CSSだけで簡単実装!入力フォームの新しいエフェクト
Contents
CSSだけで簡単実装!入力フォームの新しいエフェクト
Codropsで、入力フォームにフォーカスした時の、面白いエフェクトが紹介されていました。CSSトランジションやアニメーションを使い、様々なエフェクトを実現しています。
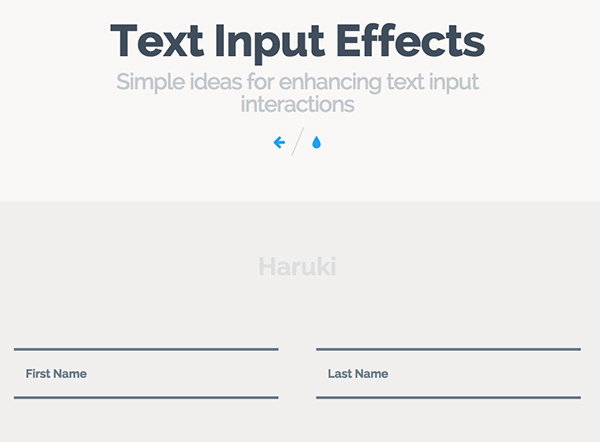
INSPIRATION FOR TEXT INPUT EFFECTS

http://tympanus.net/codrops/2015/01/08/inspiration-text-input-effects/
まずはデモをご覧下さい。

http://tympanus.net/Development/TextInputEffects/
「Haruki」「Jiro」など、なぜか日本の名前がついたデモが14種類用意されています。それぞれが違ったアクションで、面白いです。
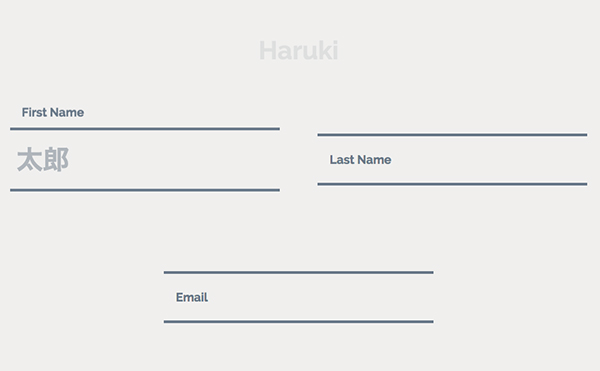
「Haruki」

