ホームページの色合いが人に与える印象
ホームページの色合いが人に与える印象
ホームページをデザインする際に、最初にすることはメインカラー選びです。同じデザインでも、色が違えば全く違う印象を与えるほど色の力は大きいもの。ターゲットユーザーに好感触を持ってもらうためには、商品やサービスに合わせた色使いが欠かせません。
コーポレートサイトやブランディングサイトであれば、もともとのイメージカラーが決まっているので、それを使用することになります。しかし、新たに立ち上げるネットショップやニュースサイト、ポートフォリオサイトなどは、一からメインカラーの選定をしていくことになります。
メインカラーの選定に必要なのは、センスではなくむしろセオリー。色の科学を理論的に考えることで、答えが明確に見えてきます。
そのためにも、色の特徴と色が人に与える影響をよく理解しておくことが大切です。色使いを失敗したためにサイトが訴求力を失ってしまうということがないように、ここでは、色の基本原則と効果についてご紹介します。
基本色の特徴

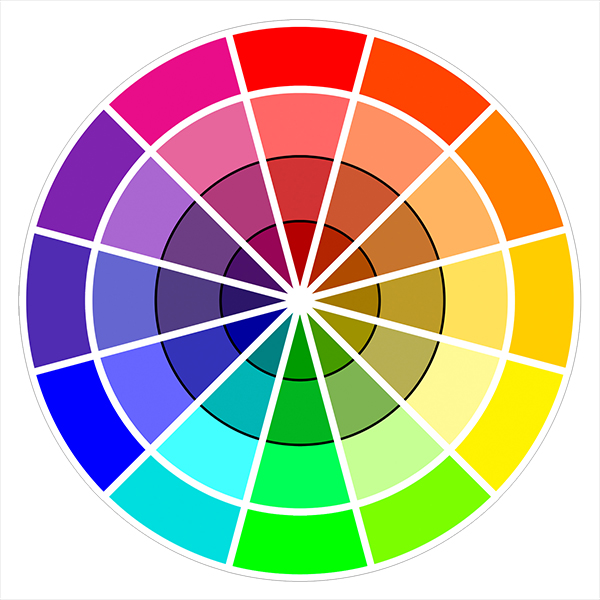
Basic Color Wheel / Nicolas Raymond / CC BY 3.0
これは、デザインによく用いられるカラーホイールです。
原色である赤・黄・青を混ぜることで色が変わり、大別すると12色に分かれていることが分かります。
これらは全て寒色・暖色・中性色に分類することができます。
寒色
青や青緑、青紫などが寒色です。興奮を沈める鎮静作用があり、誠実さや清潔さ、冷たさを感じさせます。
暖色
赤やオレンジ、黄色が暖色です。感情を高揚させ、あたたかみや熱を感じさせます。
中性色
緑や紫など、寒色と暖色の間にある色が中性色にあたります。寒色と暖色の要素を併せ持ち、冷たさや暖かさといった感覚を受けにくい色です。
なお、似たような言葉に「中間色」がありますが、これは中性色とは全くの別物で、寒色・暖色・中性色のいずれかに関わらず、グレーを加えた鈍い色味を指しています。
上記の特徴を考えるだけでも、商材にふさわしい色がなんとなく見えてくるのではないでしょうか。
では、具体的な例を見ながら、それぞれの色の特徴について考えてみます。
青
青のイメージ:信頼感、誠実さ、清潔感、知性、冷たさ、落ち着き
青は、堅実・誠実といったイメージを持っているため、コーポレートサイトに多い色です。
一方で、空や海などさわやかな自然のイメージもあります。グラデーションを使うことで広がりや開放感を感じるサイトづくりができ、幅広いデザインが可能です。

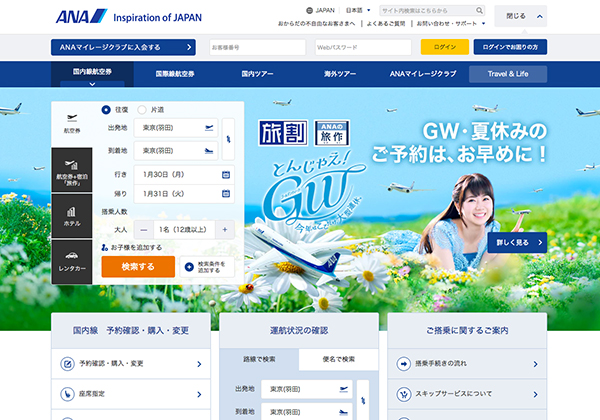
ANAhttp://www.ana.co.jp/
ANAのサイトです。堅実さを表す紺色を基調とし、メインイメージには水色に中性色も加えてやわらかさや暖かみも同時に感じられるサイトです。

