【wordpress】プラグインありorなし?好みの方法でパンくずリストを表示させよう
Contents
【wordpress】プラグインありorなし?好みの方法でパンくずリストを表示させよう
WordPressでパンくずリストを作る方法は、プラグインあり、なしのいずれでも可能。どちらが良いとは一概に言えず、管理方法などによってもメリット・デメリットは分かれるところでしょう。そこで今回は、プラグインあり、なしの両タイプに分けて、パンくずリストを表示させる方法をご紹介します。
◆プラグインありの場
パンくずリストを表示させてくれるプラグインはたくさんありますが、ここでは「twentyfourteen」にも対応した「Instant Breadcrumbs」を使用します。
使い方はとてもシンプル。余計なオプションもありません。
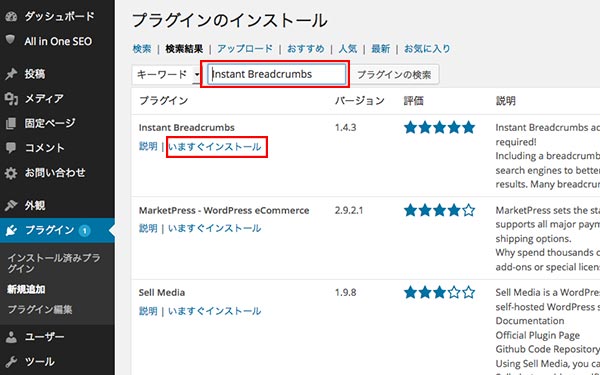
ダッシュボードのプラグイン>新規追加で「Instant Breadcrumbs」を検索。

インストール後、プラグインを有効化します。
これだけで、パンくずリストが表示されるようになりました!

ただ、このままではパンくずというよりナビゲーションメニューのように見えます。
そこで、パンくず間にお決まりの「>」を表示させましょう。
生成されるソースを簡単に記述すると下記のようになっています。
(見やすくするため、細かい部分は省略しています)
これをふまえて、style.cssに下記のコードを追加します。
【CSS】
li.ib-crumb:before {
content:" > ";
color:#ffffff;
}
li.ib-crumb:first-child:before {
content:"";
}
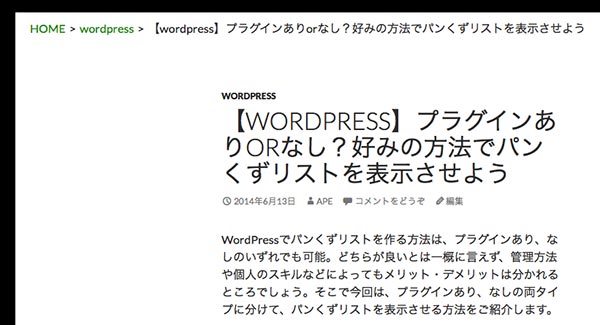
パンくずらしくなりました。

◆プラグインなしの場合
次は、プラグインを使わない場合のパンくずリストの作り方です。
gitfubに素敵なコードが紹介されているので、こちらを使わせてもらいます。
元のソースは
Web Design RECIPES
で丁寧に解説されていますので、きっちり学びたい、という方はぜひ読んでみてください。
1.ソースをfunctions.phpに追記します。
ソースはこちらから、自由に使えます。
GitHub Gist「パンくずリスト」
https://gist.github.com/wate/50a4186223f187128549
2.表示用のコードをheader.phpに挿入します。
テンプレート「twentyfourteen」の場合は、
の後ろがいいでしょう。 追記するソースはたった1行です。 これで、パンくずリストが表示されるようになります。 生成されるHTMLは下記の通り。 【HTML】ただ、「twentyfourteen」を使っている場合は、このままだと左端が切れてしまいます。
そこで、style.cssで調整します。
【CSS】 /* パンくずリスト*/ #breadcrumb { padding: 5px 5px 5px 222px; margin: 0; } #breadcrumb li { float: left; list-style:none; margin: 5px 5px 0 0; padding: 0; }ちゃんと表示されるようになりました!
どちらも簡単なので、PHPに詳しくなくても設置はできます。
プラグインを増やしたくない、という方は後者がおすすめ。カスタマイズもCSSベースなので簡単です。