CodePenに学ぶ!サイトに使える最新テクニック
Contents
CodePenに学ぶ!サイトに使える最新テクニック
HTMLやCSS、JavaScriptを共有するコミュニティサイト「CodePen」。クリエイター達が毎日、数々の優れたソースを公開してくれています。その中から、すぐにサイトに活用できそうなテクニックをご紹介します。
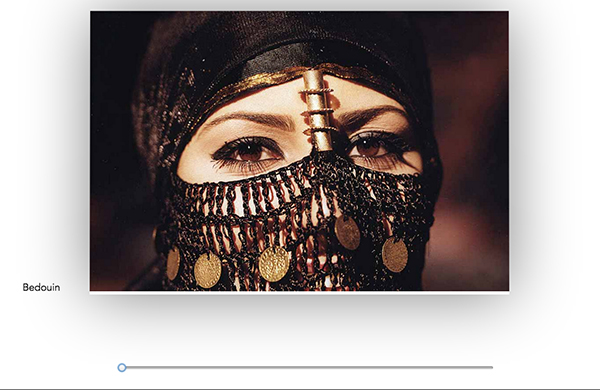
1.パタパタと画像が切り替わるスライドショー
http://codepen.io/dudleystorey/pen/LELLaZ

下のスライダーを動かすと、写真がパタパタと倒れてめくれます。倒れたほうの写真が逆さになるところが、芸がこまかい。
画像まわりのドロップシャドウもきれいです。
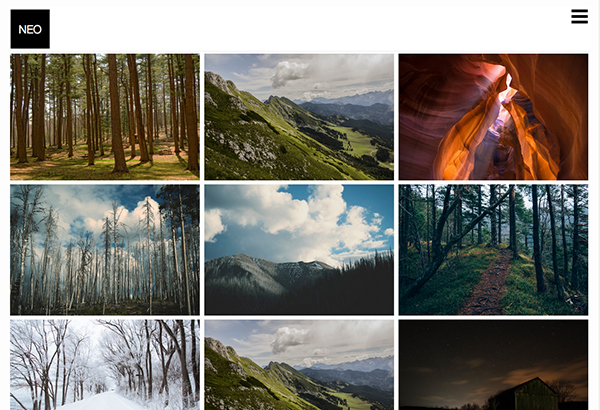
2.NEO MINIMAL THEMA
http://codepen.io/nakome/pen/vEmjKR

モバイルを基本としたミニマルなテーマの新しい形を提案してくれています。画像にマウスを当てると、タイトルやコメント数などを表示、メニューアイコンをクリックすると、背景にオーバーレイがかかり、全面にメニューが現れます。HTML自体が1ファイルなので、移動している感もなく、ストレスなくページを行き来できますね。
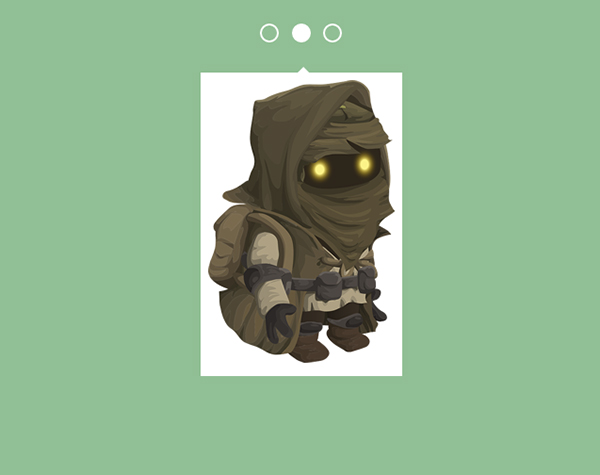
3.Pagenation width Thumbnail
http://codepen.io/IanLunn/pen/zxzZOG