ラベルが上に移動し、アンダーラインの色が変化します。
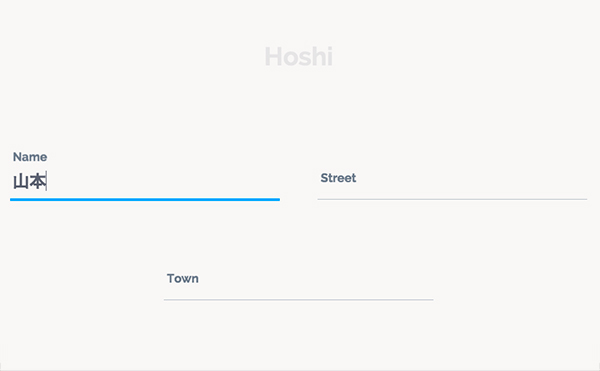
「Hoshi」

ラベルが上に移動し、アンダーラインの色が変化します。
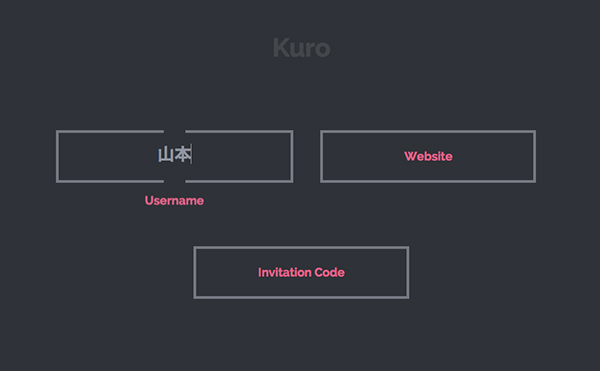
「Kuro」

ラベルが下に移動し、ボーダーが中央で分離します。
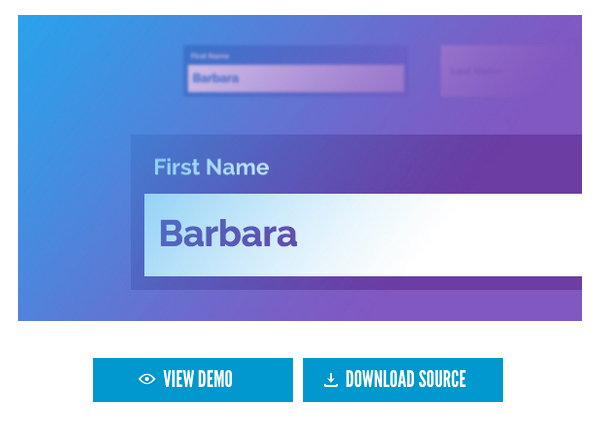
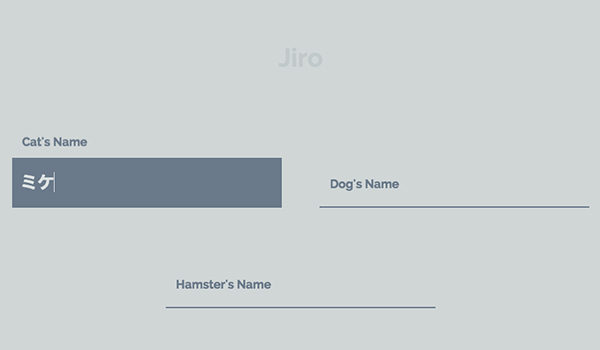
「Jiro」

アンダーラインが上に移動した後、ラベルがその上に移動、背景がグレーの入力ボックスが現れます。
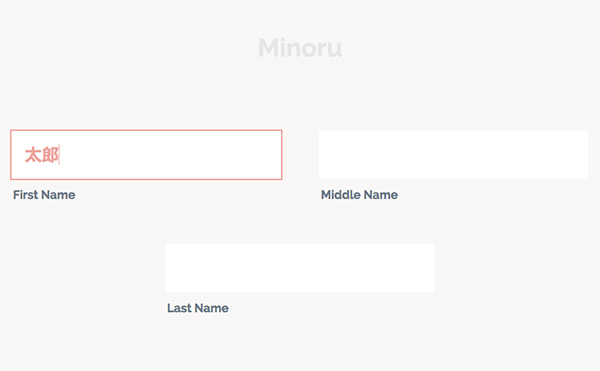
「Minoru」