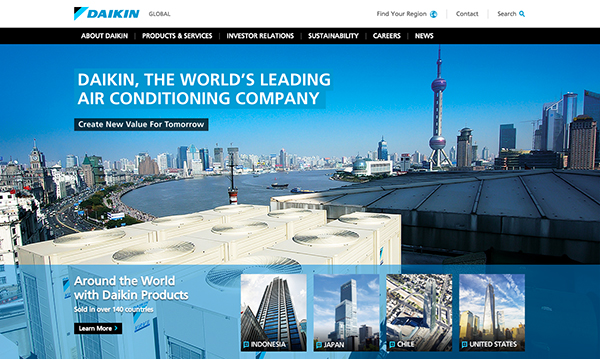
DAIKIN グローバルサイトhttp://www.daikin.com/
こちらは、エアコンで有名なダイキンの商品を海外向けに発信するグローバルサイト。青のグラデーションに清潔感や誠実さが表れており、製品や企業への信頼感を高めています。

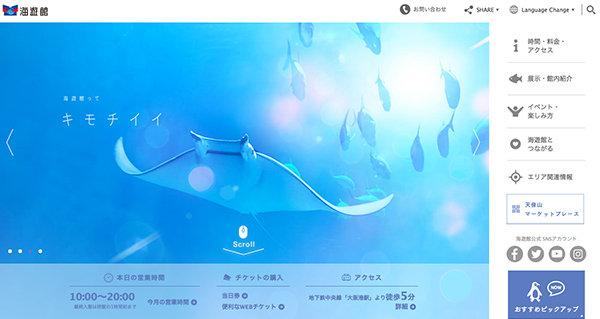
海遊館http://www.kaiyukan.com/
海遊館のサイトは、光の効果をうまく取り入れ、涼しげな青の中にもどこかやさしさや生命の神秘を感じさせます。
赤
赤のイメージ:情熱、興奮、怒り、爆発、派手
赤は青とは対照的に、燃えるような情熱や生き生きとした感情を与える色です。また、人に行動を起こさせるような注意喚起の色でもあります。購買意欲を高める効果があり、緑や青と比べるとボタンのクリック率が高いという実験結果も出ています。

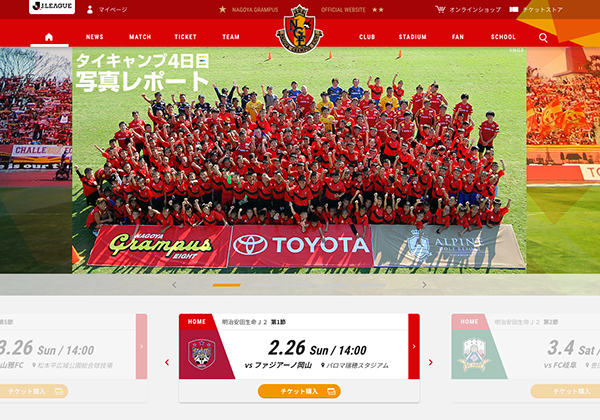
名古屋グランパス公式サイトhttp://nagoya-grampus.jp
名古屋グランパスのチームカラーである赤を基調とし、情熱的、躍動感、勝利の赤といったイメージを感じさせる、勢いのあるサイトです。

FINESSEhttp://finesseatelier.com/
パリにあるWebデザインの制作会社です。赤と、少しの黒・白だけを使ったデザインはモダンで洗練された印象を受けます。

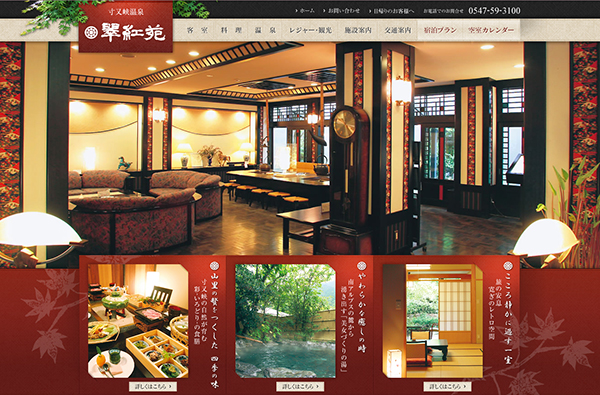
翠紅苑http://www.suikoen.jp/
静岡県にある温泉旅館のホームページです。落ち着きのある濃い赤が、和の情緒や高級感を演出しています。
黄色
黄色のイメージ:にぎやか、幸福、希望、躍動、金
ひまわりや太陽の色である黄色は、明るくて元気なイメージが強く、見る人をも楽しい気分にさせてくれるため、子ども向けのサイトや夏期商品でよく使われています。一方で、注意喚起のシグナルとして使われる色でもあります。

