インストールするだけでローカルにWordPressのテスト環境を構築できる「Bitnami」
インストールするだけでローカルにWordPressのテスト環境を構築できる「Bitnami」
WordPressサイトをテストするとき、xamppやapacheを使ってローカル環境を構築することが多いと思います。ただ、これらの方法は設定が面倒です。もっと簡単にローカル環境を作りたい、というときにおすすめなのがこちら。

Bitnami WordPress
(https://bitnami.com/stack/wordpress)
面倒な設定はなく、インストールするだけでローカル環境を整えることができます。
OSはWindows、Mac、Linuxに対応しています。
インストール

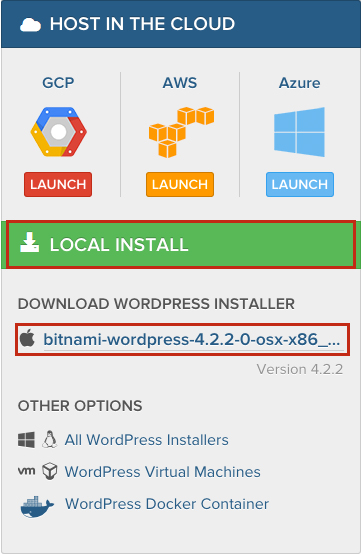
「Local Install」をクリック。
「DOWNLOAD WORDPRESS INSTALLER」の下にお使いの環境に合わせたインストーラが表示されている場合は、そこからでもダウンロードできます。

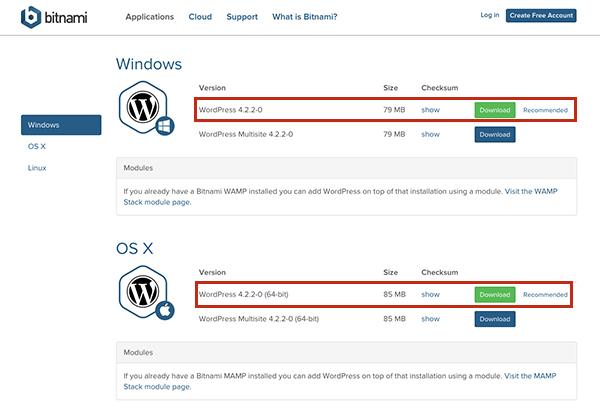
該当のOS用のファイルをダウンロードします。
「Download」ボタンをクリックすると、アカウント作成を促すポップアップが表示されますが、必須ではありません。必要なければ下にある「No thanks ,just take me to the download」をクリックすれば先に進めます。

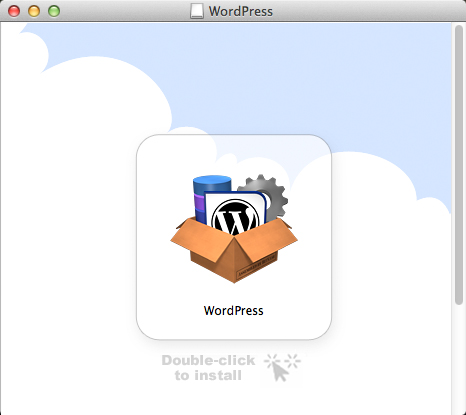
ダウンロードしたインストーラを開き、アイコンをダブルクリック。
後は、画面に従って進めばOKです。
インストール手順をポイントのみご紹介すると、

言語を選択できますが、日本語がないため、デフォルトのEnglishのままでOKをクリックします。

必要なコンポーネントを選択します。
VarnishとPhpMyAdminは必要なければインストールしなくても大丈夫です。

管理者用のアカウントを作成します。
ローカルでのみ使うアカウントなので、正式な名前やメールアドレスではなく、覚えやすいものにしておけば大丈夫です。

サイトのタイトルを入力します。
※日本語のタイトルだと、インストール直後にブラウザで確認したとき文字化けすることがあります。対処法は下でご紹介しています。
このほか、SMTPやクラウドの設定がありますが、今回は特に必要がないので、チェックを入れずにそのままNextで進みました。

最後にFinishをクリックするとインストールが完了し、初期画面が開きます。
サイトを表示する

「Open WordPress」をクリックすると、ローカルサイトが表示されます。

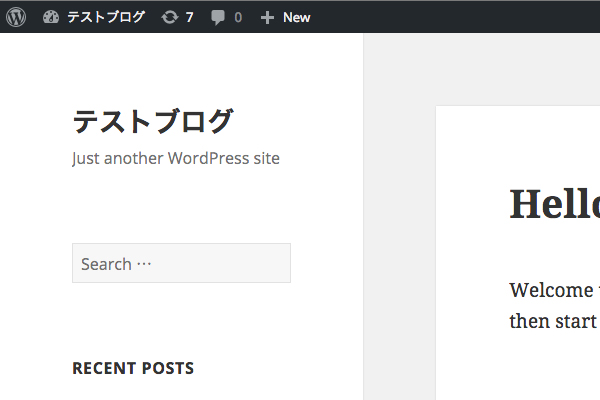
テスト用のサイトが開きました!
アドレスは「http://127.0.0.1:8080/wordpress/」に設定されています。

