雰囲気に合わせたデザインフォントの使い方
Contents
書体が与えるイメージについて
Webサイトでも印刷媒体でも、商品やサービスのイメージアップにはフォントがとても大切な役割を果たします。写真やイラスト、キャッチコピーに優れたものを使っていても、ふさわしくないフォントを使っているだけで、見る側にイメージがうまく伝わらなかったり、違和感を感じさせてしまいます。ひいては商品やサービスのブランド力や信頼を低下させることにもつながります。
ブランドに合ったフォントを選ぶスキルが、デザイナーやブランディング担当者にとって欠かせません。そして、フォントを選ぶにはまず、フォントを知ることが大切です。
そこで今回は、数多くあるフォントからブランドにふさわしいフォントを選ぶ方法や効果的に使うテクニックなどをご紹介します。
1、和文フォントの形状の特徴
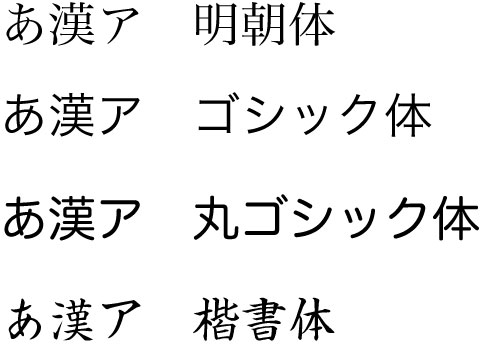
和文フォントは、大きく分けると「明朝体」「ゴシック体」「丸ゴシック体」「楷書体」の4つに分類できます。
いずれも形状が異なり、それぞれに特徴があります。
下の例を見てみましょう。
これは、香川県の観光協会の公式サイトです。

全体的に明朝体が用いられており、和のイメージが強くなっています。
また、信頼感や安定感が感じられます。
こちらは、キッザニア甲子園の公式サイトです。

丸みのあるゴシック体がメインに用いられており、ポップで親しみやすい雰囲気が伝わります。
サイト全体のデザインとの調和ももちろんですが、フォントだけでも印象はがらりと変わります。
4種類のフォントの特徴をそれぞれ見てみましょう。

・明朝体
信頼感や高級感を感じさせる。繊細で、女性的なイメージや和のイメージを演出することもできる。
・ゴシック体
細身のゴシック体は信頼感やモダンな印象を与え、太ゴシックは力強さやカジュアル感を演出する。直線的な形状で、視認性や可読性が高い。
・丸ゴシック体
ポップでやわらかいイメージを与える。子どもっぽさやかわいらしさを印象づける。
・楷書体
書道の手本としても使用されている書体で、深い歴史や伝統を感じさせる。
どのような戦略でブランドを売りたいかを考え、商品・サービスの特徴に合ったフォントを選ぶことでイメージが伝わりやすくなります。
2、欧文フォントの形状の特徴
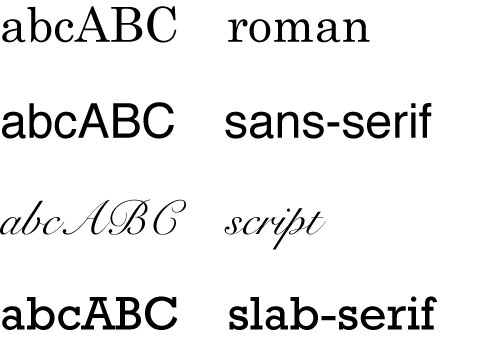
欧文フォントは、「ローマン体」「サンセリフ体」「スクリプト体」「スラブセリフ体」の4種類に分けられます。
下の例をご覧ください。
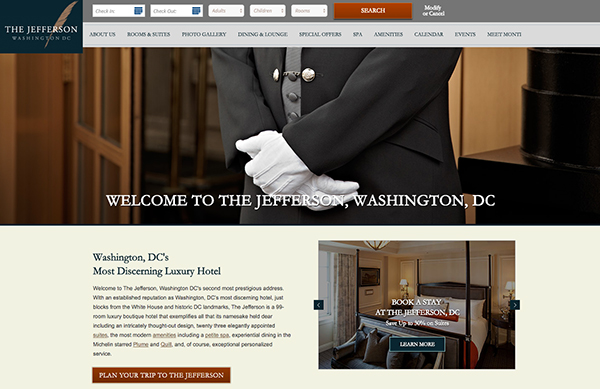
アメリカの5つ星ホテル、ジェファーソンホテルの公式サイトです。