ボーダーの周囲が一瞬輝きながら赤色に変化します。
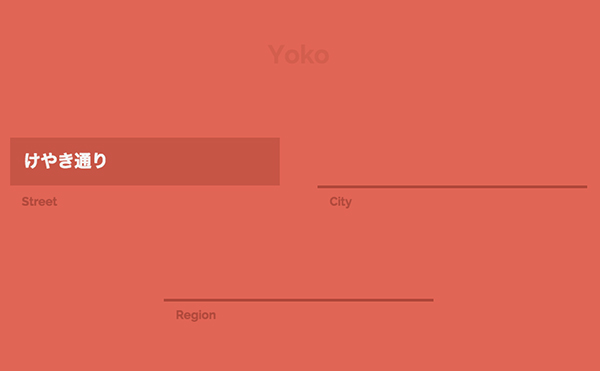
「Yoko」

入力ボックスが立ち上がるように現れます。
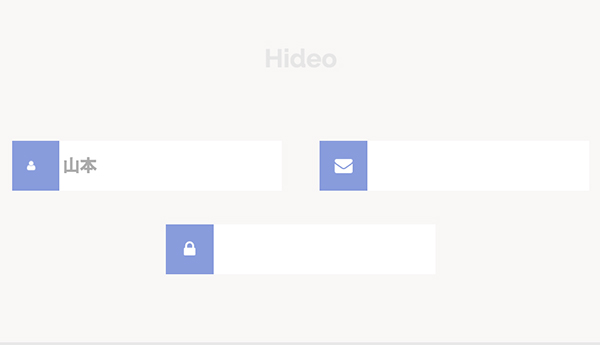
「Hideo」

ラベルアイコンが縮小します。
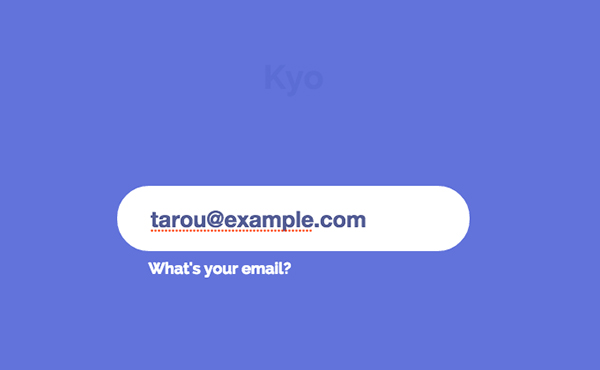
「Kyo」

ページ全体の背景色が変化します。
「Akira」

ラベルが上に移動し、ボーダーの太さが変化します。
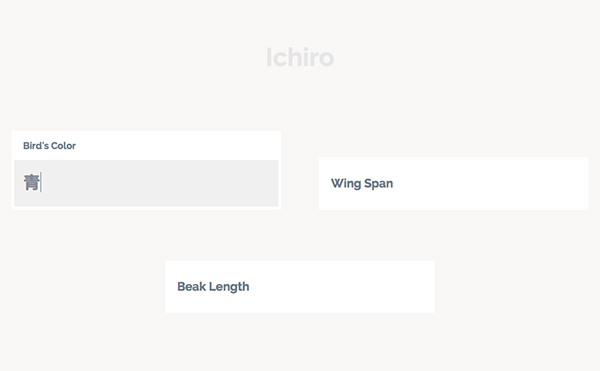
「Ichiro」

ボックスが上に拡大、ラベルが縮小しながら上に移動、入力ボックスが立ち上がるように出てきます。
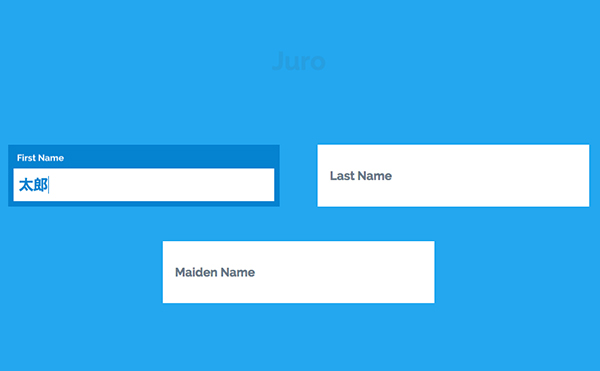
「Juro」

Ichiroと似たような動きですが、ボックスの大きさは変わりません。
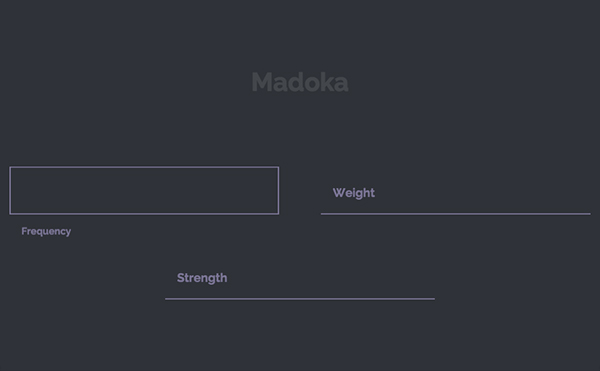
「Madoka」

ラベルが縮小しながら下に移動し、アンダーラインが四角形に描画されます。
「Kaede」

ラベルが背景ごと右に移動します。
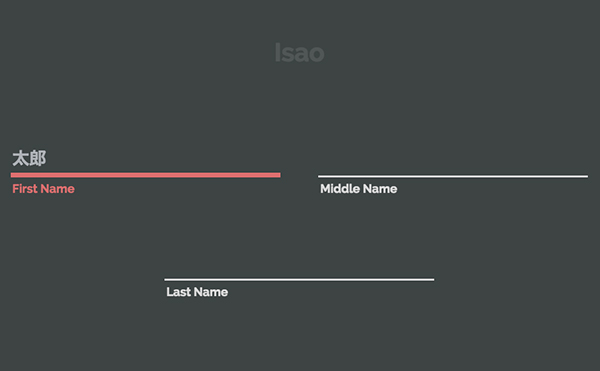
「Isao」

ラベルとアンダーラインが下から入れ替わるように、色変化します。
ソースは「DOWNLOAD SOURCE」よりダウンロードできます。
コードの中身を見てみると、HTMLはシンプル。
どの種類も同じ構造になっています。
[HTML]
<span class="input input--haruki"> <input class="input__field input__field--haruki" type="text" id="input-2" /> <label class="input__label input__label--haruki" for="input-2"> <span class="input__label-content input__label-content--haruki">Last Name</span> </label> </span>
の中にinputとlabelを入れ、それぞれclassを付与。
これは「Haruki」の場合ですが、他のデモも同じで、haruki部分を入れ替える
だけです。
エフェクトには、css3のアニメーションと@keyframesを利用しています。
@keyframesとは、アニメーションの時間的変化を%で指定し、そのタイミングごとに要素の状態を指定できるというルールです。つまり、アニメーションが0〜100%に至るまでの間の状態を指定できるので、より細やかなアニメーションが可能になります。
@keyframesはIE9非対応でまだ実用性は低いですが、今後活用する機会が増えてくるのではないでしょうか。
新しいフォームの形がどんどん生まれています。
インスピレーションをもらって、素敵なエフェクトのフォームを作成するきっかけにしてみてはいかがでしょうか。