【デザイン】パララックス効果がさらに進化!思わず魅入ってしまうサイト8選
Contents
【デザイン】パララックス効果がさらに進化!思わず魅入ってしまうサイト8選
パララックス効果は、2012年頃から取り入れられ始めた視差効果。スクロールした際に、各部が異なるスピードで動くことにより、画面に奥行き感を演出するものです。一時期はそれほど見かけませんでしたが、最近ではパララックス効果を利用した優れたサイトがさらに増えつつあるように感じます。
今回は、進化したパパラックス効果を使った、ユニークで美しいサイトを紹介します。
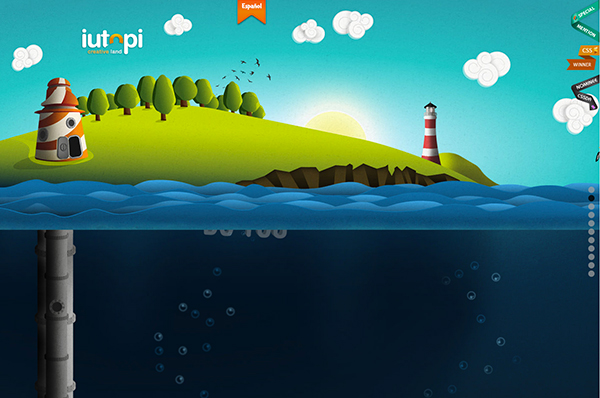
1.iutopi
Webデザイナーさんのサイトのようです。スクロールすると、海の中をどんどん深くもぐっていきます。先へ進むごとに現れる深海魚が。最後の深層にはサイトの一体何が?意識の奥深くにある要望にも応えますよ、ということなのでしょうか。
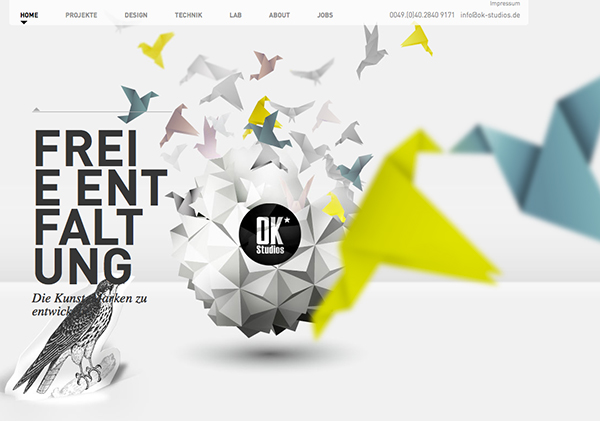
2.OK Studios
http://www.ok-studios.de/home/

写真を多用し、独特の世界観を打ち出しています。こちらはデザイン会社。パララックス効果が、ストーリーを持たせることができる効果であることを再認識させてくれます。
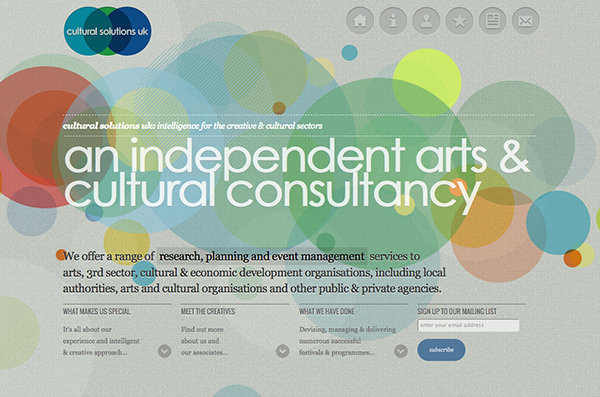
3.cultual solutions uk
http://culturalsolutions.co.uk/

トップページの、マウスに追随するサークルの動きが何とも言えない感触。ダイナミックにサークルを使ったデザインには、安心感があります。布っぽい質感もいいですね。
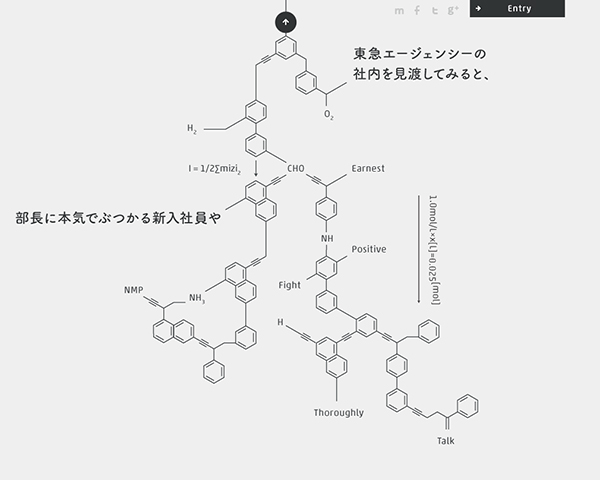
4.TAG REACTION
http://www.tokyu-agc.co.jp/recruit/2013/special/