ダッシュボードにログインするには、左下にある「META」から「Log in」をクリック。

おなじみのログイン画面が表示されるので、インストール時に設定したユーザー名とパスワードを入力します。

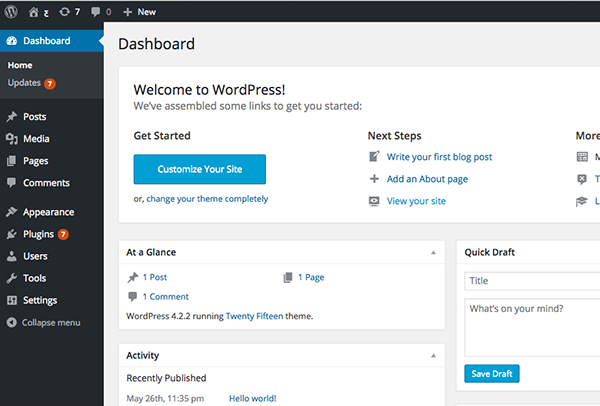
ダッシュボードが表示されました。
ファイルを直接編集したい場合
インストールされたファイルは、
Windowsでは「c:¥xampp¥apps¥wordpress¥htdocs」
Macではアプリケーションフォルダの中の「wordpress-x.x.x¥apps¥wordpress¥htdocs」
にあります。このファイルを直接編集して保存すれば、アップロードすることなく先ほどのアドレスで更新状態を確認できます。
タイトルが文字化けしてしまう問題
「Bitnami」は、日本語対応されていないため、インストール時に入力したブログのタイトルが日本語だった場合、文字化けして表示されてしまいます。
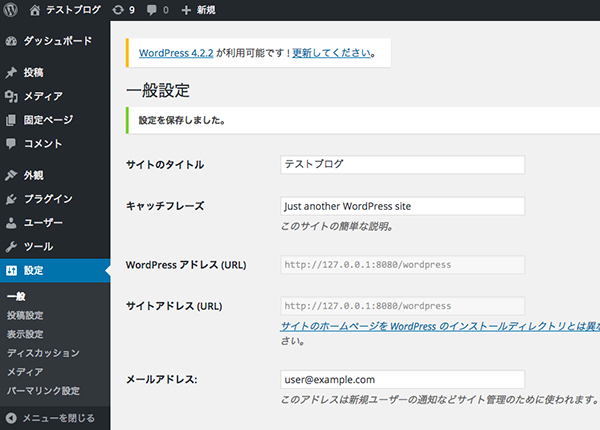
ダッシュボードの設定から、もう一度タイトルを入力し直すと日本語で表示されるようになります。

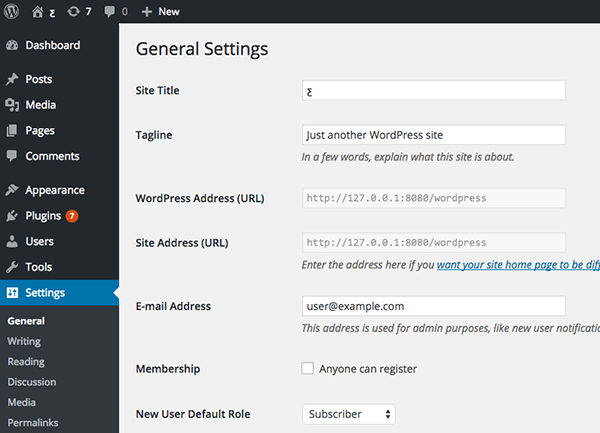
Settings>GeneralのSite Titleに、正しい名前を入力します。

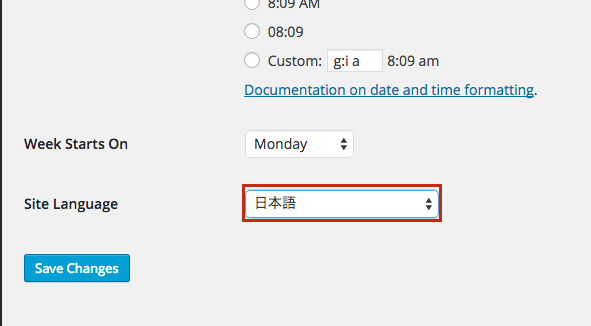
また、ダッシュボードも日本語化するには、一番下の「Site Language」で日本語を選択します。


ダッシュボード、サイト共に日本語になりました。
インストールだけで、他の設定は何も必要ないので簡単です。ぜひ試してみてください。