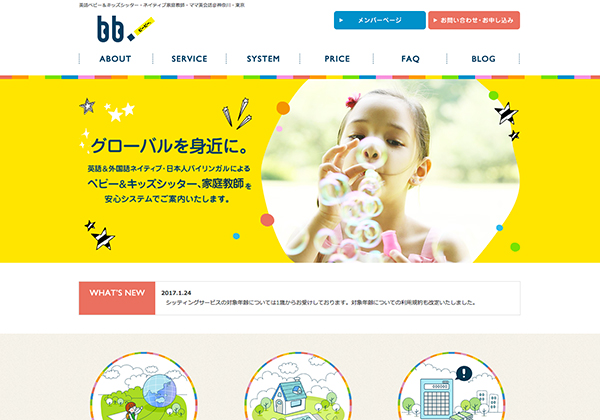
bb.https://birdybabies.jp/
英語・外国語ベビー・キッズシアターの派遣事業を運営する会社のホームページです。明るくて親しみやすい黄色で、楽しく英語を身につけられるという印象を与えます。

C1000http://www.c1000.jp/
ビタミン飲料「C1000」のブランドサイトです。レモンの色をメインカラーとしており、たっぷりのビタミンをイメージさせる健康的で元気な色使いです。

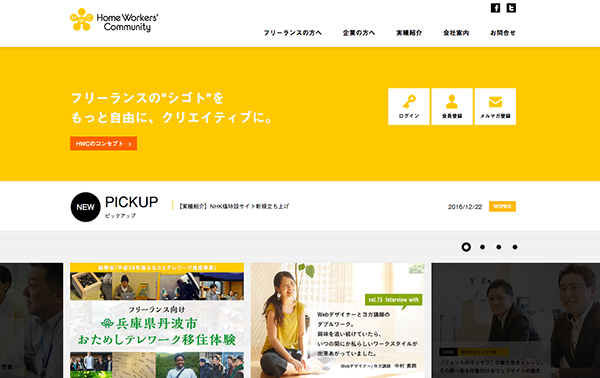
Home Workers’ Communityhttps://www.hwc.jp/index.shtml
フリーランスで働く人のコミュニティサイトです。自由で開放的な印象を受けると同時に、黄色でコミュニケーションを円滑にする効果も期待できます。
オレンジ
オレンジのイメージ:エネルギッシュ、明るさ、健康、親しみやすさ
赤と黄色の中間に位置するオレンジは、赤が持つ暖かみや黄色の元気の両方を受け継いでいます。見る人を元気づける「ビタミンカラー」とも言われており、万人受けする色です。また、食欲を増進させる効果があり、料理や食べ物に関連するサイトによく使われます。

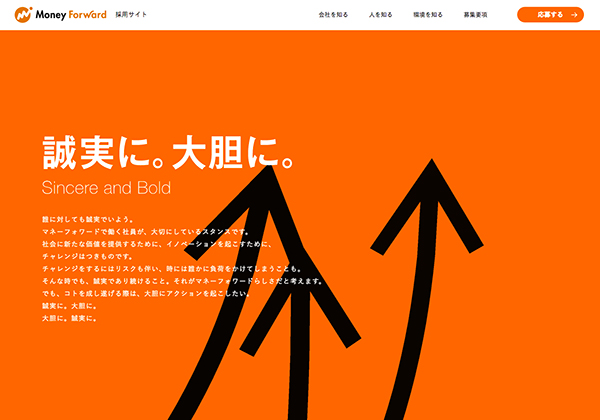
Money Forward採用サイトhttps://recruit.moneyforward.com/
家計や資産運用サポートなどのサービスを展開するMoneyForwardの採用サイトです。「誠実に。大胆に。」というキャッチコピーと同じく、オレンジが大胆で開放的なイメージを与えます。資産管理では信頼の青を使用するイメージが強いですが、オレンジを使うことで親しみやすさやサービスの分かりやすさを感じます。

