レスポンシブのグリッドレイアウトを作ってくれるスクリプト「Masonry」
Contents
jQuery不要!レスポンシブのグリッドレイアウトを作ってくれるスクリプト「Masonry」
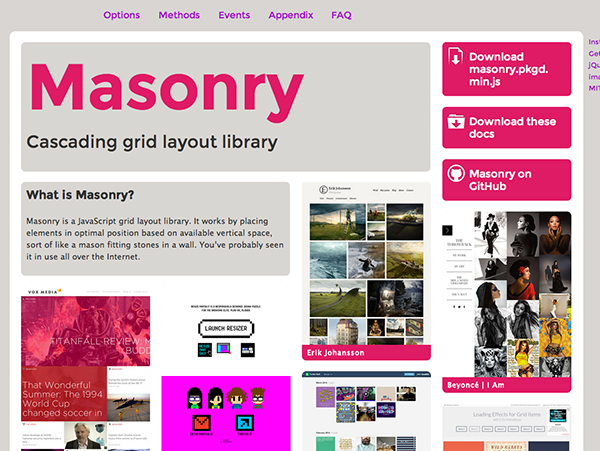
複数のボックスをタイル状に並べるグリッドレイアウト。これを、簡単に実装できるスクリプト「Masonry」をご紹介します。
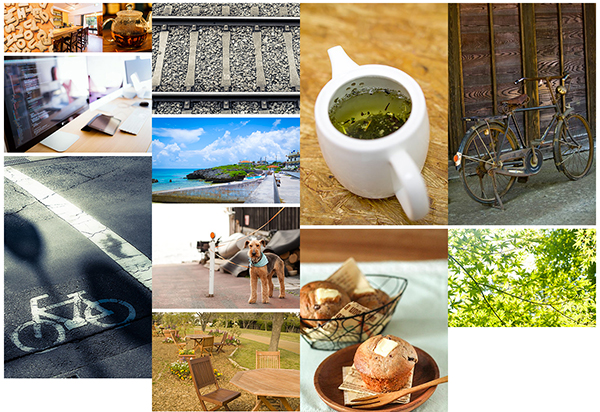
サイズの異なる画像も、できるかぎりすき間がなくなるように自動で整列させてくれます。
レスポンシブなのでスマートフォンにも対応。画面サイズを変更するたびに、アニメーションで整列しなおします。
ライセンスはMit Lisence。
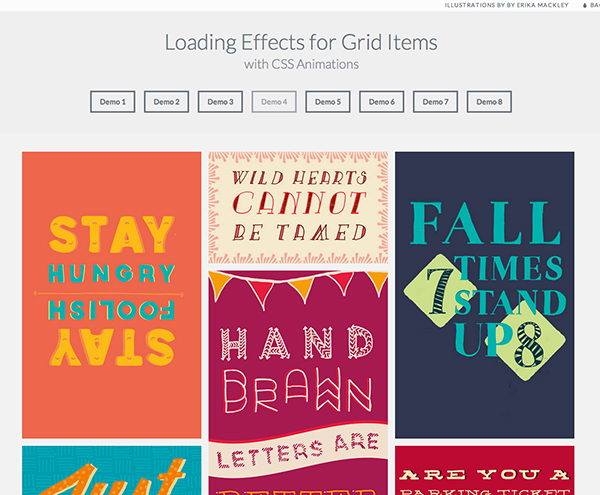
Masonryを使用したサイト例

http://tympanus.net/Development/GridLoadingEffects/index4.html
使い方
1.スクリプトをダウンロード

右上の「Download masonry.pkgd.min.js」ボタンからダウンロード。
普通にクリックするとソースがそのまま表示されるので、右クリックでリンク先を保存します。
2.スクリプトを読み込む
保存先のパスに合わせ、headタグ内でスクリプトを読み込みます。

例:
<script src="js/masonry.pkgd.min.js"></script>
3.画像を配置
画像やボックスは、一つひとつ
<div class="item">
で囲みます。
さらに、それらのボックスを
でひとまとめに囲みます。
例:
<div class="js-masonry"> <div class="item"><img decoding="async" src="image/01.jpg" alt=""/></div> <div class="item"><img decoding="async" src="image/02.jpg" alt=""/></div> <div class="item"><img decoding="async" src="image/03.jpg" alt=""/></div> <div class="item"><img decoding="async" src="image/04.jpg" alt=""/></div> <div class="item"><img decoding="async" src="image/05.jpg" alt=""/></div> </div> 作業はこれだけ。
たった数ステップで、きれいに整列できました。
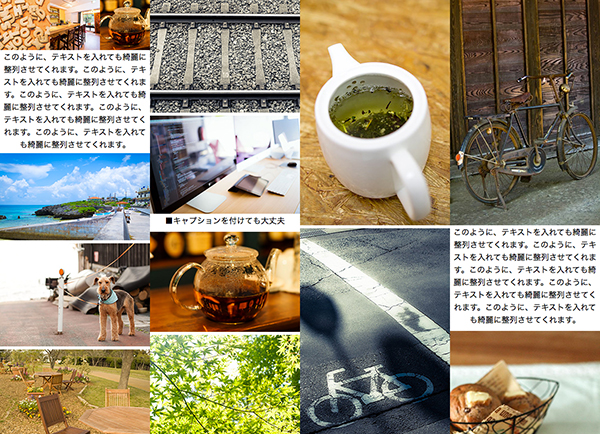
もちろん、テキストボックスも整列できます。
■各種オプション
外側のdiv要素に「data-masonry-options」属性を加えてオプションを記述できます。
*columnWidth…
ボックスの横幅を指定できます。”columnWidth”: 200 など。単位はピクセルです。*itemSelector…
タイル状に並べるボックスのclassを指定すると、そのclassのみが整列の対象になります。
“itemSelector”: “.item”のように、ドットを入れて指定します。*”isFitWidth”: true…
“isFitWidth”: trueでグリッドを中央寄せにできます。
ただし、この指定に加え、スタイルシートで下記のように外側のdivに対してもセンタリングをする必要があります。.js-masonry { margin: 0 auto 0 auto; } ■どうしてもすき間ができてしまう!という場合のオススメ対処法
Masonryは、サイズの異なる画像も「できるかぎり」すき間なく並べてくれます。ですが、サイズが合わない部分はすき間が空いてしまいます。
すき間なくきっちり合わせたい場合は、画像サイズとボックスサイズをスタイルシートで指定してしまうという手があります。例えば、
.item{width:300px;} .item2{width:100px;} .item img{width:300px;} .item2 img{width:100px;} itemは通常のボックスサイズ、item2はその3分の一のボックスサイズに指定。
itemの画像一枚分に対し、item2が3枚横並びになります。
htmlでこのクラス名を指定すれば、実際の画像のサイズに関係なく、この横幅で出力されるので、きれいに整列することができました。レスポンシブなグリッドレイアウトを作るスクリプト「Masonry」を紹介しました。多くの企業サイトでも使われている優れたスクリプトなので、ぜひ、使ってみてください。