【WordPress】子テーマを使ってレスポンシブ対応のフッターを作る方法
Contents
【WordPress】子テーマを使ってレスポンシブ対応のフッターを作る方法
以前、WordPressで制作したサイトのメニューをレスポンシブ化する方法をご紹介しました。(参考:「【WordPress】子テーマを使ってメニューをレスポンシブ対応にする方法」)。今回はこの続きとして、フッターをウィジェット化し、レスポンシブに対応させる方法をご紹介します。
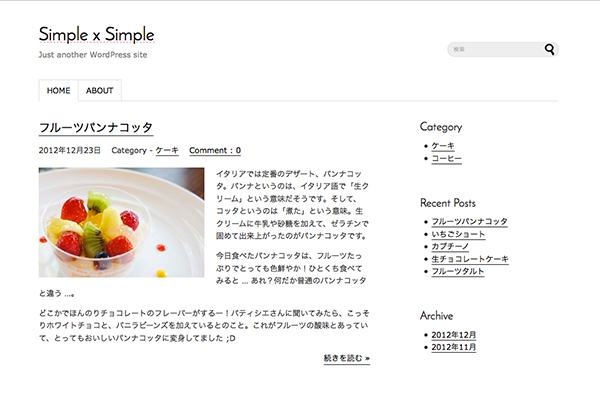
今回も、サンプルに利用させていただいたのは「Web Design RECIPES」さんのこのテーマです。

①子テーマを作る

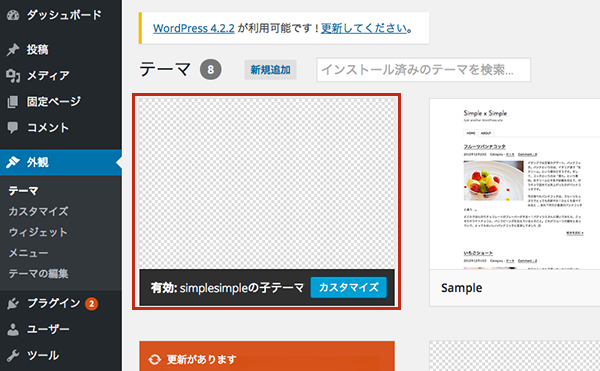
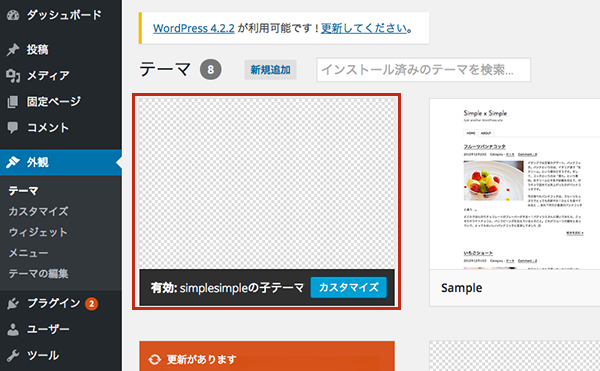
子テーマを作成し、有効化します。
子テーマの作り方は、【WordPress】バージョンアップも問題なし!カスタマイズが楽になる子テーマの作り方」をご参照ください。
②フッターウィジェットを作る
ダッシュボードで管理ができるように、フッターウィジェットを使えるようにします。
子テーマのfunctions.phpに次のコードを追記します。
simplesimplechildの部分は、お使いの子テーマの名前に合わせてください。
<?php function simplesimplechild_widgets_init() { register_sidebar( array( 'name' => __( 'フッターウィジェット', 'simplesimplechild' ), 'id' => 'footer-sidebar', 'description' => __( 'フッターウィジェットエリアです', 'simplesimplechild' ), 'before_widget' => '<div id="%1$s" class="widgetfooter">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widget-title"><span id="_____after_title">', 'after_title' => '</span></h3>', ) ); } add_action( 'widgets_init', 'simplesimplechild_widgets_init' ); ?>

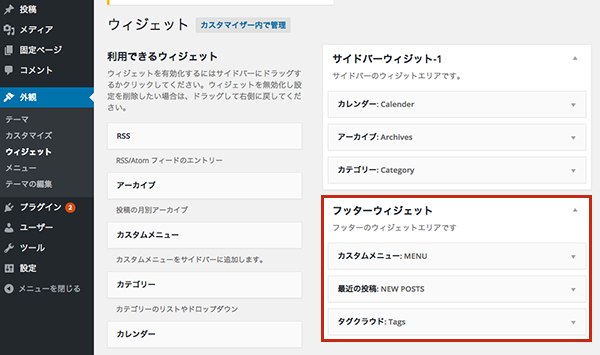
ダッシュボードの外観>ウィジェットを確認してみましょう。
フッターのウィジェットエリアが追加されています。
フッター部分を表示させるために、footer.phpというファイルを作成し、次のコードを記述します。
そしてこのファイルを子テーマフォルダ内にアップロードします。
</div><!-- #main .wrapper --> <footer id="footer"> <?php if ( is_active_sidebar( 'footer-sidebar' ) ) : ?> <div class="footer-widget-area" > <?php dynamic_sidebar( 'footer-sidebar' ); ?> </div> <?php endif; ?> </footer> </div><!-- #page --> <?php wp_footer(); ?> </body> </html>
④フッターウィジェットをカスタマイズ

ダッシュボード>外観>ウィジェットから、フッターウィジェットエリアにウィジェットをドラッグ&ドロップで追加します。

サイトを確認してみると、フッターが追加されているのが分かります。
⑤スタイルを調整
ウィジェットを、PC画面では横並びに、スマホ画面では縦並びに表示されるようにスタイルシートを編集します。
さきほどfooter.phpとfunctions.phpに記述したとおり、フッター全体には「footer」というid名が、フッターウィジェットを囲むdivには「widgetfooter」、タイトル部分には「widget-title」というクラス名がついているので、このクラスを使ってスタイルを調整しましょう。
ダッシュボードの外観>テーマの編集から、style.cssに追記します。
下記のコードは、今回追加したコードの抜粋です。
お使いの親テーマのスタイルも合わせて調整してください。
なお、footer にはclearfixを使用しています。
.widgetfooter { float: left; width: 30%; padding-top: 5px; padding-bottom: 20px; } /* Mobiles in Potrait mode */ @media only screen and (max-width : 320px) { .widgetfooter { float: left; width: 100%; } } /* Mobiles in landscape mode */ @media only screen and (min-width : 321px) and (max-width : 480px) { .widgetfooter { float: left; width: 100%; } }
完成です。
PCで見た場合

スマホで見た場合

ウィジェットはドラッグ&ドロップで変更できるので、管理も簡単です。
フッターのレスポンシブ対策がまだの方は、試してみてはいかがでしょうか。