【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう 導入編
Contents
【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう 導入編
基礎編では、Sassのメリットと、SCSSという文法での基本的なコードの書き方をご紹介しました。ではさっそくSassを使う環境を整えていきましょう。複雑な手順は一切なく、10分程度でセットアップが完了します。
1.rubyのインストール
SassはRubyがないと動かないので、パソコンにrubyをインストールする必要があります。Macでは最初からRubyがインストールされているのでインストールは不要ですが、Windowsの場合はRubyの公式ホームページ
(http://rubyinstaller.org/downloads/)
からインストールを行いましょう。
2.Sassのインストール
次に、Sass本体のインストールを行います。
Macではターミナル、Windowsではコマンドプロンプトを開き、下記のようにコマンドを叩きます。
Macの場合:ユーザーId$ sudo gem install sass
Windowsの場合:C:ユーザーIdまでのパス>gem install sass
パスワードを聞かれたら、管理者用パスワードを入力し、return(Enter)を押すと自動的にインストールが始まります。
下記のように表示されたらインストール完了です。
Fetching: sass-3.3.8.gem (100%)
Successfully installed sass-3.3.8
Parsing documentation for sass-3.3.8
Installing ri documentation for sass-3.3.8
1 gem installed
3.コンパイラのインストール
scssファイルは、修正するたびにコンパイルする必要があります。
でも、その度にターミナルやコマンドプロンプトを開いてコマンドを叩くのは少し面倒。そこで、手軽にコンパイルができるツールをインストールしたいと思います。
ソフトはたくさんありますが、ここでは、ドラッグ&ドロップするだけで処理できるKoalaを使うことにします。
Koalaの公式ホームページからアプリをダウンロードします。

http://koala-app.com/
コンパイルするときは、ここにフォルダごとドラッグ&ドロップするだけ。
簡単ですね。

4.Dreamweaverでの設定
Dreamweaver CCからはscssに対応しましたが、それ以前のDreamWeaverでは、そのままではscssファイルを正常に認識しないため、下記の設定を行います。
※ただし、設定を行っても完全に対応するわけではありません。編集前にはバックアップを取り、自己責任において行ってください。
a.scssファイルを関連づける
環境設定>ファイルタイプ/エディターを開くの「コードビューで開く」に「.scss」を追記します。
b.コードヒントが出るようにする
DWがインストールされているフォルダ内の
configuraiton/DocumentTypes内にあるMMDocumentTypes.xmlを書き換えます。
12行目あたり
↓
これで、scssを使う準備が整いました!
早速、DWでscssを記述し、拡張子「.scss」で保存しましょう。
CCでは、ファイル>新規 からscssファイルを作成することができます。
コードを書いたら任意のフォルダに保存します。
フォルダごと先ほどのKoalaにドラッグ&ドロップ。
表示されたscssファイルをクリックすると、右側にメニューが表れます。

オプションでは、コンパイル後のCSSに入れるコメント等の設定をすることができます。
例えば、line Commentsにチェックを入れると、定義ごとにコメントが入ります。
出力例:
/* line 2, test.scss */
header {
width: 960px;
}
/* line 4, test.scss */
header h1 {
font-size: 10px;
}
/* line 6, test.scss */
header h1 img {
float: left;
}
line Commentsのチェックを外し、Output StyleをCompactにした場合
出力例:
header { width: 960px; }
header h1 { font-size: 10px; }
header h1 img { float: left; }
また、output Styleで記述のスタイルを変えることもできます。
○nested:入れ子型。インデントをつけて入れ子構造で出力
出力例
header {
width: 960px; }
header h1 {
font-size: 10px; }
header h1 img {
float: left; }
expanded(展開型)
compact()
compressed
○expanded:展開型。一般的な記述方法
出力例
header {
width: 960px;
}
header h1 {
font-size: 10px;
}
header h1 img {
float: left;
}
○compact:一行で表記
出力例
header { width: 960px; }
header h1 { font-size: 10px; }
header h1 img { float: left; }
○compressed:改行などを無くした圧縮版
出力例
header{width:960px}header h1{font-size:10px}header h1 img{float:left}
色々試してみて、好みのスタイルでコンパイルしましょう。
ちなみに、ターミナルまたはコマンドプロンプトでコンパイルする場合のコマンドは以下のようになります。
sass –watch ファイル名.scss:ファイル名.css
Koalaと同様に、アウトプットのスタイルを指定することもできます。
sass –style スタイル名 –watch ファイル名.scss:ファイル名.css
スタイル名は、KoalaのOutput Styleと同じなので、参照してください。
◆コンパイルで下記のようなエラーが出る場合

Invalid US^ASCII character “\xE2”
文字コード関係のエラーが出ていることが分かります。
そんな時は、scssファイルの先頭で、文字コードが宣言されているかをチェックしましょう。宣言の前にコメントなどを入れていると、エラーが出るようです。
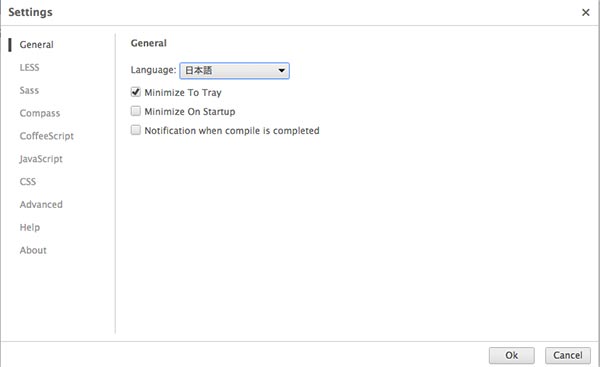
ついでに、英語が苦手な人は、設定画面の言語を日本語にしておきましょう。
左側メニューの歯車マークをクリック。
General>Languageで日本語を選択します。

これで環境は整いました!ここまでのステップもごく簡単。
こんなに使いやすくて便利なツールを導入しない手はありません。
次回はいよいよ実践編。基礎編でご紹介した記述に加え、さらに効率をアップさせるMixinについてより詳しくご紹介します。