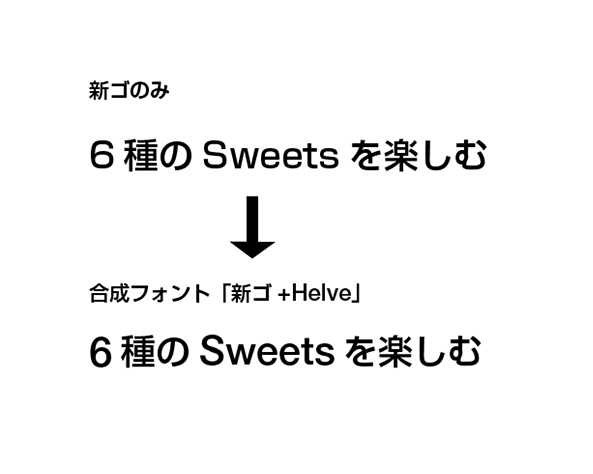
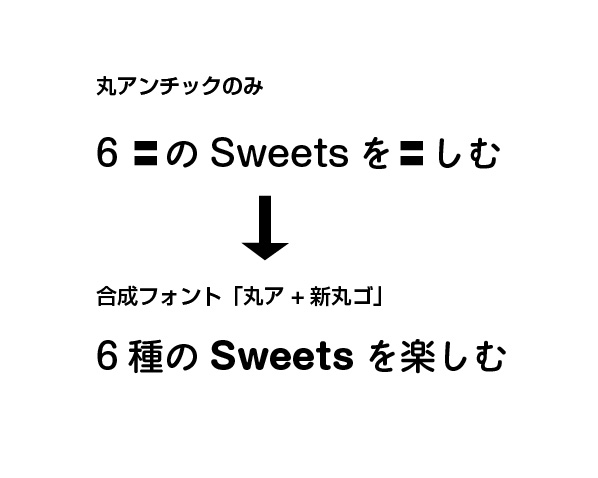
新ゴのみと比べると全体のバランスもいいですね。

さらに、こんな使い方も・・・
◆特例文字を使って文字ごとにフォント設定
いつもベースラインが揃わない丸カッコも、合成フォントの「特例文字」を使って一発設定してしまいましょう。
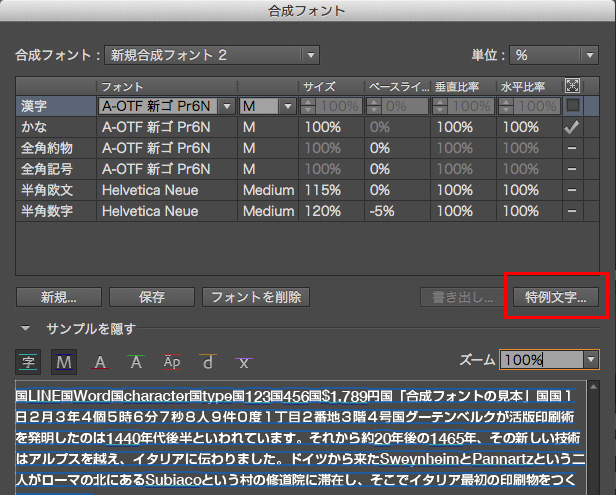
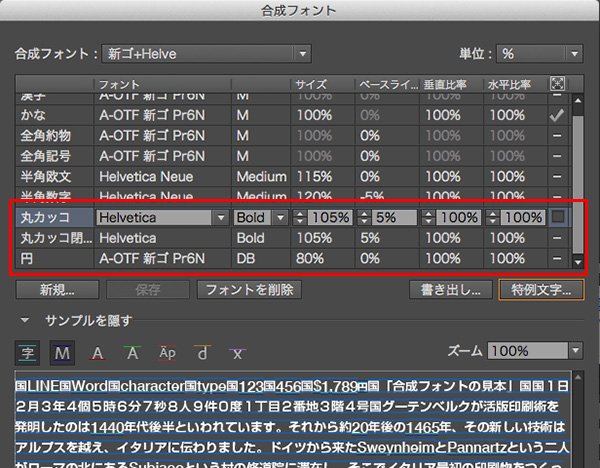
合成フォントの設定画面で、左側にある「特例文字」をクリック。

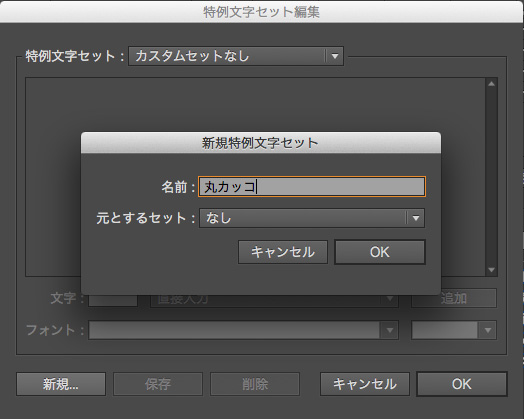
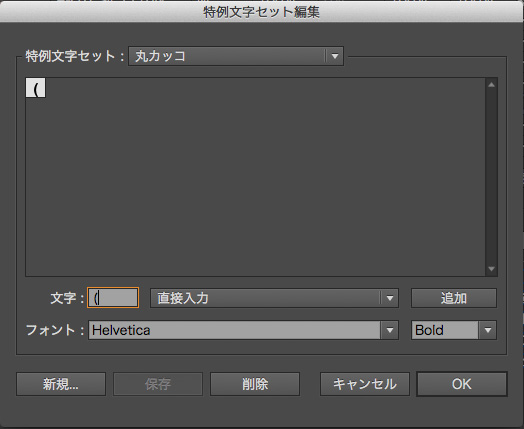
特例文字セット編集画面で「新規」をクリック。
名前を決めます。

「文字」欄に個別で設定したい文字を入力し、フォントを設定します。

OKをクリックすると、フォント欄に特例文字が表示されます。
今回は、丸カッコに加え、「円」も特例文字にしました。

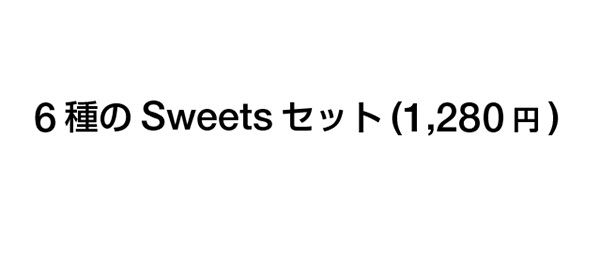
これをテキストに適用すると・・・

カッコのベースラインを揃え、円の文字だけを少し小さめにしてみました。
一文字一文字調整しなくてもいいので、同じようなテキストをたくさん作る場合はかなり時間短縮になりますね。
◆足りない文字を別のフォントで補いたいとき
和文と欧文のフォント切り替えだけでなく、例えば、ひらがなしか対応していないフォントを使って、漢字も含むテキストを作る時にも、合成フォントは便利です。

よく使うフォントの組み合わせは合成フォントを作成し、大量のテキストでもスピーディーに処理することをオススメします。