【Javascript】alert(アラート)をスタイリッシュにデザインするスクリプト「Sweet Alert」
【Javascript】alert(アラート)をスタイリッシュにデザインするスクリプト「Sweet Alert」
Webサイトで警告メッセージを出すとき、Javascriptのalert(アラート)を使用しますが、ブラウザ独自のものをそのまま使うと下記のように味気ないデザインになります。
*chromeの場合

そのためか、Webサイトでこのalertを見かけることはあまりなく、もっぱらプログラムの動作確認に使っている、という方もいるのではないでしょうか。
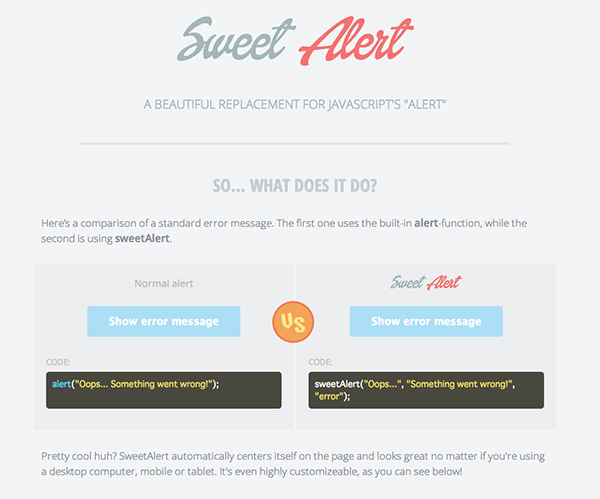
ですが、jQuery「Sweet Alart」を使えば、この味気ないダイアログボックスをおしゃれにデザインしてくれます。
Sweet Alert
http://tristanedwards.me/sweetalert

オプションも豊富に用意されており、自動で閉じるタイプや画像を挿入できるタイプ、確認ボタンを押して完了メッセージを出すタイプなどがあります。
■使い方
①ダウンロード
Sweet Alert(http://tristanedwards.me/sweetalert)のページ中程にあるDOWNLOAD & INSTALLの「Download files」からソース一式をダウンロードします。
②ファイルの読み込み
head内でjavascriptとcssを読み込みます。
<head>内
<script src="../lib/sweet-alert.js"></script> <link rel="stylesheet" href="../lib/sweet-alert.css">
③スクリプトを追加
</body>タグの直前で、javascriptの処理を記述します。
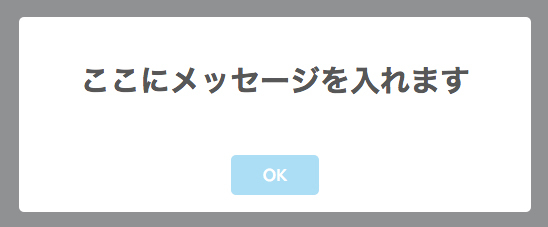
<script> document.querySelector('button').onclick = function(){ swal("ここにメッセージを入れます"); }; <script>
④HTMLでボタンのソールを記述
<html> <body data-rsssl=1> <p>基本のアラート</p> <button>アラートを出す</button> </body> </html>
すると、このようなアラートになります。

■設定
細かな設定を加えることで、様々な処理が可能になります。
document.querySelector('button').onclick = function(){ swal({ title: "ご確認ください", //タイトル text: "削除したファイルは元には戻せません", //説明文を加える type: "warning", //アラートのタイプ。" warning ", " error ", " success ", " info" の4タイプが用意されています。 allowOutsideClick: false, //モーダルウィンドウの外をクリックした時に閉じるかどうか showCancelButton: true, //キャンセルボタンを表示するかどうか confirmButtonColor: '#DD6B55', //確認ボタンの色 confirmButtonText: 'OK', //確認ボタン内のテキスト cancelButtonText: "キャンセル", //キャンセルボタン内のテキスト closeOnConfirm: false, //確認ボタンクリックでウィンドウを閉じるかどうか closeOnCancel: false, //キャンセルボタンクリックでウィンドウを閉じるかどうか imageUrl: 'image.jpg' , //画像を挿入する場合のパス timer:2000 //自動クローズ時のタイマー },
いかがでしょうか。
デザイン性も操作性も良いので、これなら入力フォームなどで活用できますね。
機会があれば、ぜひ使ってみてください。