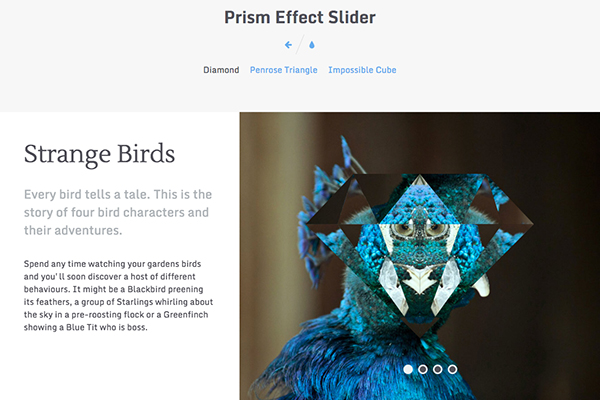
プリズムのようにキラキラと光を反射するエフェクトのスライダー「Prism Effect Slider with Canvas」
Contents
プリズムのようにキラキラと光を反射するエフェクトのスライダー「Prism Effect Slider with Canvas」
画像の一部を反射させるプリズム効果が美しいスライダー「Prism Effect Slider with Canvas」。HTML5のカンバスとJavaScriptを使って実装されており、IE9にも対応する優れものです。
エフェクトは3種類あります。
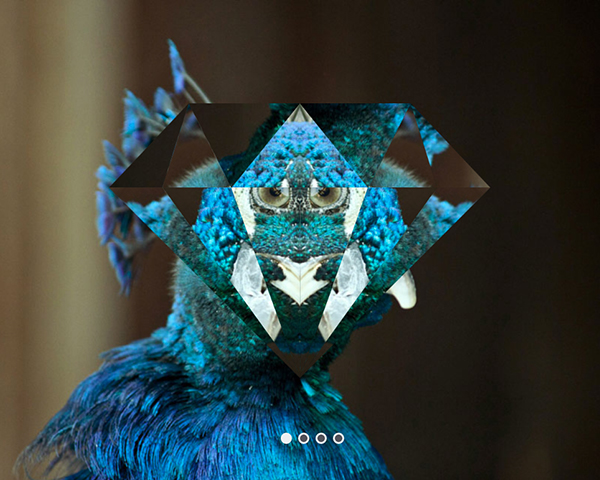
ダイヤモンド

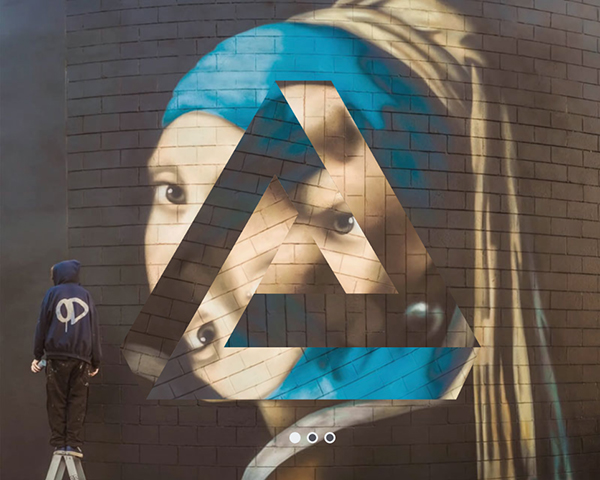
ペンローズの三角形

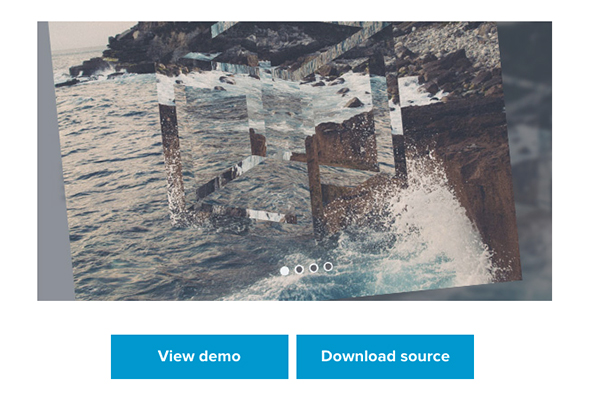
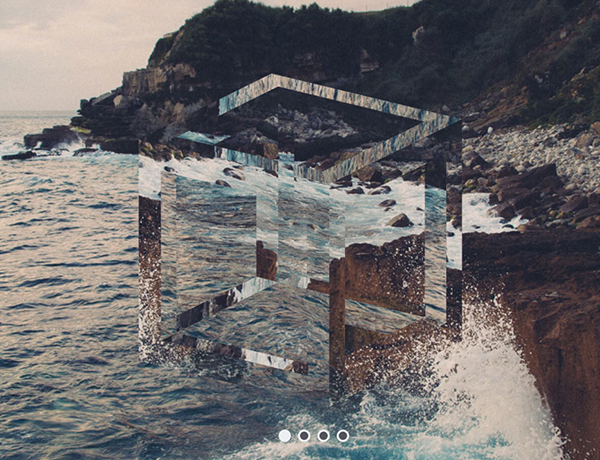
不可能な四角形

canvasのglobalCompositeOperationプロパティを使用し、画像の上に複数のSVGをマスクとして描画することで、複雑なプリズム効果を生み出しています。
this.context.globalCompositeOperation = 'source-atop';
このプロパティについては、HTML5.jpに詳しく説明されているのでご参照ください。
それでは、このスライダーの使い方をご紹介します。
1、ダウンロード
ダウンロードはこちらから。
2、ファイルを読み込む
CSSを<head>内で、JSを<body>の閉じタグ直前で読み込みます。
最後に読み込むJSはエフェクトの種類によって変わります。ここではダイヤモンド型のJSである「slideshow1.js」を読み込んでいます。
[HTML]
<head> <link rel="stylesheet" type="text/css" href="css/component.css"> </head> <body data-rsssl=1> <!-- コンテンツ --> <script src="js/utils/rAF.js"></script> <script src="js/utils/easing.js"></script> <script src="js/PrismSlider.js"></script> <script src="js/slideshow1.js"></script> </body>
3、コンテンツ部分を記述
スライダーは、マスク用のSVGと画像を羅列するだけのシンプルなコードです。
これを、cacheクラスで囲みます。
<div class="cache"> <!-- masks --> <img decoding="async" src="img/masks/prism-a.svg"> <img decoding="async" src="img/masks/prism-b.svg"> <img decoding="async" src="img/masks/prism-c.svg"> <!-- photos --> <img decoding="async" src="img/bird-a.jpg"> <img decoding="async" src="img/bird-b.jpg"> <img decoding="async" src="img/bird-c.jpg"> <img decoding="async" src="img/bird-d.jpg"> </div>
4、ナビゲーション部分を記述
ナビゲーションもとてもシンプル。
下記の5行のコードをスライダーの後に追加します。
[HTML]
<div class="wrapper"> <div class="prism-slider"> <ul class="navigation"></ul> </div> </div>
以上で出来上がりです。簡単ですね。
画像をよりアーティスティックに、美しく見せてくれる「Prism Effect Slider with Canvas」。ブラウザ対応の幅が広いので、実用的だと思います。
興味があれば、ぜひ試してみてください。