スクロールすると、時間差で化学式がくっついてきて、新しい化学反応を起こします。採用サイトなので、色々なタイプの人が集まったワクワクする会社、というような印象を与えることに成功しています。
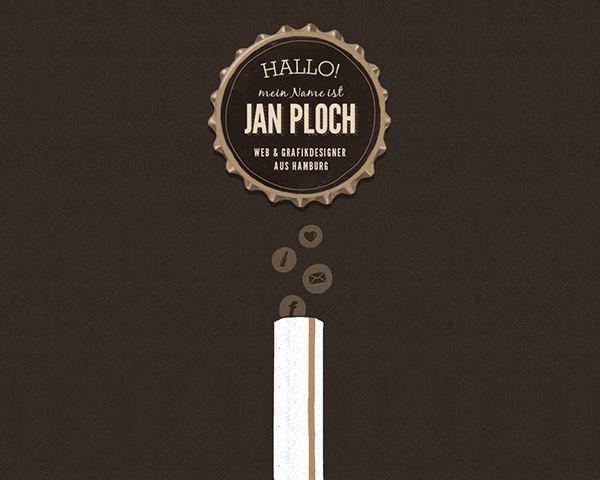
5.JAN PLOCH
ドイツのWebデザイナーさんのサイト。全体をサイダー瓶のように見せ、スクロールすると中身がグングン減っていきます。とてもシンプルですが、ポートフォリオサイトとしては分かりやすく、クオリティが高いです。
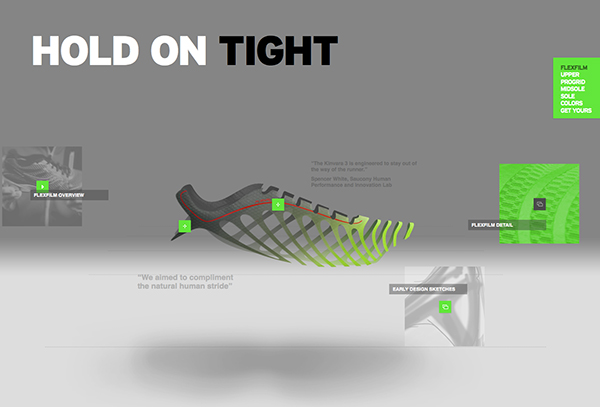
6.Saucony
http://community.saucony.com/kinvara3/

ページが下に移動するごとに、スニーカーが完成していきます。テキストなどは若干見にくいのですが、商品自体の存在感がすごい。各パーツごとの特徴に自然と注目が集まるので、無理なく商品を理解することができます。
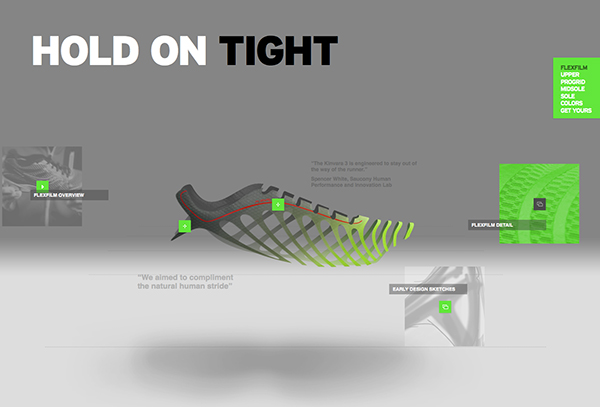
6.Saucony
http://community.saucony.com/kinvara3/

ページが下に移動するごとに、スニーカーが完成していきます。テキストなどは若干見にくいのですが、商品自体の存在感がすごい。各パーツごとの特徴に自然と注目が集まるので、無理なく商品を理解することができます。
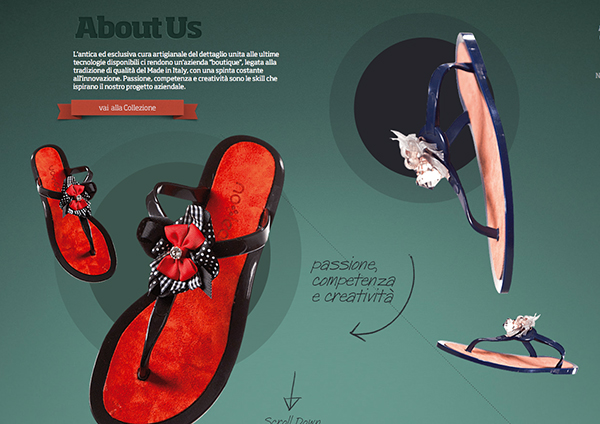
7.No Leath
http://www.noleath.com/noleath/

こちらも靴のサイトですが、色々な靴が浮かんでいるような効果。こちらから見ようとしなくても、目の前に靴を差し出されているような立体感が魅力的です。
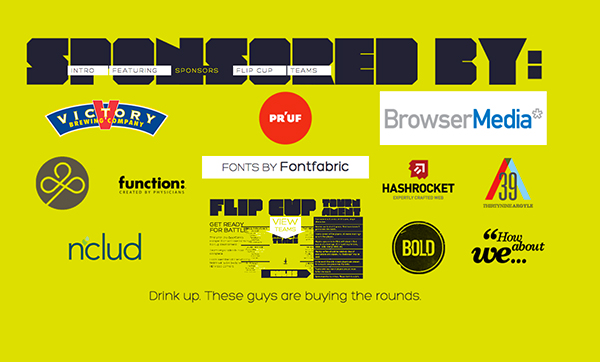
8.BEERCAMP
こちらは下に移動するのではなく、スクロールで手前のパーツがズームインして、奥にあるパーツが前面にせり出してくるようなイメージ。見せ方がとても面白く、アイデア次第ではまた違った、楽しい効果を生み出せそうです。
ストーリー性やリアル感が抜群に高いパララックス効果。平面上にレイアウトするよりも、何倍も視覚的効果は上がります。
ただし、こうしていくつかのサイトを見ていると、中には読み込みが遅いものや、デザインが崩れてしまっているものもチラホラと見かけます。仕様の難しい技術だからこそ、最初の企画段階からしっかりとした設計が必要ですね。