WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう③ ~送信後のメッセージをカスタマイズする~
Contents
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう③送信後のメッセージをカスタマイズする
ContactForm7は、送信後にサンクスページに移動することはなく、「あなたのメッセージを送信しました」というメッセージが表示されるだけです。
しかしこのメッセージはフォームの最下部に表示されるため、あまり目立たず見落としてしまう場合があります。そうなると、ユーザーには送信できたかどうかが分かりません。
ただ、ContactForm7の作者は、送信後にサンクスページなどの別のURLに移動することを推奨していません。
確かに、ページ遷移すると余計なロードが増え、スマートフォンユーザーなどにはストレスになるかもしれません。送信されたことを伝えるだけであれば、ページ遷移しなくてもいいわけです。
そこで、別の方法でこのメッセージをもっと目立つように工夫してみたいと思います。
①メッセージの位置を変える
ContactForm7の作者も推奨している方法です。
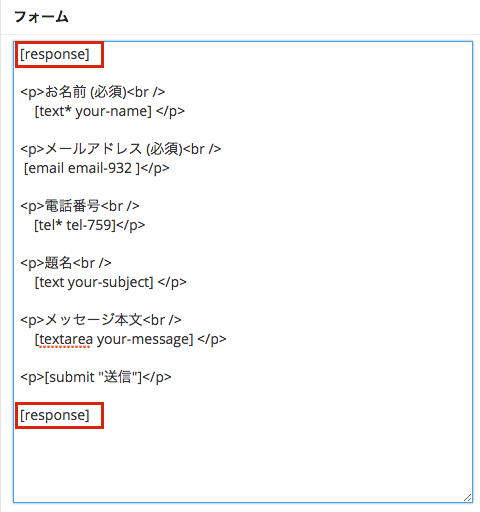
[response]というコードをフォーム内に入れることで、好きな位置にメッセージを表示させることができます。
設定画面

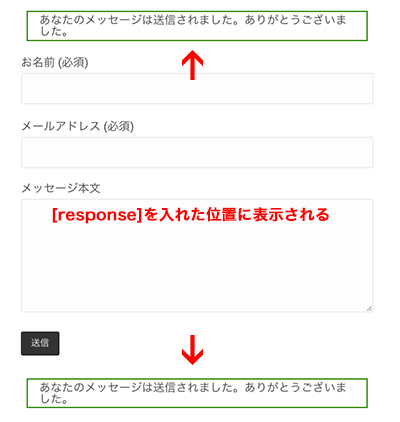
表示

上下に表示されれば、気づかないということはなさそうです。
②メッセージのデザインを変更する
メッセージは、送信完了や入力ミスを知らせるものなど数種類ありますが、どれもテキストをボーダーで囲むスタイルになっています。
ContactForm7のCSSを見てみると、次のように記述されています。
[style.css]
border: 2px solid #398f14;
}
div.wpcf7-mail-sent-ng {
border: 2px solid #ff0000;
}
div.wpcf7-spam-blocked {
border: 2px solid #ffa500;
}
div.wpcf7-validation-errors {
border: 2px solid #f7e700;
}
この部分を、使っているテーマのstyle.cssで上書きしてしまいましょう。
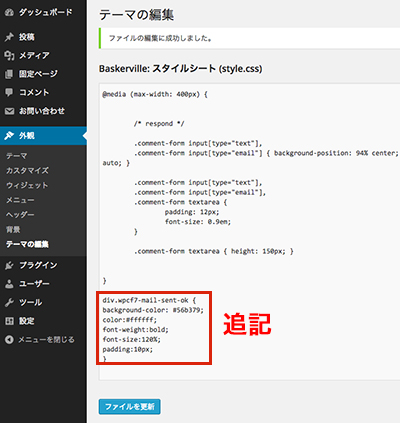
外観>テーマの編集から、style.cssの最後に次のように追記します。

[style.css]
background-color: #56b379;
color:#ffffff;
font-weight:bold;
font-size:120%;
padding:10px;
}
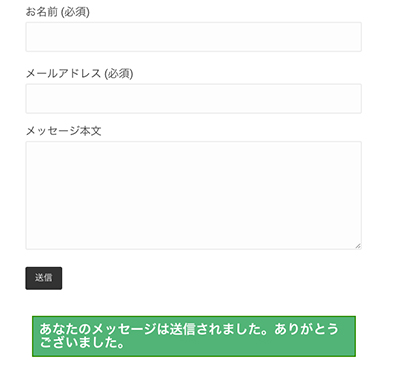
表示

目立つようになりました!
ここでは送信完了メッセージに付与されるクラス「wpcf7-mail-sent-ok」に対してCSSを上書きしましたが、入力ミス時のメッセージ「wpcf7-validation-errors」などでも同様に上書きができます。
好みのデザインに変えてみてください。
ト
③フォームを消してしまう
送信ボタンをクリックしたらフォーム部分は消し、メッセージのみを表示させるようにします。つまり擬似的に、ページ遷移したように見せかける方法です。
送信完了時のソースを見てみると、フォーム部分のHTMLは下記のようにsentというクラスが付与されています。
[formタグ部分]
[input部分]
<span class="wpcf7-form-control-wrap your-name"><input type="text" aria-invalid="false" aria-required="true" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" size="40" value="" name="your-name"></span>
</p>
[メッセージ部分]
<div class="wpcf7-response-output wpcf7-display-none wpcf7-mail-sent-ok" style="display: block;" role="alert">あなたのメッセージは送信されました。ありがとうございました。</div>
input部分は<form>下にあり、<p>タグで囲まれているので、style.cssに次のように記述し、input部分を消してしまいます。
[style.css]
display:none;
}
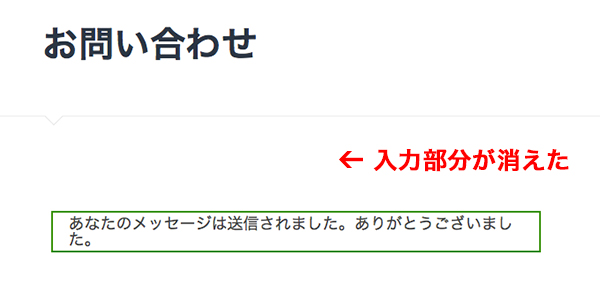
表示

メッセージだけが表示されました。
以上、ContactForm7のメッセージをカスタマイズする方法をご紹介しました。
デフォルトの設定ではメッセージに気づきにくい、と感じたら、ぜひ試してみてください。