ブックマークレットの使い方&おすすめブックマークレット
Contents
Web制作者が入れておきたい、ブックマークレットの使い方&おすすめブックマークレット
Web上には、便利なブックマークレットが多数紹介されています。
今回は、ブックマークレットの使い方とおすすめブックマークレットをご紹介します。
ブックマークレットって何?
ページを登録する通常のブックマークとは異なり、JavaScriptをブックマークすることで、クリックしたときにプログラムが実行されるというものです。
アプリなどをインストールする必要がなく、リンクをブックマークするだけなので、簡単に使うことができます。
ブックークレットの使い方

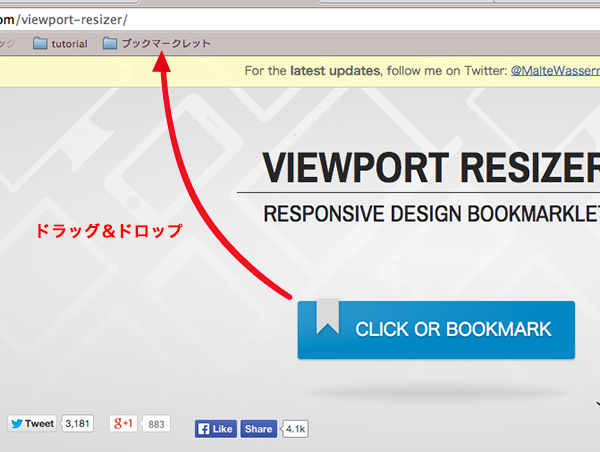
ブックマークレットのリンクをブックマークバーにドラッグ&ドロップするだけで登録できます。使いたい時にクリックすると、プログラムが実行されます。

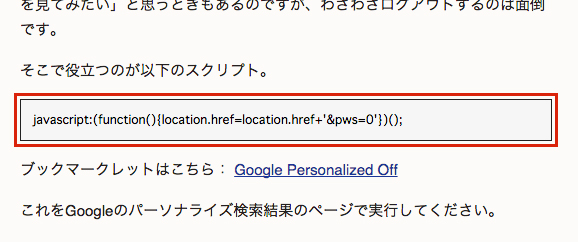
リンクではなく、JavaScriptのコードがそのまま書かれていることもあります。
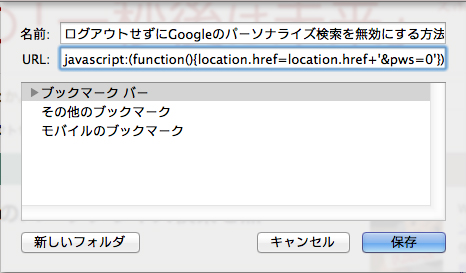
この場合は、ダミーのブックマークを作成し、URL欄にコードを入力します。

Web制作者におすすめのブックマークレット
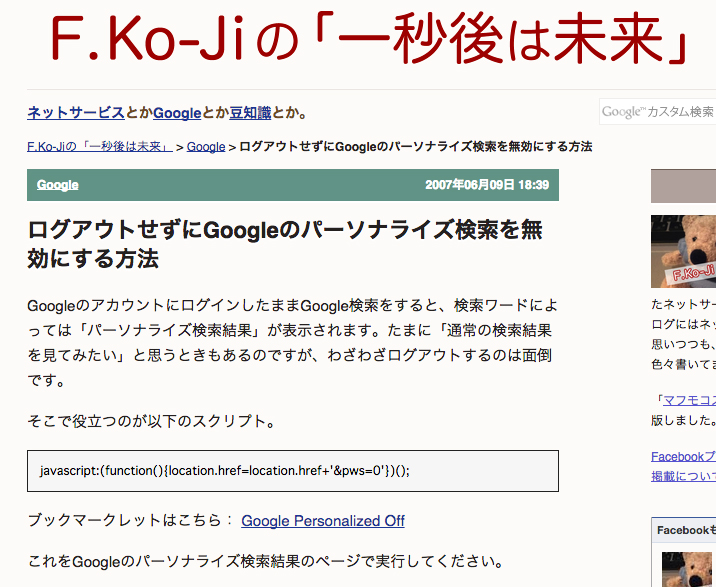
①ログアウトせずにGoogleのパーソナライズ検索を無効に

http://blog.fkoji.com/2007/06091839.html
GoogleアカウントにログインしたままGoogle検索をすると、アカウントに紐づけられたパーソナライズ検索結果が表示されます。ですが、SEO対策を考えるには、通常の検索結果を知らなくてはいけません。
そんなとき、わざわざGoogleアカウントからログアウトしなくてもパーソナライズ検索を無効にしてくれるのが、このブックマークレットです。
Googleの検索結果画面で利用できます。
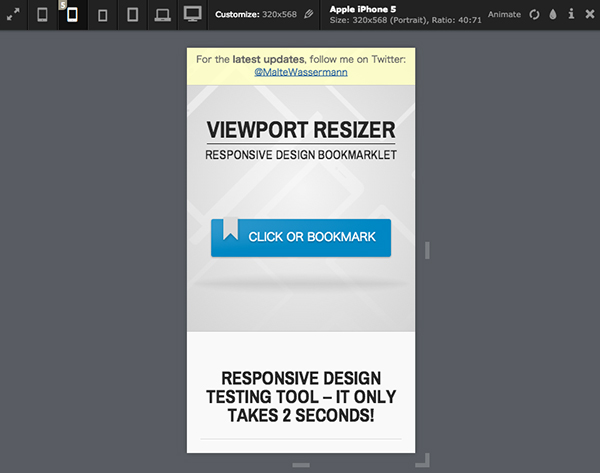
②クリック一つでレスポンシブデザインをチェック

http://lab.maltewassermann.com/viewport-resizer/
プラグインをインストールすることなく、ワンクリックで各種デバイスで見た時の表示を確認できるブックマークレットです。iPhoneやタブレットなど、6種のデバイスを確認することが出来ます。
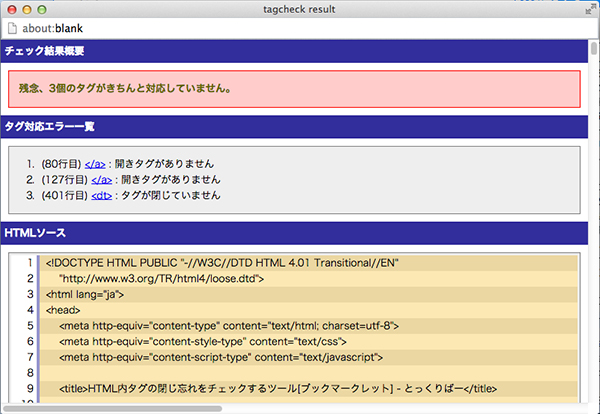
③HTML内タグの閉じ忘れをチェック

タグの閉じ忘れや、開きタグがない閉じタグを検索します。コーディングする時に活用してみては。
④alt属性を確認

画像のalt属性を一覧で表示してくれます。altの入れ間違いのチェックに。altの記述がないとnullと表示されるので、入れ忘れのチェックにもいいですね。
手軽で便利なブックマークレット。ぜひWeb制作に活用して、効率的に仕事をすすめてみてはいかがでしょうか。