【Javascript】CSS3に自動で、必要最低限のベンダープレフィックスを付けてくれるプラグイン「cssFX」
【Javascript】CSS3に自動で、必要最低限のベンダープレフィックスを付けてくれるプラグイン「cssFX」
ベンダープレフィックス対応が面倒なcss3のgradientsやbox-shadowなど、どのように記述していますか?
全部手打ちで、という方はさすがにいないのではないかと思いますが、どこかのコードをコピペしたり、ジェネレーターで生成したり、という手間をかけているなら、このcssFXがかなりオススメです。
cssFX
対応ブラウザ
• Firefox 3+
• Chrome 1+
• Internet Explorer 6+
• Safari 3+
• Opera 9+
このcssFXのスゴい所は、各ブラウザに対し、必要なプレフィックスのみを付与してくれるというところ。
実際のところ、プレフィックスを付与しなくもいいプロパティに対しても、全てのプレフィックスを付けてしまっているケースもあるのではないでしょうか。
それでは、このcssFXが各ブラウザ上でどのように動くのか、テストをしてみます。
まずはcssFXのサイトからファイルをダウンロード。
ファイルをダウンロードし、cssの直下で読み込みます。
また、cssにはclass=”cssfx”を付与します。
◆HEAD内
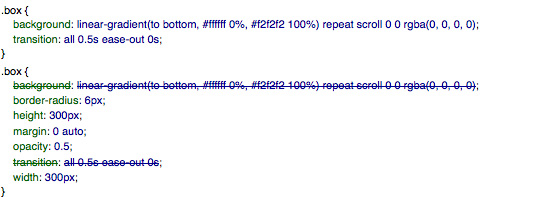
元となるcssは、下記のように記述しました。
/*css*/
.box{
width:300px;
height:300px;
margin: 0 auto 0 auto;
transition:all 0.5s ease-out;
opacity:0.5;
border-radius:6px;
background: #f9f9f9;
background: linear-gradient(to bottom, #ffffff 0%, #f2f2f2 100%);
}
各種ブラウザで、ツールを使用して確認してみました。
・firefox

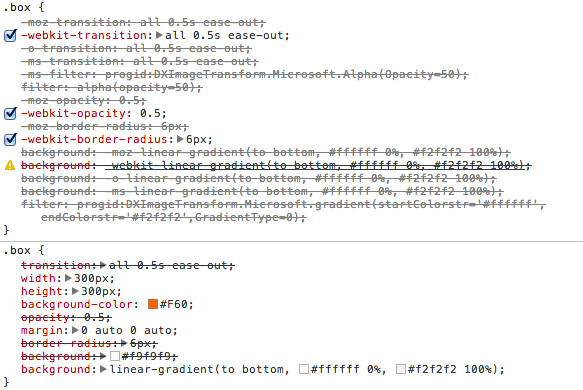
・chrome

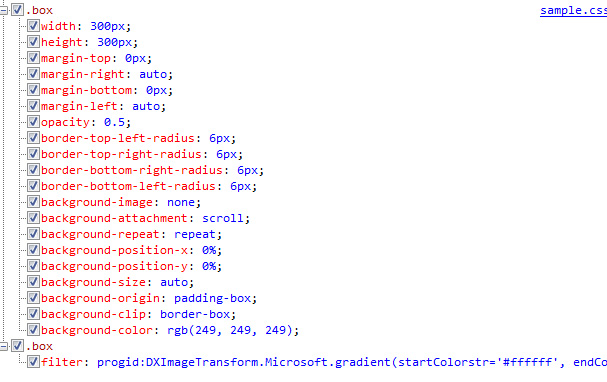
・IE9

付与されているプレフィックスがそれぞれ違うのが分かります。
さらに、ブラウザのバージョンでも付与されるプロパティは異なります。
IE9では、下記の部分が追加されているのみでした。
progid:DXImageTransform.Microsoft.gradient(startColorstr=’#ffffff’, endColorstr=’#f2f2f2′,GradientType=0)
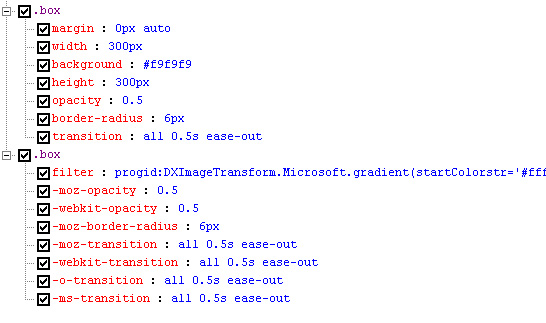
これをIE8で確認してみると・・・
・IE8

gradientsの他に、
・opacity
・border-radius
・transition
などが追加されているのが分かります。
必要なブラウザに必要なプレフィックスのみを付与でき、不要になればJSの読み込みを削除すればOK。
シンプルで無駄がありません。
機会があれば、ぜひ使ってみてください。