全体にローマン体が用いられており、高級感や格調高い雰囲気が漂います。
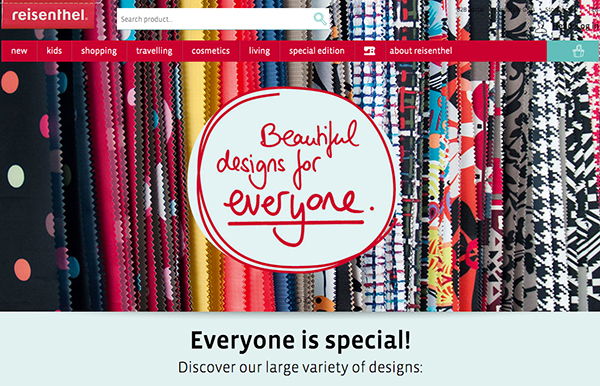
こちらは、ドイツのライゼンタール社のWebサイトです。

ロゴは丸みのあるサンセリフで、見出しにラフなスクリプト体を採用。やわらかくカジュアルなイメージになっています。
それでは、4種の特徴を見てみましょう。

ローマン体
文字のストロークの端に小さな飾り「セリフ」を持ちます。エレガントで歴史と品位を感じさせるフォントです。
サンセリフ体
セリフなどの装飾がなく、直線的なデザインで汎用性・可読性が高いフォントです。
スクリプト体
流れるような字体の手書き風フォントで、高級感や繊細さ、女性的な印象を与えるフォントです。
スラフセリフ体
厚いセリフを持つフォントで、力強い字体が目を引き、可読性にもすぐれているため、ポスターやロゴなどによく用いられます。
3、さまざまな書体から選ぶ
フォントには形状の違いだけでなく、形状ごとにさまざまな種類のフォントがあります。
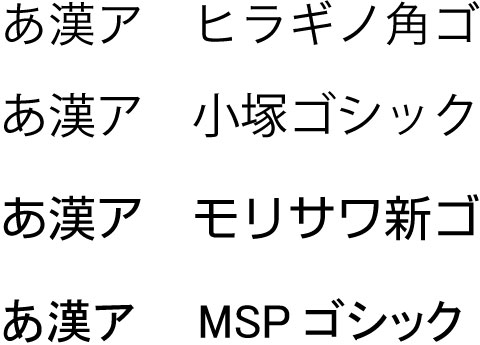
例えば、ゴシック体だけでも「ヒラギノ角ゴ」「小塚ゴシック」「新ゴ」「MSPゴシック」などがあり、同じ系統でも与える印象は違います。

比べると、サイズ感や太さ、文字の固さ・やわらかさがそれぞれ違うことが分かります。
どのフォントを選ぶかは、ブランドイメージやターゲット、視認性や可読性などを総合的に見て判断することが大切です。
4、文字の太さ=ウエイトを選ぶ
同じ種類のフォントでも、フォントによっては様々なウエイト(太さ)が用意されています。
下は全て欧文フォント「Helvetica Neue」を使っていますが、ウエイトによって全く違う印象を与えることが分かります。

細い文字はやわらかく、太くなるほど力強くなります。
また、文字の線が占める割合のことを「字面率」と言いますが、字面率によって可読性やインパクトも変わります。とは言っても、どちらが読みやすくインパクトがある、というものではありません。文字の配置や余白など、全体のバランスを考えながらウエイトを決めましょう。
5、気をつけたい注意点とテクニック
・カーニングを調整する
カーニングとは、文字と文字の間隔を調整すること。
文字間が狭いと、元気のあるイメージになり、広いと重厚感やゆったりとしたイメージを与えることができます。
ただし、文字間のバランスがとれていないと野暮ったく感じられ、文字間が全体的に狭すぎると読みにくくなります。
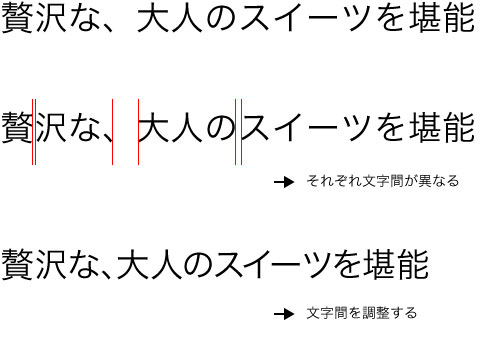
また和文の場合は、文字間を統一していても、文字によっては間隔が大きくなることがあります。

このように、特に漢字、ひらがなやカタカナ、句読点では文字の密度が異なるため、漢字は詰まって見え、ひらがな・カタカナは広く、句読点の後は不自然に開いて見えます。
この場合はカーニングをソフト任せにするのではなく、目視でチェックして、必要であれば手作業で調整します。
・統一感を持たせる
例えば、ロゴのフォントにルールを設けていても、Webサイト内でバラバラのフォントを使っていると全体に統一感がなく、ブランドイメージが正しく伝わらなくなります。
よほどのデザインスキルがない限り、Webでも印刷でも、1つの媒体につきフォントは2〜3種類にとどめておくほうが良いでしょう。
フォントはブランドイメージを左右する大切な要素の一つです。
フォントの特徴を理解し、イメージやターゲットに応じたフォントを使うことをで、デザイン性が大きく高まるはずです。