【CSS】何度も試したくなる!印象的なCSS(+JavaScript)アニメーション8選
Contents
【CSS】何度も試したくなる!印象的なCSS
(+JavaScript)アニメーション8選
クリックやマウスオーバー時のアニメーションが美しいと、何度でも繰り返し動作を見たくなりますよね。今回は、ユーザーがついつい試してみたくなる、魅惑のアニメーションをご紹介します。
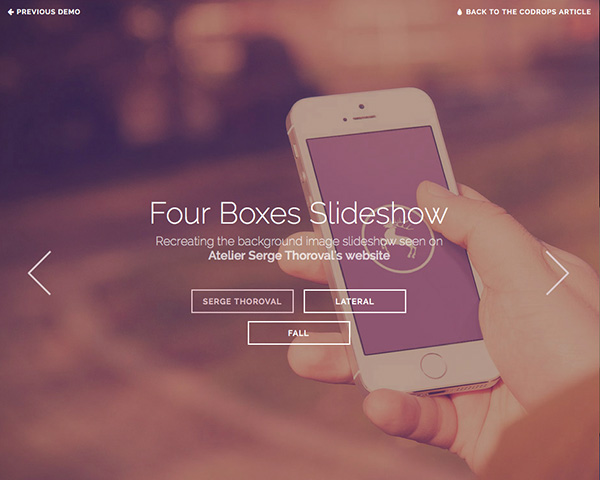
1.Four Boxes Slideshow
http://tympanus.net/codrops/2014/06/11/how-to-create-a-tiled-background-slideshow/

背景画像が4枚のタイルに分かれてパラパラと切り替わるスライドショー。滑らかな動きが気持ちよく、サイドに置かれた左右の矢印アイコンの動きもキュート。レスポンシブ対応です。
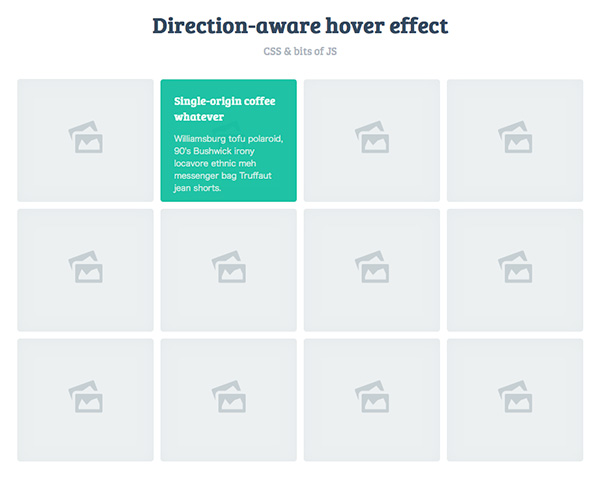
2.Direction-aware hover effect
http://codepen.io/noeldelgado/pen/pGwFx

マウスオーバーすると、ボックスが3Dのキューブになって表れます。グリッド内をパタパタと移動していく感覚がやみつきに。SVGを使用して美しいグラフィックを実現するとともに、仕組み自体はCSSと少しのJavascriptで実装されています。
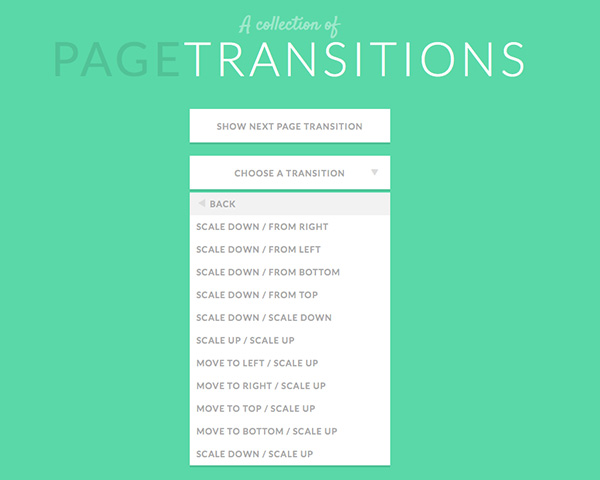
3.A Collection of Page Transitions
http://tympanus.net/codrops/2013/05/07/a-collection-of-page-transitions/
たくさんのページ遷移時のアニメーションをデモで試すことができます。ページが切り替わる、というより、コンテンツを次々と目の前に持ってきてくれている感覚で、プレゼン力が高いです。
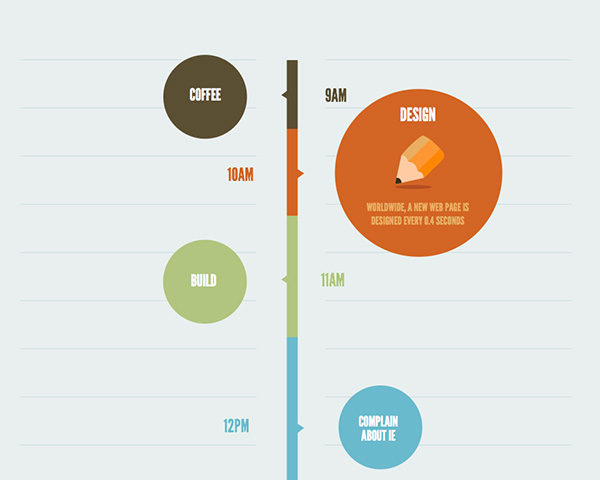
4.Interactive SVG Infographic
http://tympanus.net/codrops/2013/02/06/interactive-infographic-with-svg-and-css-animations/

タイムテーブルをアニメーション画像で表現したインフォグラフィックス。アイコンにマウスを合わせると拡大されてイラストと文字が浮かび上がります。実装はCSSとJavascript。採用サイトによくあるような一日のスケジュールに使えそうですね。
5.CSS3 Transitions And Transforms From Scratch
http://webdesign.tutsplus.com/tutorials/css3-transitions-and-transforms-from-scratch–webdesign-4975
マウスオーバーで、中央の車が走り出します。このサンプルは右に動くだけですが、チュートリアルでは上下左右のほか、ぐるぐる回ったりブーメラン風に動いたり、全6種の動きが楽しめます。IEは9以上に対応。
6.CSS3 Animation Effects Demos
http://codepen.io/iPawan/pen/stAzC
フェード、回転、振動など55種類ものアニメーションエフェクトを次々に試すことができます。実際にこのコードの全てを使うことはないと思いますが、jQueryのアニメーションの書き方はかなり参考になります。
7.diafragma
http://codepen.io/ryemccoy/pen/lLgux
カメラのシャッターが開くように、美しい色彩の中から文字が現れるアニメーション。 動きは単純ですが、形や重なりのアイデアがすごくいいですね。カラーはCSSで変更できます。
http://codepen.io/TimLamber/pen/fFrHk
ステップに分けて説明したいコンテンツにぜひ取り入れたい動き。nextボタンをクリックすると、プログレスバーがにゅっと動きます。たくさんの情報をシンプルに、分かりやすく見せることができますね。
あなたのサイトにも動きが気持ちいいアニメーションを取り入れて、ユーザーを虜にしましょう。