【便利ツール】CSS3のグラデーションをあっという間に作ってくれるジェネレーター2つ
Contents
【便利ツール】CSS3のグラデーションをあっという間に作ってくれるジェネレーター2つ
css3のコーディングの中でも、特に記述が煩雑なのがグラデーション。いちいちカラーコードで指定せず、ジェネレータを使って視覚的に、サクッと実装してしまいましょう。
今回は、直感的な操作で、ベンダーフィックスまで対応してくれるジェネレーターを2つご紹介します。
1.Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/

あらかじめ用意されている中から好みのグラデーションをクリックするだけでコードが生成されます。
カラーポイントの間をクリックすると、色を追加できます。
削除する場合は、カラーポイントを下にドラッグ。

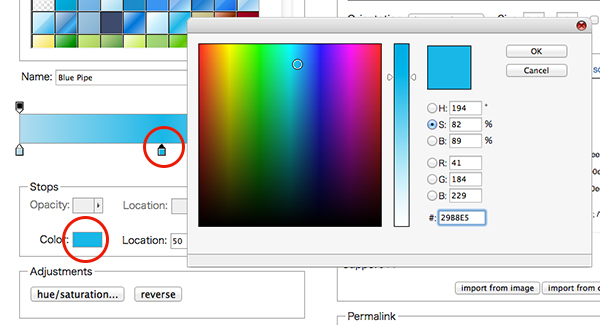
色を変えたいときは、カラーポイントをクリック。
Stopsの中のcolorをクリックするとカラーパレットが開きます。

右側のプレビューを見ながら微調整できるので、分かりやすいですね。
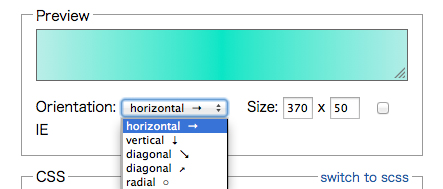
グラデーションの方向も、縦、横、斜め、円形をドロップダウンで選ぶだけです。

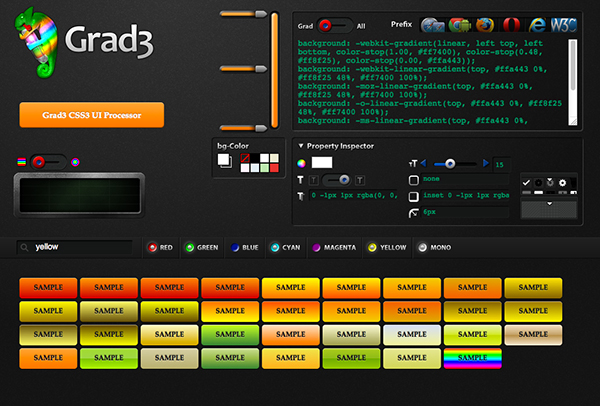
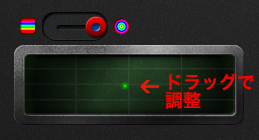
2.Grad3
http://grad3.ecoloniq.jp/
国産の高機能ジェネレーターです。

色の追加と削除は「Ultimate CSS Gradient Generator」と同様。
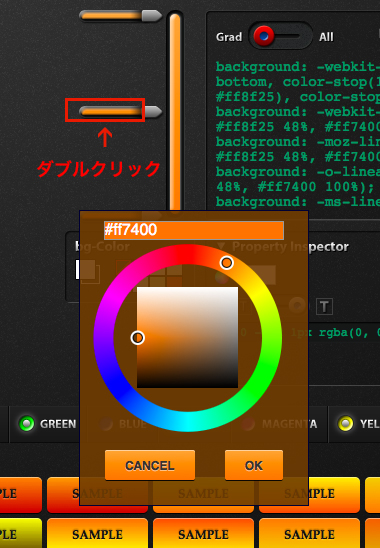
色を変更する場合は、カラーポイントをダブルクリックします。

グラデーションの方向は、サンプルボタンの下にあるスライダーで切り替えます。円形にした場合の中心の位置も変更できます。

このジェネレーターのすごい所は、グラデーションだけでなく、テキストや背景に細かい設定を加え、その場でボタンを作ることができるところ。
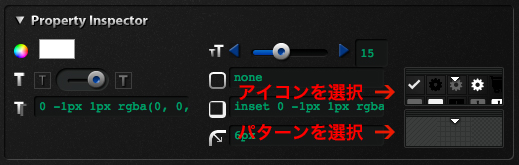
右側のProperty Inspectorを見てみましょう。

ここでは、フォントカラーやテキストシャドウ、ボーダーなどの設定が可能。
緑字の部分は数値やプロパティ名を手入力できます。
さらに右下のアイコンが並んだ部分をクリックすると、文字の先頭に追加できるアイコン一覧が表示されます。
また、その下をクリックすると、パターン一覧が表示されます。

Photshopなどで画像を制作しなくても、CSSだけで手軽なボタンが作れますね。

この他にもジェネレーターはたくさんありますが、グラデーションに使用を限るなら上記二つが使いやすいのではないでしょうか。
おまけとして、CSS3ではありませんが、SVGを利用してグラデーションを作るジェネレーターもご紹介。
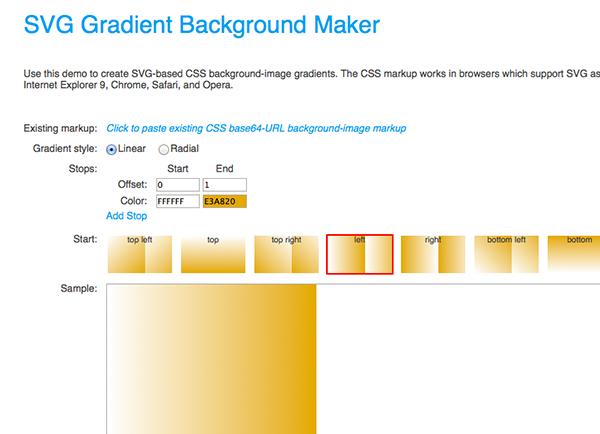
SVG Gradient Background Maker

SVGを背景画像として利用するので、IE9でもグラデーションを表現できる点がとても便利。
まだCSS3の対応が不完全なブラウザ向けのコーディングをすることは多いと思います。そんな時に、ぜひ役立ててみてください。