ページネーションのリンクにマウスを合わせると、サムネイルがツールチップで現れます。ページへのリンクに使用すると、イメージが湧いていいのではないでしょうか。中のコードはかなりシンプルで、CSSだけの簡単実装です。(SCSSなので、コンパイルする必要があります)
4.Anarchy
http://codepen.io/tmrDevelops/pen/vEZOEv
 今までになかった、テレビののような404ページ。クリックした先がこのページだとかなりビックリしますが、グランジ系のデザインを使ったサイトなどにはピッタリかもしれませんね。
今までになかった、テレビののような404ページ。クリックした先がこのページだとかなりビックリしますが、グランジ系のデザインを使ったサイトなどにはピッタリかもしれませんね。
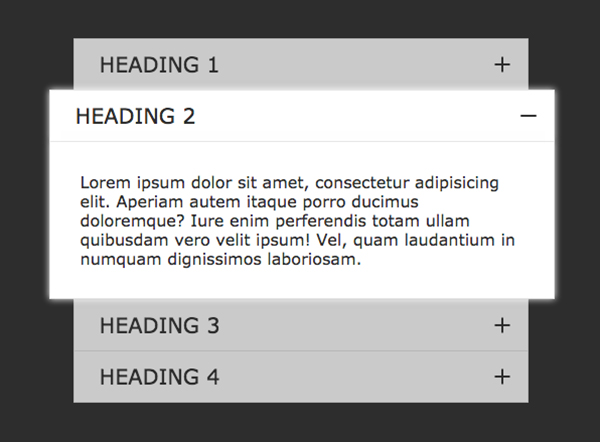
5.Anarchy
http://codepen.io/Siddharth11/pen/GgmgvP

「+」ボタンをクリックでアコーティオンがアニメーションしながら開きます。ボタンが「+」から「ー」に変化する時の動きが気持ちいい。シンプルなので、デザインはカスタマイズ性も良さそうです。
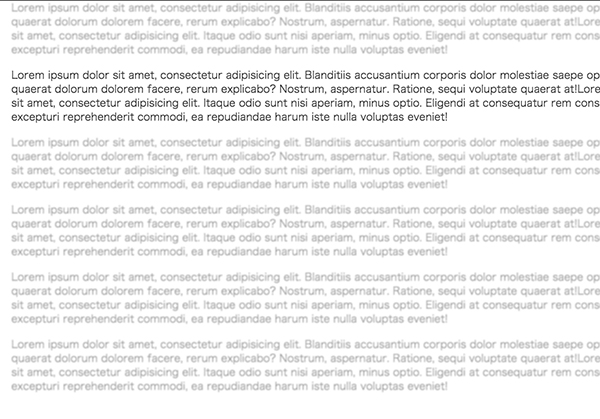
6.Reading Interaction
http://codepen.io/intuitive/pen/azwJNZ

マウスオーバーしたテキスト以外をぼかし、読むべき文章だけにフォーカスを当てやすくしたエフェクトです。読むためにはマウスオーバーしないといけないので、ユーザビリティの面ではいいのかどうか、迷うところですが、フォーカスが当たった箇所に集中できるのは確か。使いどころを考えれば、効果的に働いてくれそうです。
7.What’s going on here?Fun CSS loader
http://codepen.io/anon/pen/WbOKMM

GifアニメでもFlashでもSVGでもない、CSSのみで描かれアニメーションするローディング画像です。動きの気持ちよさとCSSのみとは思えない顔の表情。かなりユニークです。
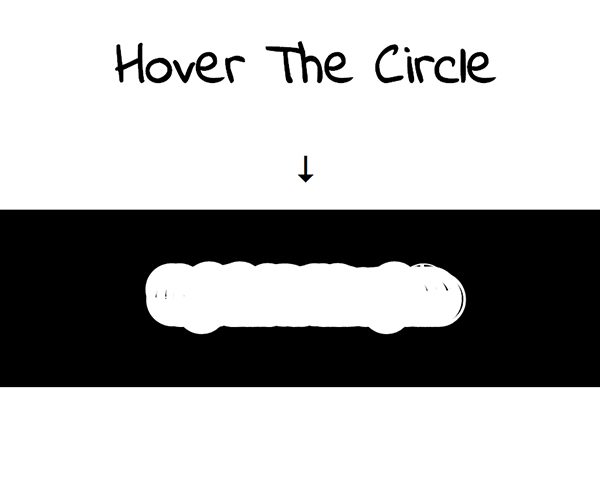
8.Morph
http://codepen.io/tmrDevelops/pen/yybKwd

サークルにマウスオーバーするとモワモワと広がり、テキストに変化。意外性があって面白いです。SVGとCSSで動かし、フォントはGoogleフォントから借りてきているようです。
いかかでしょうか。
人の書いたコードは書き方一つ見るだけで参考になりますね。
最新のテクニックや流行を知るためにも、CodePenは役立つサイトです。
これからも、インスピレーションを与えてくれる、かつ簡単に実装できるコードを紹介していきたいと思います。