アンカーテキストに色々なエフェクトをかける方法。
Contents
- 1 【CSS】楽しすぎるアンカーテキストのホバー効果「Inspiration for Inline Anchor Styles」
- 2 Inspiration for Inline Anchor Styles
- 3 背景色がズームインする「link-scaleup」効果
- 4 背景色がパタッと立ち上がる「link-flip」効果
- 5 文字がキュッと枠内に納まる「link-border」
- 6 4.歪んだ背景が現れる「link-skewed」
- 7 5.テキスト上を走るような「link-textupline」
- 8 6.ポップアップでリンク先が表示される「link-tipoverlay」
- 9 7.スライドして矢印が現れる
- 10 8.角カッコでまとめる「link-braces」
- 11 9.テキストが落ちて重なる「link-textfall」
- 12 10.マーカーでアンダーラインを引いたような「link-svgline」
【CSS】楽しすぎるアンカーテキストのホバー効果「Inspiration for Inline Anchor Styles」
ホバー効果は画像やボックスだけではありません。CSS3を使えば、アンカーテキストにも、遊び心たっぷりのホバー効果が付けられます。
今回は、思わず何度もマウスオーバーしたくなるホバー効果「Inspiration for Inline Anchor Styles」をご紹介します。もう色を変えたり下線を出すだけでは物足りなくなるかもしれません。
Inspiration for Inline Anchor Styles
http://tympanus.net/Development/InlineAnchorStyles

17種類のデモが用意されていますが、その中でも特にクールなエフェクトのデモをまとめましたので、ご紹介します。
※cssは、ホバー効果に関わる部分のみを抜粋しています。
背景色がズームインする「link-scaleup」効果
時間変化を指定するtransitionと変形を適用させるtransformの合わせ技で、背景色がズームインで現れます。
Drawing from our own ignorance, and from the united ignorance of others (most freely and generously bestowed), we mapped out the details of the campaign with glibness and ease. At Vardö we were to purchase furs to wear and horses to ride.
背景色がパタッと立ち上がる「link-flip」効果
基本は、要素を回転させるtransform:rotateX。
これに、タイミング(transition-timing-function)や奥行き感(perspective)を組み合わせて、後ろ側から立ち上がるような立体的な動きを表現しています。
【デモ】
The few tins of provisions we did take were mainly to serve as luxuries. For instance, we had quite a large supply of foie gras and larks in aspic.
I had a vivid recollection of how the last tin of that pâté de foie gras went.
文字がキュッと枠内に納まる「link-border」
transformで文字を小さくすると同時に、ボーダーを拡大しながら出現させます。仕組みとしては割とシンプルですが、気持ちのいいエフェクトです。
【デモ】
With these hints, then, at our initial ignorance of what lay beyond, let me pass on to Vardö, which was the real starting-point of both our plans and our journey. The Windward made an easy voyage of it on the whole up to there, and although she carried away her main-topsail yard...
4.歪んだ背景が現れる「link-skewed」
transform: skewY(0) skewX(0)で歪みを表現。より立体的で、動きが強調されています。
【デモ】
Inside Vardö harbour walls, then, to a mooring we came, and the smells of the place closed round us and took possession. Bobbling about on the harbour swell around us were some two hundred vessels of strange Northern rig, and almost all connected with the trade in fish.
5.テキスト上を走るような「link-textupline」
translateで背景色の表示位置を移動させているのですが、テキストの上をさっと色が走り抜けるようなエフェクトを実現しています。
【デモ】
In the harbour, steamers from France, and Hamburg, and lower Norway, load bales of the dried cod, which will carry the aroma of Vardö as far as Bremen, Brest, and St. Petersburg.
6.ポップアップでリンク先が表示される「link-tipoverlay」
content: attr(href)でリンク先URLを取得・表示しています。非常に分かりやすい上、クリックで飛ぶ前にURLを見せてくれるので安心感があります。
【デモ】
7.スライドして矢印が現れる
最初に、before疑似要素の背景色の下に、after疑似要素の矢印背景を隠しておきます。マウスオーバーするとbefore疑似要素の背景色が移動することで、下にあったafterの矢印背景が顔を出す、というテクニック。アイデアがスゴいです。
【デモ】
There are other towns of Norway given up to the cult of the cod, but nowhere is it so entirely the one staple of commerce as in this ancient settlement so far within the Arctic Circle. The tail of the Gulf Stream keeps its climate equable.
8.角カッコでまとめる「link-braces」
translateX(100%)でカッコを移動させ、テキストがカッコ内にまとめられているようなイメージを表現。最初に、beforeとafterにそれぞれ、content: ‘]’でカッコを追加しておき、opacityで見えなくしています。
【デモ】
Now Vardö was not what we had come so far to see, or smell. We wanted to get started on our travel in Arctic Lapland as quickly as might be; and as soon as the whale-boat had set us ashore amongst the fish litter on one of the wharves, ...
9.テキストが落ちて重なる「link-textfall」
HTML側のdata-dummy属性で指定したテキストを、beforeとafter疑似要素に挿入。それぞれ別の角度から時間差で回転移動させています。
【デモ】
In the first instance the horse-bubble was pricked once and for all. Lapland, it appeared, was largely made up of swamps and lakes and rivers, and we were gravely informed that the horse was not a navigable animal.
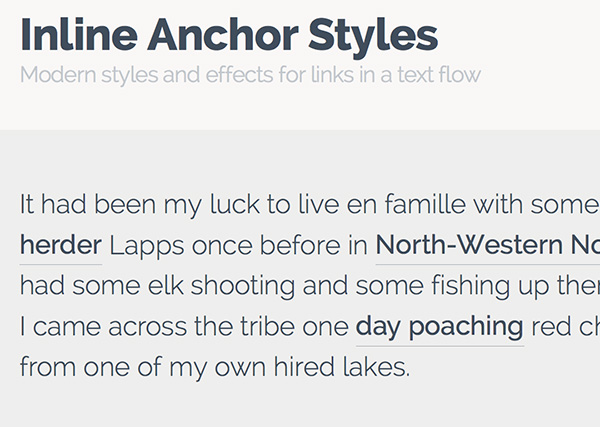
10.マーカーでアンダーラインを引いたような「link-svgline」
手描きっぽいラインがかわいいエフェクト。見た目はシンプルですが、これまでの中では一番目を引きそうです。SVGをcssでアニメーションさせ、線を描画しています。
【デモ】
The men of the town, and the women, gut the fish, and leave the entrails to rot in the streets, or under the wharfs, or in the harbour water; and then the carcasses are carried to the outskirts and other things of the town, and hung on endless racks of wood to shrivel, ...
全サンプルのダウンロードはこちらから。

http://tympanus.net/codrops/2014/06/04/inspiration-for-inline-anchor-styles/