コピペで5秒!CSS3で背景画像を画面いっぱいに表示する
【CSS3】コピペで5秒!背景画像を画面いっぱいに表示する
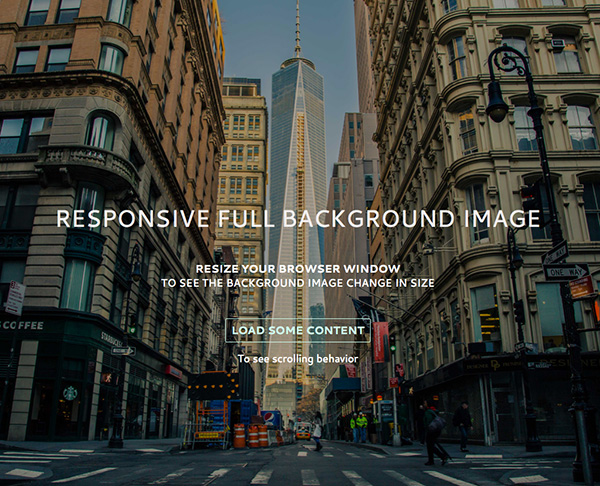
背景画像をブラウザいっぱいに表示するテクニックを、シンプルかつ簡単に叶えるスタールシートをご紹介します。もちろん、レスポンシブ対応です。
元のサイトはこちら。
Responsive Full Background Image Using CSS
(http://sixrevisions.com/css/responsive-background-image/)

方法はとてもシンプル。
bodyの背景画像関連のcssを記述するだけです。
body {
background-image: url(images/photo.jpg);
background-position: center center; /* 画像を常に天地左右の中央に配置 */
background-repeat: no-repeat;
background-attachment: fixed; /* 背景画像の位置を固定し、スクロールしても動かないようにする */
background-size: cover; /*縦横比を保持したまま、背景領域を覆う最小サイズになるように画像を拡大縮小する */
}
ポイントはここ。
background-size: cover;
ウィンドウサイズを拡大縮小しても画像の縦横比は保ったまま、表示領域全体を画像で覆います。
また、このプロパティはbodyだけでなく、divやarticleなどにも使えますので、覚えておくと便利ですね。
※IE8以下には対応していないので、IE用にはJavaScriptでの実装が必要となります。
さらに、スマホ対策をしましょう。
ここで使用している画像は高解像度なので、スマホで読み込むには重いです。そこで、メディアクエリーを使用して、画面サイズの幅が767px以下の時は、小さめの画像を読み込むようにします。
iPadは幅768pxなので、iPadよりも小さい画面で適用されます。
@media only screen and (max-width: 767px) {
body {
background-image: url(images/photo_sp.jpg);
}
これまでJavaScriptでなければ実装できなかったテクニックが、CSSでいとも簡単にできてしまうのはとてもうれしいことですね。
興味のある方はぜひお試しください。