ドロップダウンも検索フォームも簡単!Bootstrapでレスポンシブナビゲーションメニューを作る方法
Contents
ドロップダウンも検索フォームも簡単!Bootstrapでレスポンシブナビゲーションメニューを作る方法
デバイスごとにcssを変えなければいけないナビゲーションメニューですが、Bootstrapを使えば簡単にコーディングができます。しかも、ドロップダウンメニューなどの面倒な小技も一瞬で作れてしまう手軽さ。
今回は、Bootstrapで作るいろいろなナビゲーションメニューの例をご紹介します。
基本のナビゲーションメニュー

最もシンプルな形のナビゲーションです。
リストに「active」クラスを付けると、自動的に背景色が濃いめのグレーになり、選択状態になります。
[HTML]
<nav class="navbar navbar-default"> <ul class="nav navbar-nav"> <li class="active"><a href="#">HOME</a></li> <li><a href="#">SERVICE</a></li> <li><a href="#">BLOG</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">ABOUT</a></li> </ul> </nav>
色の変更

navタグに「navbar-inverse」クラスを付けると、黒背景に変更できます。
[HTML]
<nav class="navbar navbar-inverse">
最上部に固定
画面をスクロールしてもナビゲーションを常に画面上部に表示させたい場合は、「navbar-fixed-top」クラスを付与し、リストを「container」クラスで囲みます。
また、ここのままではコンテンツの上部がナビゲーションの後ろに隠れてしまうので、cssを追加してbody全体を少し下に下げます。
デフォルトで、ナビゲーションバーの高さは50pxに設定されているので、少し余白をとって70pxくらいにするときれいです。
[CSS]
body { padding-top: 70px; }
[HTML]
<nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <ul class="nav navbar-nav"> <li>・・・</li> <li>・・・</li> <li>・・・</li> </ul> </div> </nav>
中央寄せにする

「navbar-static-top」クラスを付与するとページの最上部にナビゲーションバーが固定され、中央に位置調整して表示されます。このとき、リストは「container」クラスで囲みます。
この場合は、他のコンテンツの上に表示されるわけではないので、bodyにマージンを加える必要はありません。ただし、ページの最上部に表示されるだけなので、画面スクロールするとナビも上にあがります。
<nav class="navbar navbar-default navbar-static-top"> <div class="container"> <ul class="nav navbar-nav"> <li>・・・</li> <li>・・・</li> <li>・・・</li> </ul> </div> </nav>
フォーム

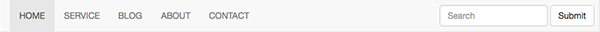
ナビゲーションバーに検索フォームなどを追加したい場合にも、cssが用意されています。この例では右寄せでフォームを表示させましたが、左寄せにしたい場合は、formタグの「navbar-right」を「navbar-left」にすればOKです。
<nav class="navbar navbar-default"> <div class="container"> <ul class="nav navbar-nav"> <li>・・・</li> <li>・・・</li> <li>・・・</li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <nav>
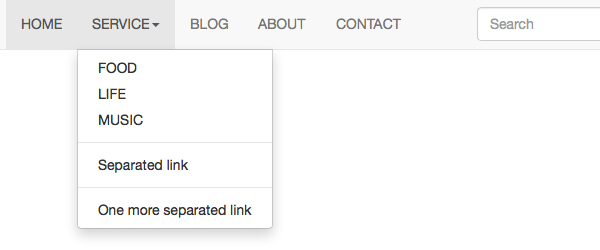
ドロップダウンメニュー

ドロップダウンメニューにするには、jQueryとbootstrap.jsを読み込んでおく必要があります。
それだけやっておけば、あとは下記のように、liタグに「dropdown」クラスを付けてドロップダウンメニューを作成します。トグル機能もクラス付けで実装することができて簡単です。
[HTML]
<head>内でJSを読み込む
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
ナビゲーションバー部分
<nav class="navbar navbar-default"> <div class="container"> <ul class="nav navbar-nav "> <li class="active"><a href="#">HOME</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">SERVICE<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">FOOD</a></li> <li><a href="#">LIFE</a></li> <li><a href="#">MUSIC</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> <li><a href="#">BLOG</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul>

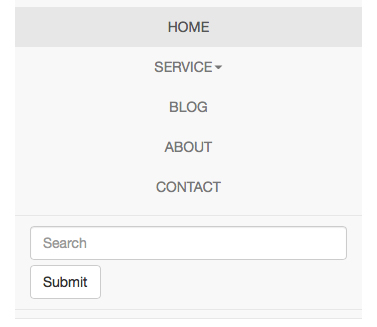
もちろん、デフォルトでレスポンシブです。
以上、Bootstrapでナビゲーションメニューをつくってみました。
色やサイズなどのカスタマイズも簡単です。
BootstrapのComponentsも参照に、ぜひ試してみてください。