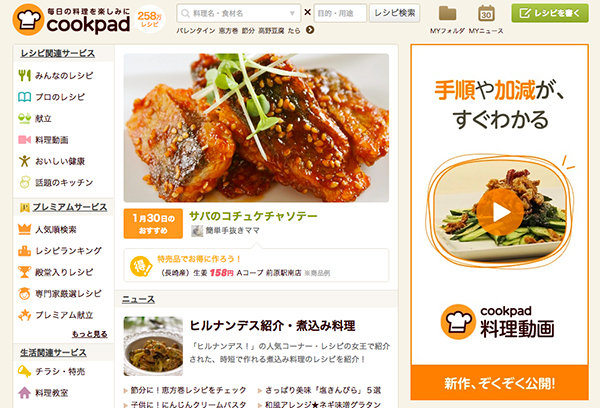
cookpadhttps://cookpad.com/
クックパッドもオレンジを基調としています。暖色が食欲をそそる、親しみのあるデザイン。緑の食材を使っている料理も、色のコントラストがキレイに出ます。

ヒのヨコ.comhttp://hinoyoko.com/
子育てマネージャー日下洋子さんのサイトです。全体にオレンジやクリーム色など暖色を使用したほのぼのとするデザインで、安心感を覚えます。
ピンク
ピンクのイメージ:女性、ロマンチック、かわいらしさ、甘い、春
柔らかくフェミニンな印象のピンク。女性ホルモンの分泌を活性化させる効果があるため、女性向け商品のサイトによく使われる色です。ピンクの中でも薄い色は繊細で上品なイメージがありますが、濃いピンクには派手派手しいイメージもあります。

SUHADAhttp://www.wacoal.jp/suhada/
ワコールが提供する下着ブランドのサイトです。やさしく女性的な印象を受けると同時に、少し紫がかったピンクが上品さも演出しています。

大阪樟蔭女子大学 受験生応援サイトhttp://cheer.osaka-shoin.ac.jp
大阪樟蔭女子大学の志望者向けホームページです。キュートで甘いピンクを使っており、女性が好むデザイン。希望や幸福感に満ちた楽しい未来を連想させます。

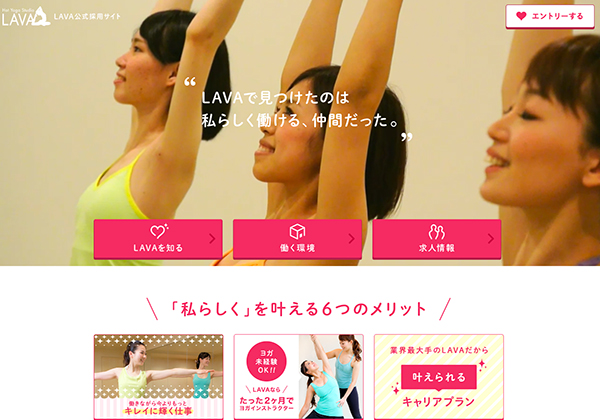
LAVA公式採用サイトhttp://recruit.yoga-lava.com/
ホットヨガスタジオLAVAの公式採用サイトです。濃いめのピンクの中でも落ち着いた色合い。背景の白と合わさって派手派手しさは感じられず、若々しく親しみやすく、やりがいのある未来を想像させるデザインです。
緑
緑のイメージ:健康、自然、癒し、平和、再生
中性色である緑は、目の疲れを癒す効果があり、自然や健康のイメージが強い色です。リラックス感や信頼感も演出でき、健康や環境を商材としたブランドによく用いられます。また、緑の明るさによっても全く違った印象を与えることができます。

PDOhttp://www.passivedesign.jp/
山梨県の建築事務所「PDO」のホームページです。自然素材へのこだわりや自然との調和を大切に家作りを行っていることが感じられます。

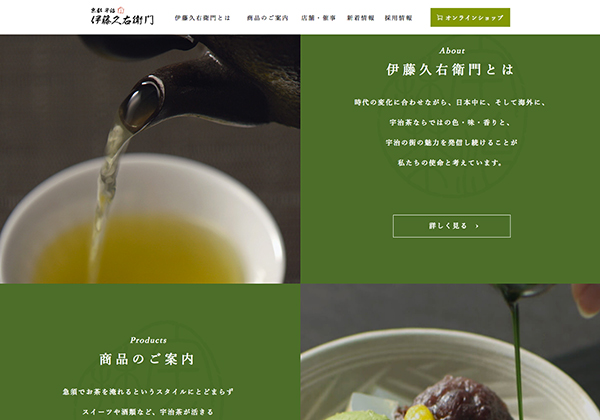
伊藤久右衛門http://www.itohkyuemon.co.jp/
京都・宇治のお茶屋「伊藤久右衛門」も公式サイトです。少し暗めの抹茶のような緑が「和」と「茶」のイメージを与え、同時に安心感とリラックス感を高めます。

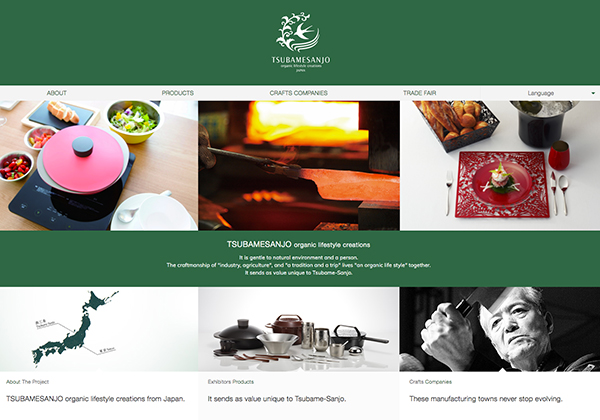
TSUBAMESANJOhttp://www.tsubamesanjo-trade.com/
モノづくりが盛んな新潟県のまち「燕三条」で生まれた製品の情報を発信するサイト。濃色の緑が、日本的な伝統や歴史、高級感を感じさせます。
紫
紫のイメージ:高貴、上品、神秘、ミステリアス、優雅
動的な赤と静的な青が混合しているため、高貴で上品なイメージがある反面、使い方によっては下品にも感じられる二面性のある色で、周りの色によってその印象は大きく変わります。また、想像力をかき立てて感性を豊かにする効果があります。

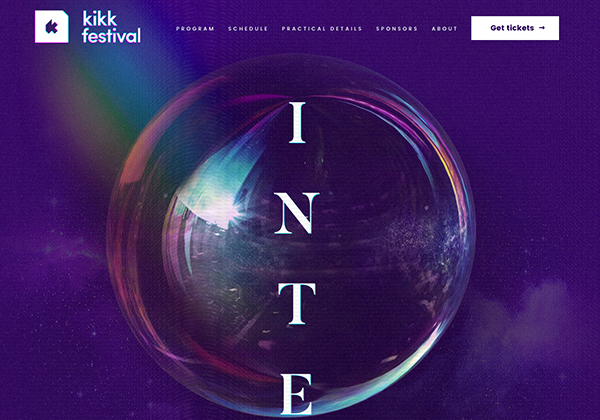
Kikk Festivalhttp://www.kikk.be/2016//
デジタル・クリエイティブの国際的なフェスティバル「Kikk Festival」のPRサイト。ダイナミックなビジュアルから底知れぬ創造力を感じます。

たらこキューピーダンスワールドhttp://www.tarako-dance.com/
キューピーが提供する「たらこキューピーダンス」のブランディングサイト。食欲減退にもなりかねない紫を、上手にかわいくまとめています。短調の曲が紫にマッチ。

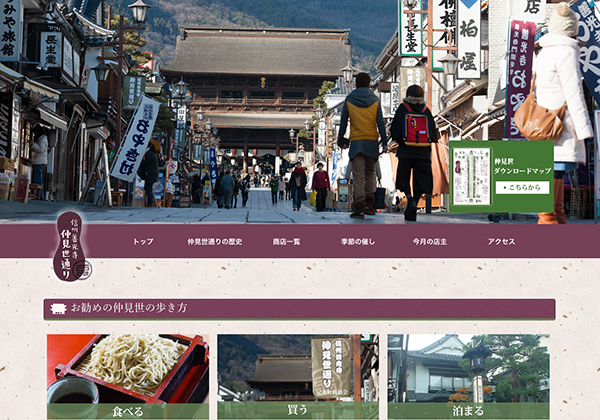
信州善光寺仲見世通りhttp://nakamise.org/
長野県の信州善光寺仲見世通りの公式サイトです。緑とあずき色の組み合わせで、落ち着いた和の趣を演出しています。
いかがでしょうか。
色をうまく使うことで、イメージと商品とが見事にリンクして、より魅力的に見せていることが分かります。
メインカラーを選ぶ際は、これらの色の特徴を参考にしてみてください。